記事タイトルの下に表示され、見栄えをよくしたり記事の内容を伝えたり、ブログにとって重要な存在になる「アイキャッチ画像」。
アイキャッチ画像が大事だとは分かっているけれど、デザインの知識もないし無理だと諦めていませんか?写真を選んだり文字を入れたり、結構時間もかかってしまうことも多いと思います。
そんなアイキャッチ画像作成の悩みを解消してくれるのが「Canva(キャンバ)」です。Canvaで用意されている「テンプレート」を活用すれば、サッとおしゃれなアイキャッチ画像に仕上がりますよ。
3ステップで簡単に作れますので、この記事を参考にぜひアイキャッチ画像を作ってみてください。

- お家大好きブロガー
- 夫とふたり暮らし
- Amazonヘビーユーザー
- 記事書くのが好き
- 画像編集が好き
- Twitterやっています
3ステップでOK!「Canva」の基本的な使い方
「Canva(キャンバ)」はブラウザ上で使えるデザイン作成ツールです。ポスターやロゴ・名刺・YouTubeサムネイルなど、さまざまなデザインを直感的に作成できるのが魅力。PCはもちろん、スマホ・タブレットに対応したアプリもありますよ。
2013年にサービス開始、現在では世界190ヵ国以上で使われており人気急上昇中です。

デザイン作成ツール「Canva」の基本的な使い方

はじめに「Canvaの基本的な使い方」を紹介します。あとから解説する「ブログのアイキャッチ画像作成」も同じ流れで進めていきますので、サラッと目を通してくださいね。
ステップ1|デザインの種類を選ぶ
ステップ2|テンプレートを選ぶ
ステップ3|文字や写真を変更する
ステップ1|デザインの種類を選ぶ
Canvaでは使用目的によって、デザインの種類分けがされています。たとえば……
- SNS(Instagram投稿・Facebook投稿・YouTubeサムネイルなど)
- ビジネス(名詞・プレゼンテーション・請求書など)
- 個人向け(メッセージカード・デスクトップ壁紙・履歴書など)
- 教育向け(賞状・レポート・しおり・お知らせなど)
すぐに探し出せるようになっているのですね。まずは作成したいデザインの種類を選びます。
ステップ2|テンプレートを選ぶ
つぎに、「テンプレート」と呼ばれるデザインのひな型を選びます。
テンプレートは、すでにサイズ・配色・レイアウトなどが完成している状態です。そのためデザインの専門知識がなくても、誰でもきれいな仕上がりになるというわけですね。
Canvaで利用できるテンプレート数は25万点以上、さまざまな目的に合わせてデザインを作ることができます。
- チラシ
- ポスター
- Instagram投稿
- Facebook投稿
- YouTubeサムネイル
- 名刺 などなど
ステップ3|文字や写真を変更する
さらに、テンプレートなかにある「文字」や「写真」などのデザイン素材変更も自由自在!
「デザインの種類」「テンプレート」の順番に選んでから、文字や写真などを変更するだけでアッという間にオリジナルデザインの完成です。
初めての方は「Canvaアカウントの登録」
解説の前に……
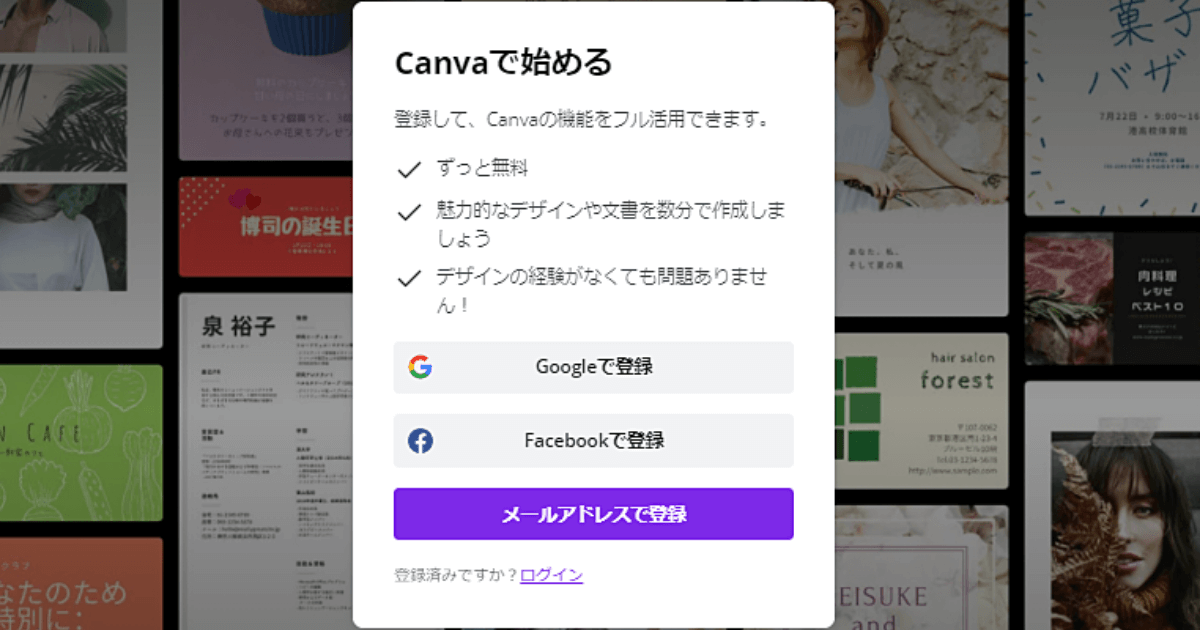
Canvaを初めて使う方は、Canva公式サイトへ移動して「アカウント登録」をしておきましょう。

「Googleアカウント」「Facebookアカウント」または「メールアドレス」で登録できます。
おすすめは「メールアドレス登録」ですね。Canvaはブラウザさえあれば、場所を問わずどこでも作業可能!
とはいえ、たとえば会社やネットカフェのPCでCanvaを使いたいとき、「Googleアカウント」や「Facebookアカウント」の個人アカウントでログインするのはちょっと抵抗ありますよね……。
Canvaで「アイキャッチ画像」を作成する方法
それではさっそく、Canva(キャンバ)でアイキャッチ画像を作成しましょう。
ステップ1|デザインの種類を選ぶ

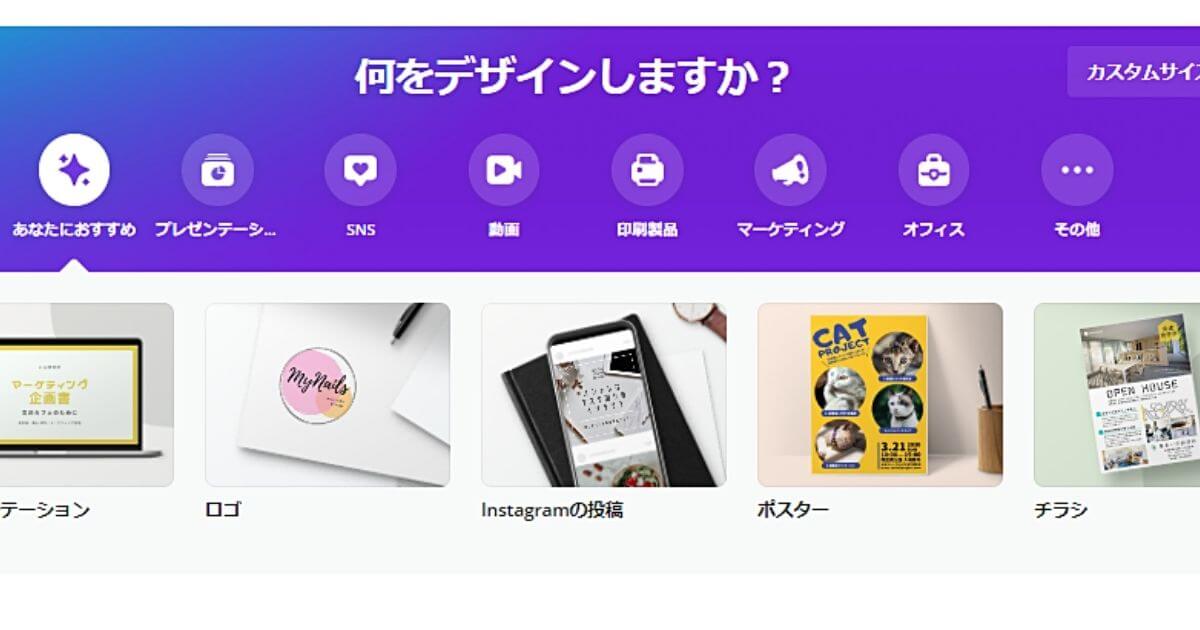
はじめに、Canvaの「ホーム」を開きます。プレゼンテーション・SNS・動画など、作成する「デザインの種類」を選べるようになっています。
アイキャッチ画像作成なら「はてなブログのアイキャッチ画像」
アイキャッチ画像作成するときは「はてなブログのアイキャッチ画像」がおすすめです。
「はてなブログアイキャッチ画像」のサイズは1200×630(px)に設定されています。はてなブログはもちろんWordPressのブログにもちょうどよい大きさになっているのですね。

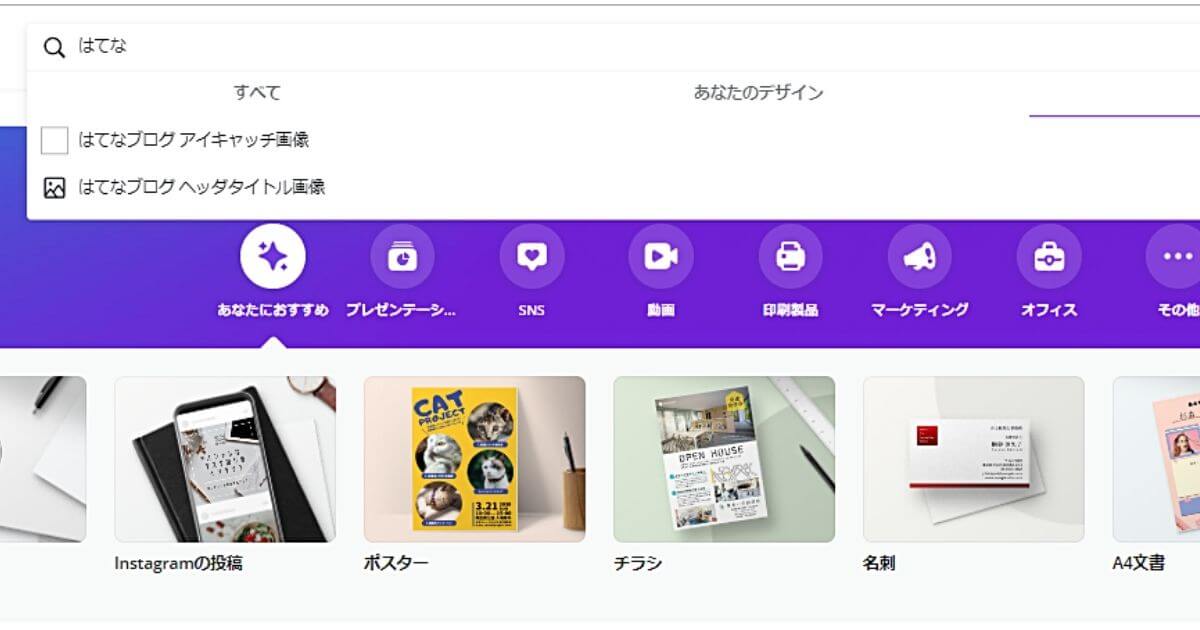
「はてなブログのアイキャッチ画像」が見つからない場合は、検索窓から探してみてください。「はてな」と入力すると出てくるはずです。
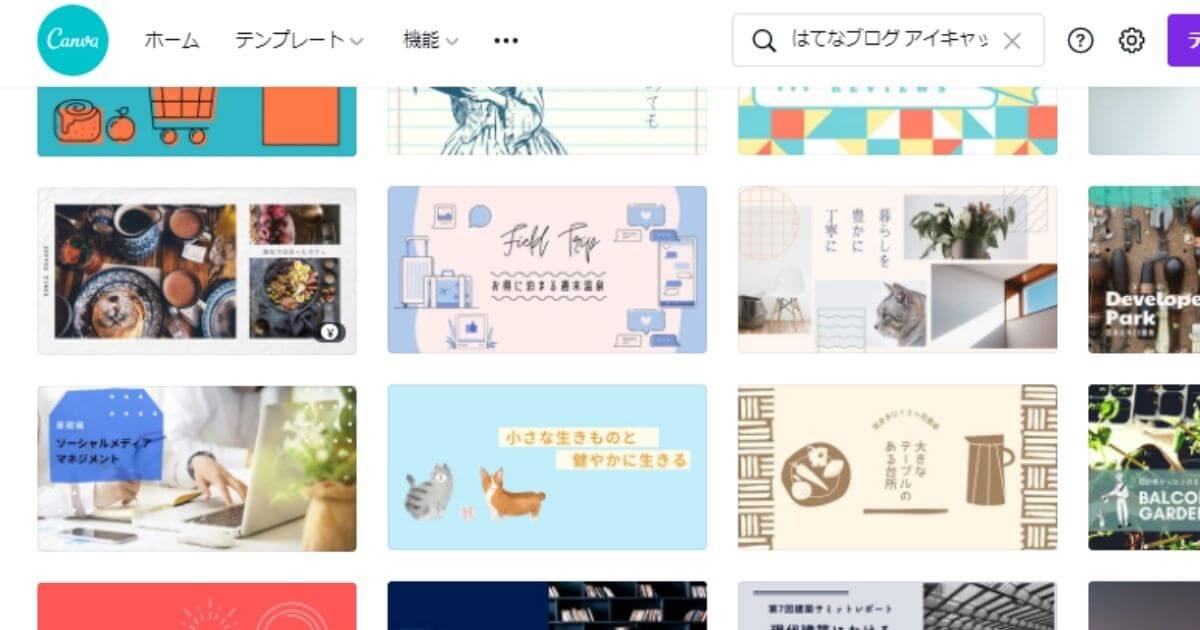
ステップ2|テンプレートを選ぶ

テンプレートがたくさん出てきましたね、使いたいデザインを選びましょう。
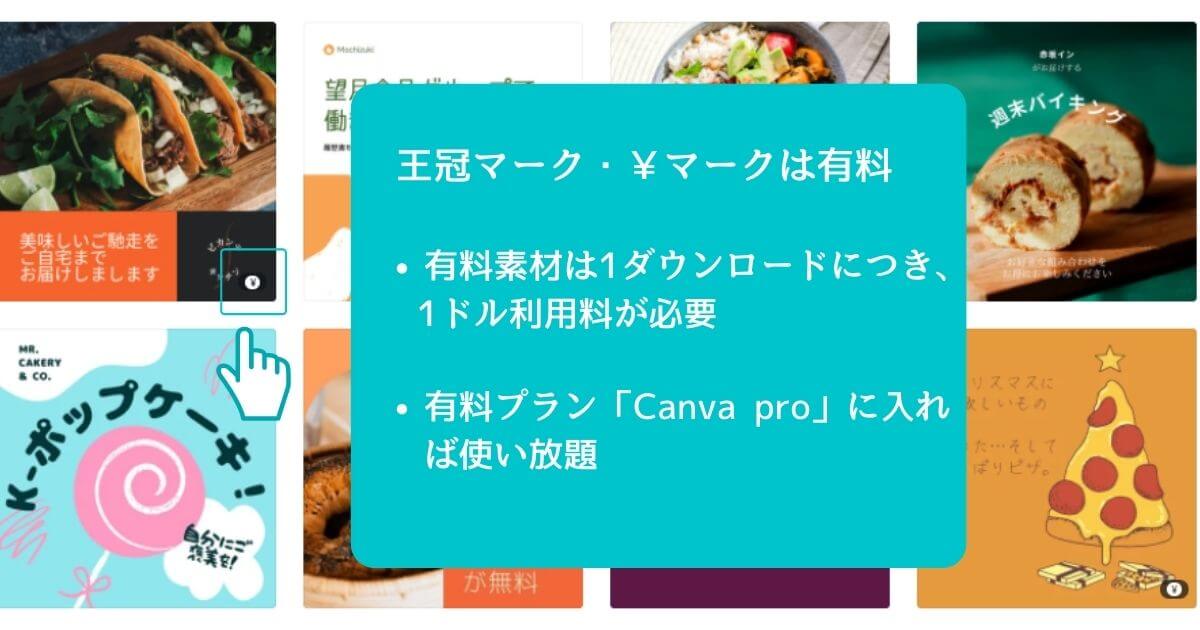
テンプレートには有料素材が使われている場合もある
右下に「王冠マーク」「¥マーク」がついているのは、有料素材が使われているテンプレートです。今回はマークがついていない無料のデザインから、好きなものをクリックしてくださいね。

テンプレート・デザイン素材には有料のものもありますので、注意しましょう。有料素材は、1回ダウンロードするたびに1ドルの利用料がかかってきます。有料プランに入るとすべての素材が使い放題になりますよ。
- 有料素材は、1ダウンロードにつき「1ドル」かかる
- 有料プラン「Canva Pro」に入ると使い放題

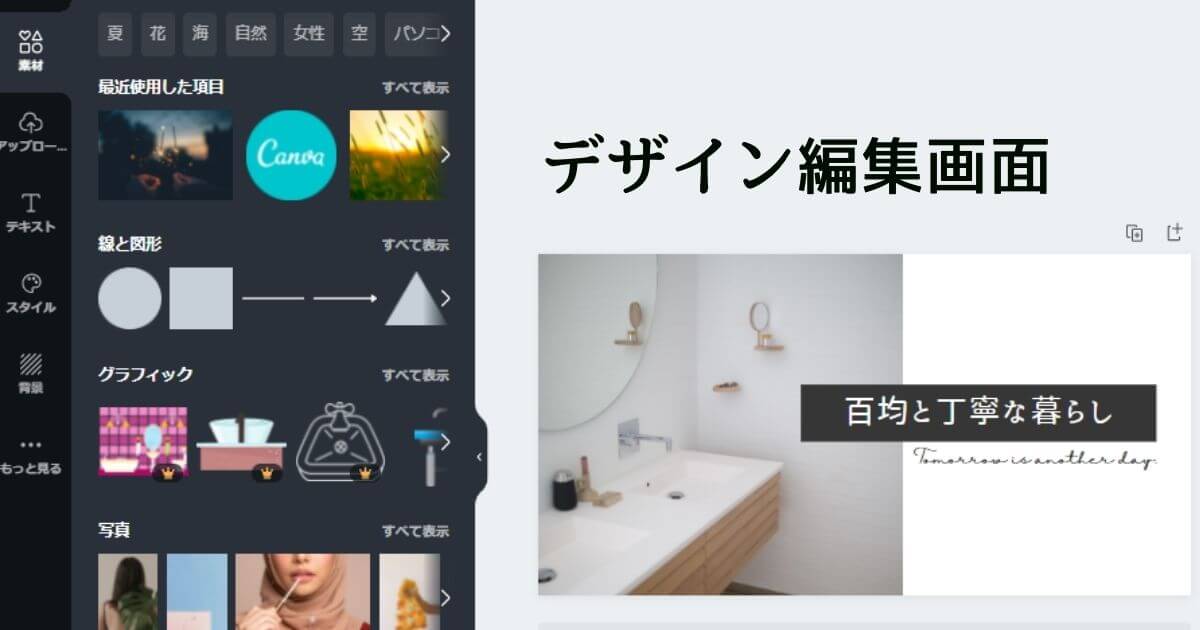
ステップ3|文字や写真を変更する

デザイン編集画面へ移動しました、文字や写真を変更してオリジナルデザインを作成しましょう。
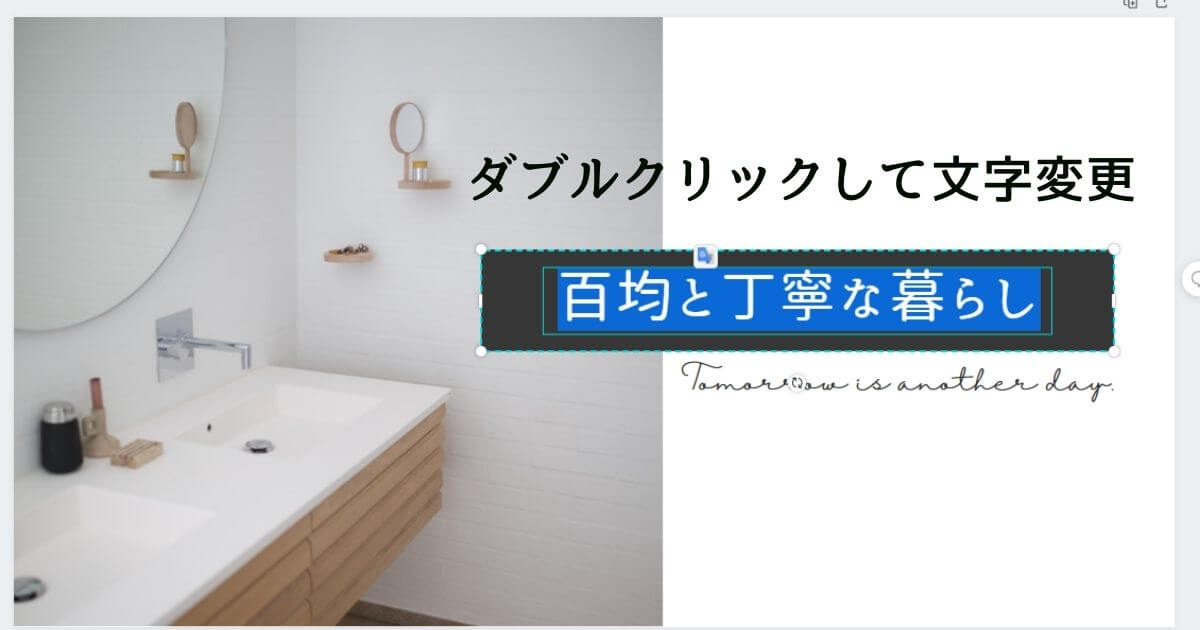
文字の変更
デザインのなかにある文字や写真をクリック(またはダブルクリック)すると、編集できるようになります。文字をダブルクリックして、好きな言葉を入力してください。

写真の変更
つぎは写真です。写真素材を探す方法は、左側にあるメニューバー「素材」をクリックして「写真のすべて表示」を選択。表示されているなかから選んでもいいですし、キーワードを検索窓に入力して探すことも可能です。
作業の流れを動画にしてみました!動画を見ながらチェックしてみてくださいね。
デザインをダウンロード
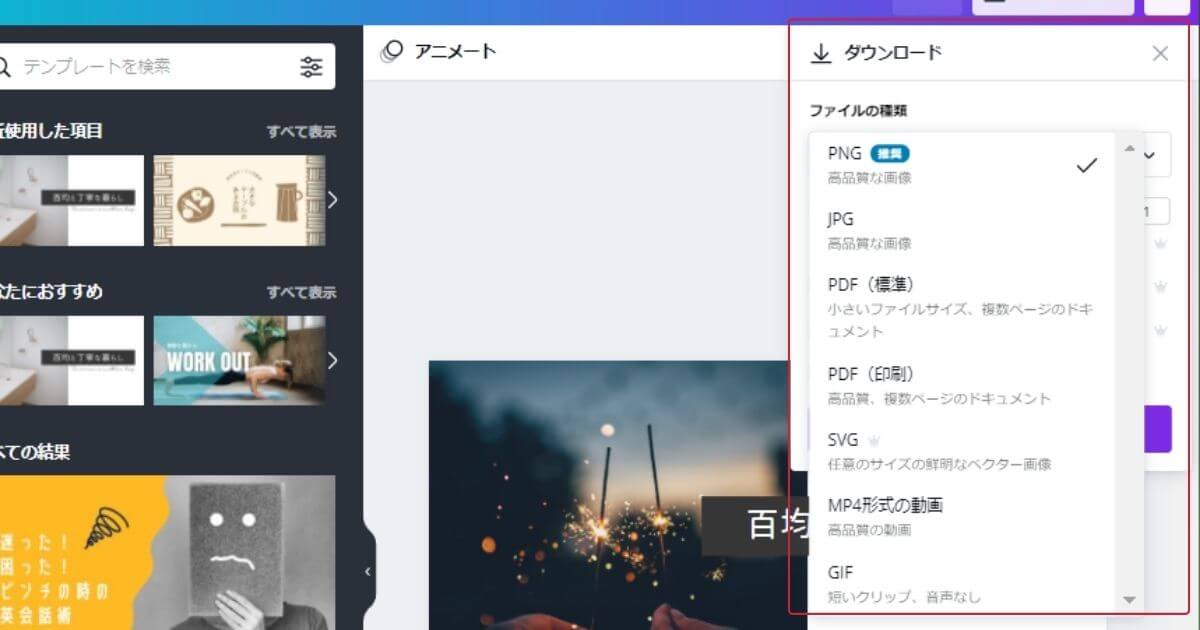
これでアイキャッチ画像の完成です!最後は、デザインのダウンロードをしましょう。右上にある「ダウンロード」をクリックして、ファイルの種類を選びます。

Canvaでは、ダウンロードするときのファイルの種類は「PNG」が推奨されています。写真がメインのデザインの場合は、「JPG」もおすすめです。
豊富なデザイン素材!
Canvaには豊富なデザイン素材が用意されています。今回は写真と文字だけを変更しましたが、動画や図形、イラストなどもデザインのなかに入れることが可能です。
- 線と図形
- グラフィック
- 写真
- 動画
- オーディオ
- グラフ
- フレーム
- グリッド
- テキスト など
アイキャッチ画像作成で使える!Canvaの便利機能3選
Canvaには、デザイン編集しやすいように便利な機能がたくさん備わっています。そのなかでもアイキャッチ画像作成で使える、特におすすめの機能を3つ選びました。
- ダブルクリックで写真の位置調整
- 写真の配色がわかる
- 位置調整ガイドライン
動画で実際に操作している様子が見れます、良かったらご覧ください。
1|ダブルクリックで写真の位置調整
デザインに使われている写真を「ダブルクリック」してみましょう。簡単に写真をズラして位置調整ができます。写真の使いたいところを変更したいときに便利。
2|写真の配色がわかる
編集画面の上側にある「カラーボタン」をクリックすると、「写真の配色(使われている色)」が確認できます。同じ系統の色を使用することで、まとまったデザインになりますよ。
3|位置調整ガイドライン
最後は「位置調整ガイドライン」です。デザイン素材をドラッグして移動させるときに、ピンク色のガイドラインが表示されます。このガイドラインは、それぞれの素材同士またはデザイン全体に対して位置が合っているか示しています。
ガイドラインに合わせて位置変更すれば、スッキリまとまります。

Canvaでブログのアイキャッチ画像作成を楽しむ!

今回はCanvaでアイキャッチ画像を作成する方法を紹介しました。
内容をざっくりまとめると、
- 「はてなブログのアイキャッチ画像」を選ぶ
- 好きなデザインを選ぶ
- 文字や写真を入れ替える
ブログのアイキャッチ画像は、読者の目をひく大切なポイント。しっかり作り込みたいところですが、ゼロからデザインを考えるのは難しいですよね。
Canvaを活用すれば、ゼロからデザインを考える時間と手間が省けます。これまで「めんどくさいな……」と感じていたアイキャッチ画像作成が楽しくなりますよ。
「有料のデザイン素材をたくさん使いたい!」「Canvaの便利な機能をもっと使いこなしたい!」方は有料プラン「Canva Pro」もおすすめです。30日間の無料お試し期間がありますので、ぜひチェックしてみてくださいね。
\優秀すぎるデザインツール/
30日間無料のお試し期間あり!





コメント