この記事では、人気デザインツール「Canva(キャンバ)」の便利すぎる7つの機能をご紹介します。
「Canva」を使えば、ブログのアイキャッチ画像やSNS投稿などさまざまなデザイン作成ができます。わたしたちブロガーを手助けしてくれる強い味方ですよね。そして「Canva」は、現在もぐんぐんパワーアップ中!
新機能が続々と登場するため、すでに「Canva」を使っているブロガーさんでも「知らない・使っていない機能」があるかもしれません。
- Canvaを使いこなせていない……
- Canvaについてもっと知りたい
- とにかく便利な機能を教えてほしい
とくにブロガーに役立つ「Canva」の機能をまとめました。トコトン使いこなしたい方は、ぜひ続きを読んでみてくださいね。
 アナログ子
アナログ子どれも無料プランで使える機能だよ!
ワンクリック!写真に合わせて配色変更


デザインテンプレートの写真素材を変更したとき、「背景と写真の色が合わない」「何となくダサくなってしまった……」と感じたことはありませんか?デザインの配色(色選び)は、なかなか難しいですよね。
そんなときに便利なのが「配色変更機能」です。なんとワンクリックで「写真になじむ色」へ自動的に調整されます。
同じテンプレートでも「写真と色」で雰囲気が変わる








「Canva」にデザインの色を選んでもらう日がくるなんて……驚きです。配色が苦手な方は、とくに重宝する機能ではないでしょうか。さらば!配色に悩む日々!
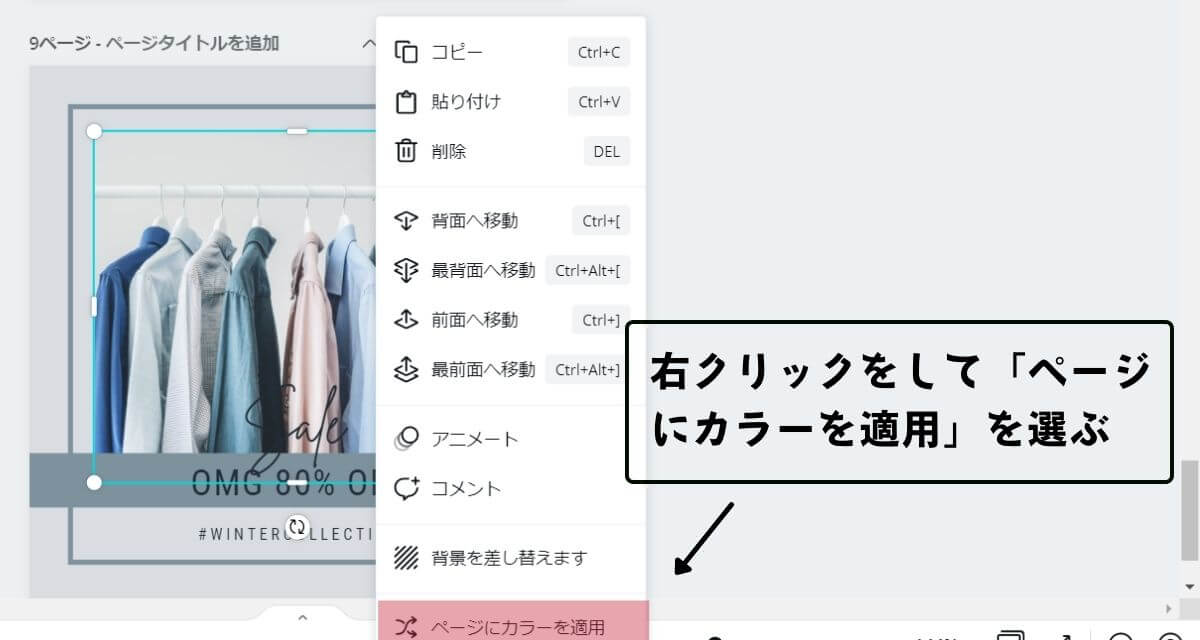
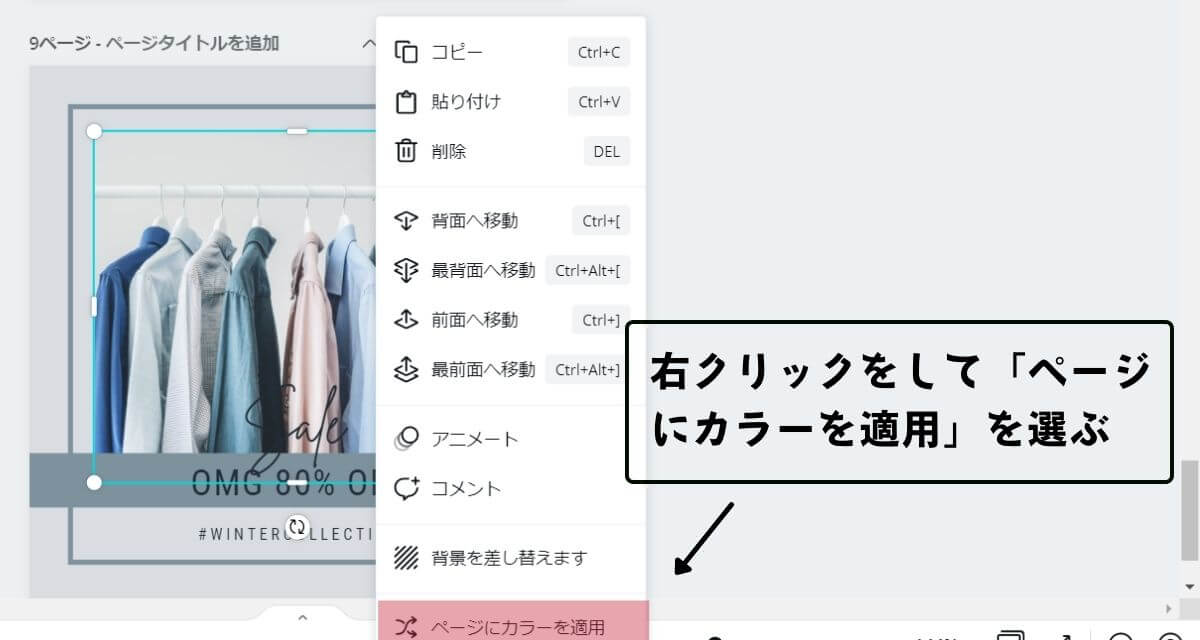
「配色変更機能」の使い方


たったこれだけです!ワンクリックで、きれいな配色に自動調整されますよ。



自分で色を選ばなくてもいいから、作業がサクサク進みそうだね
スマートモップアップ機能で「合成画像」がつくれる!


「モックアップ」には、模型という意味があります。デザインやWEB制作などでは、完成前の試作品もモックアップと呼ばれたりしています。
「Canva」のスマートモックアップ機能をざっくり説明すると、カンタンに「合成画像」を作成できる機能です。
スマートモックアップ機能でつくった合成画像


自分の選んだ写真やイラストが、まるで初めからデザインされているかのように見えます。面白い機能。
スマートモックアップの種類
- スマホ
- パソコン画面
- カード
- フレームとポスター
- 本
- 衣料品
- マグカップ
スマートモックアップ機能では、7種類の合成画像ジャンルからデザインを選べます。



おぉ!いろんな画像のなかにわたしがうつってる!
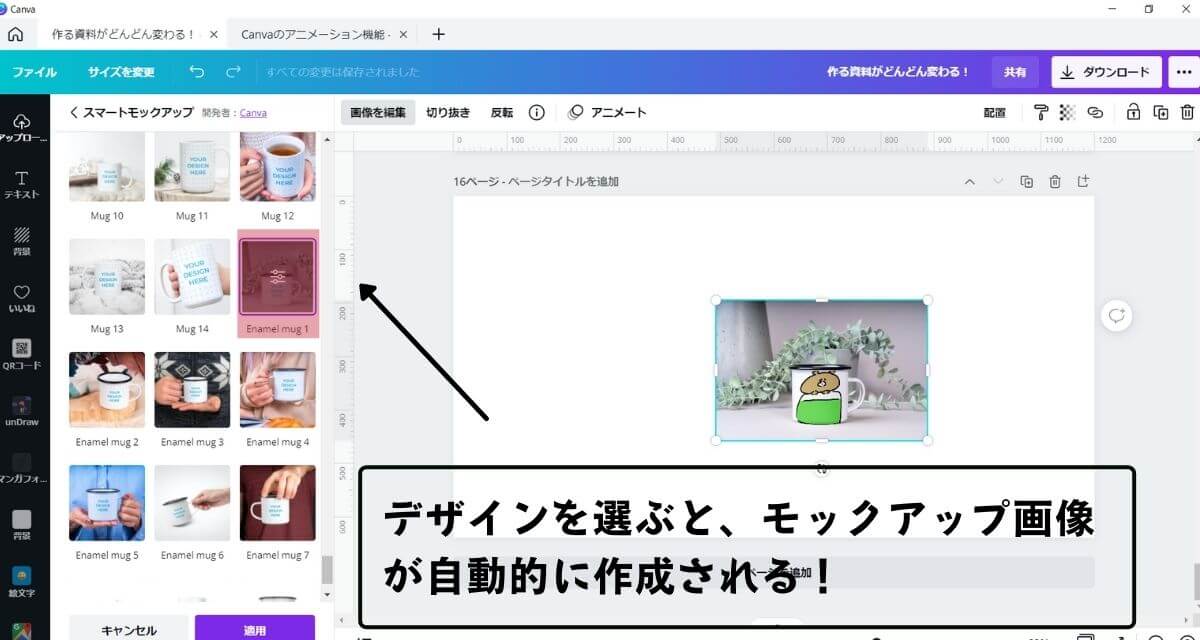
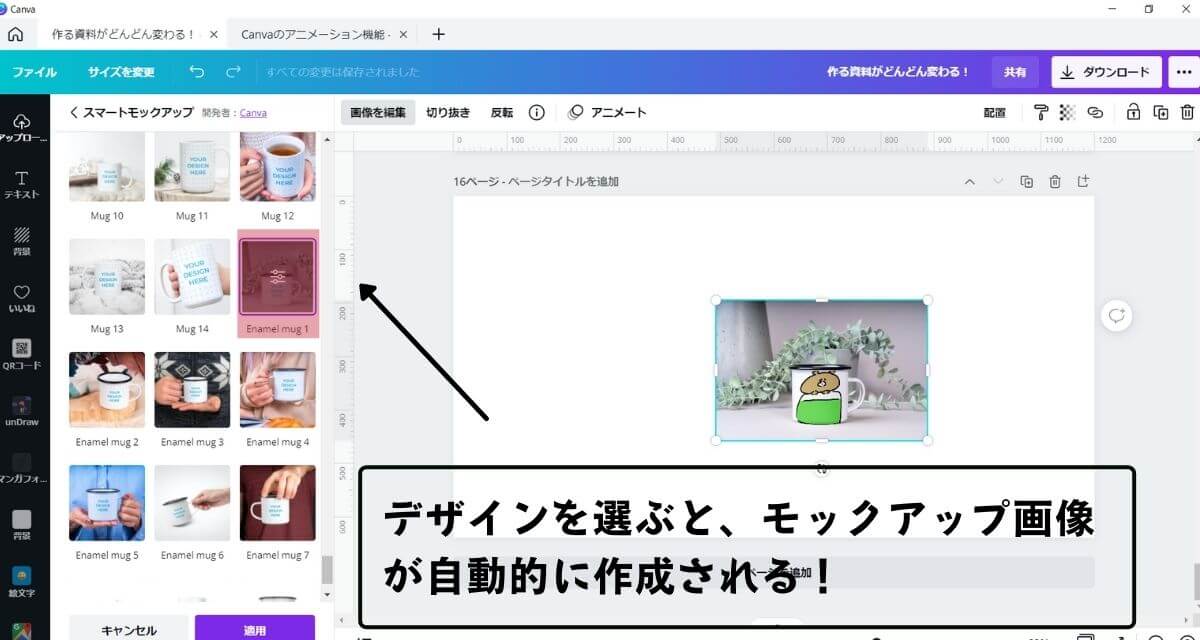
「スマートモックアップ機能」の使い方


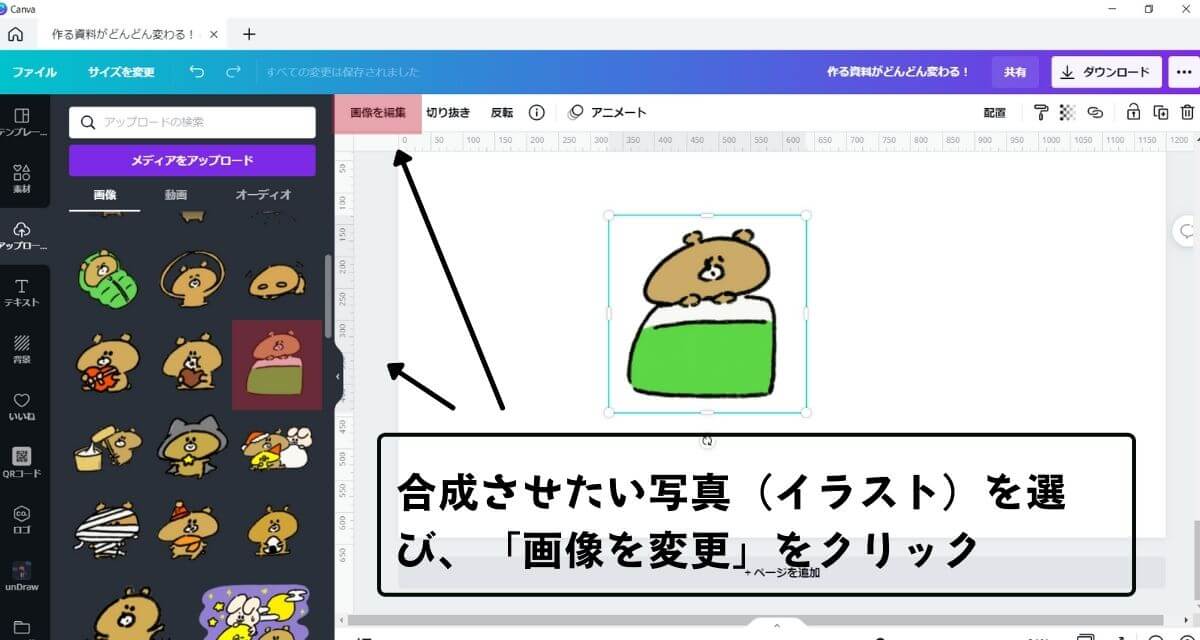
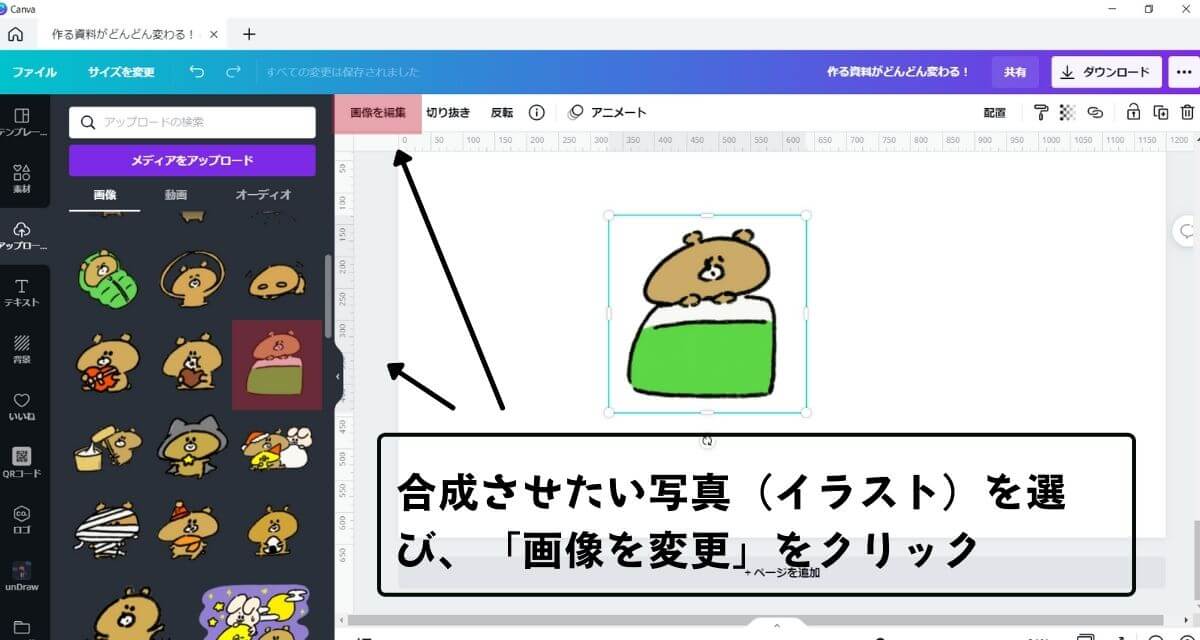
まずは、合成させたい写真(イラスト)を選びます。編集画面の上にあるメニューバーから、「画像の編集」をクリックしましょう。
合成させる写真(イラスト)は、「Canva」のデザイン素材・自分でアップロードした素材どちらでも使えます。


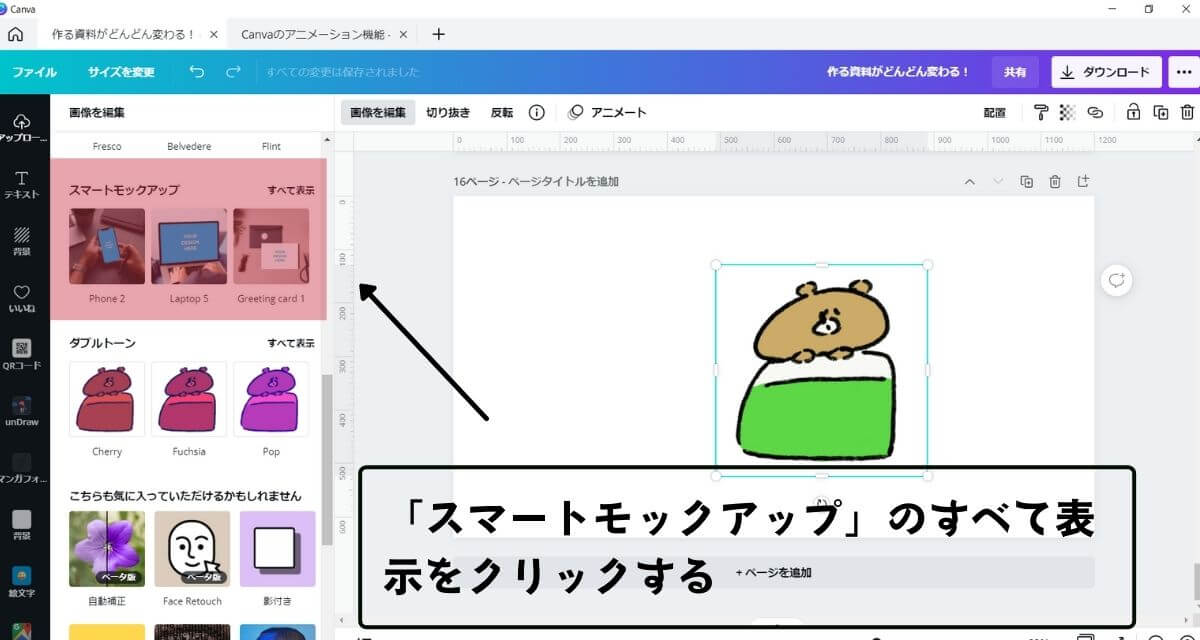
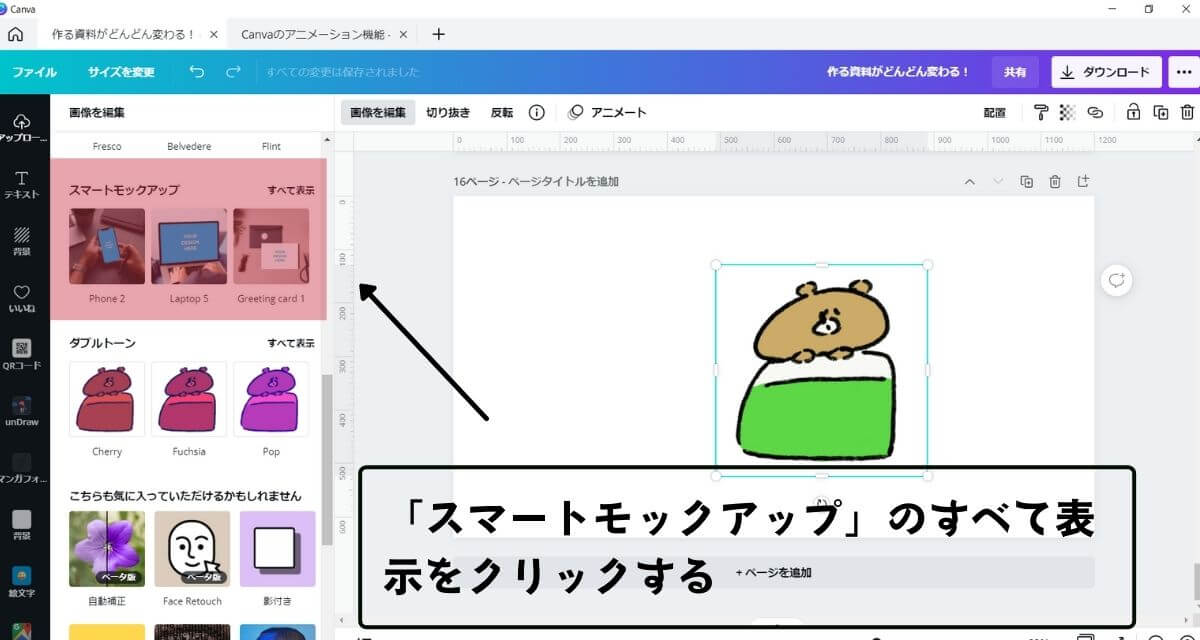
画像編集メニューをスクロールしていくと、「スマートモックアップ」が出てきます。「すべてを表示」をクリックしてください。


スマホやパソコン、カードなど、好きなデザインの合成画像をクリックすればOKです。
デザインに「グラフ」を追加しよう!


「Canva」はデザインだけではなく、グラフも作れます。データをわかりやすく紹介したいとき、とくに図解ブロガーさんにとって役立つ機能だと思います。
- 円グラフ
- 棒グラフ
- 折れ線グラフ
- ドーナツ型グラフ
- ピクトグラム など16種類
「Canva」で作成したグラフ


グラデーションがきれいな円グラフ


定番の棒グラフ


シンプルな折れ線グラフ


ピクトグラムはいろいろな画像を選べます
「Canva」で作成するグラフの特徴は、数値やサイズ、フォント、グラフの色まで簡単に変更できること。さすがデザインツールですよね。
さらに!Googleのスプレッドシートからデータの取り込みも可能です。



パパっとグラフ作成できるのがいいね~
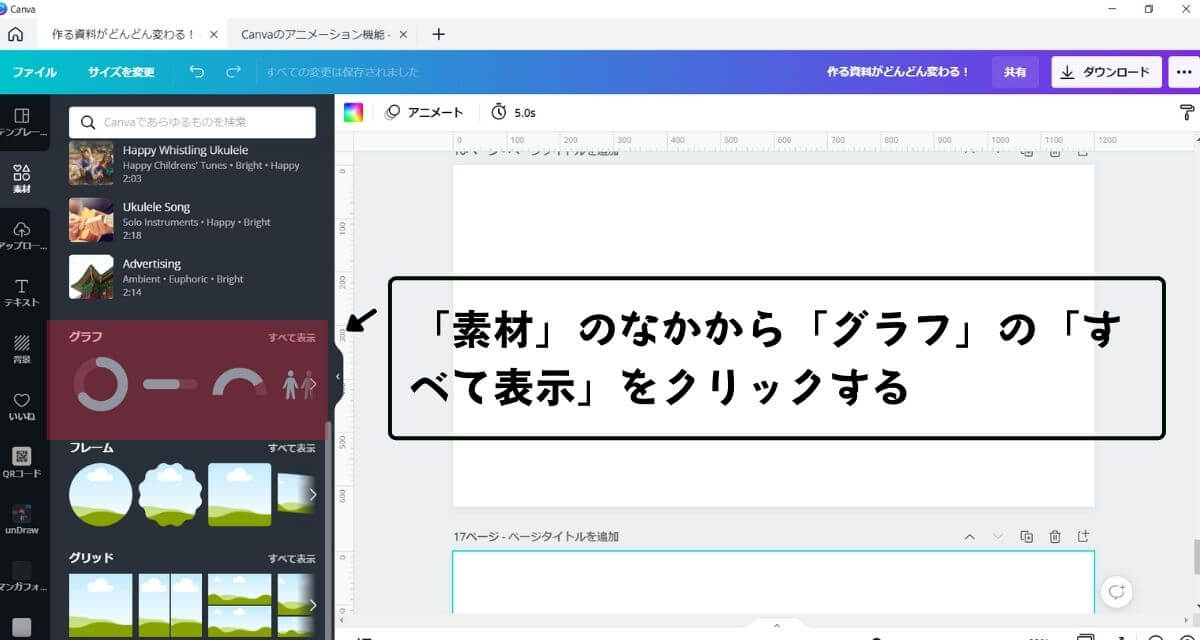
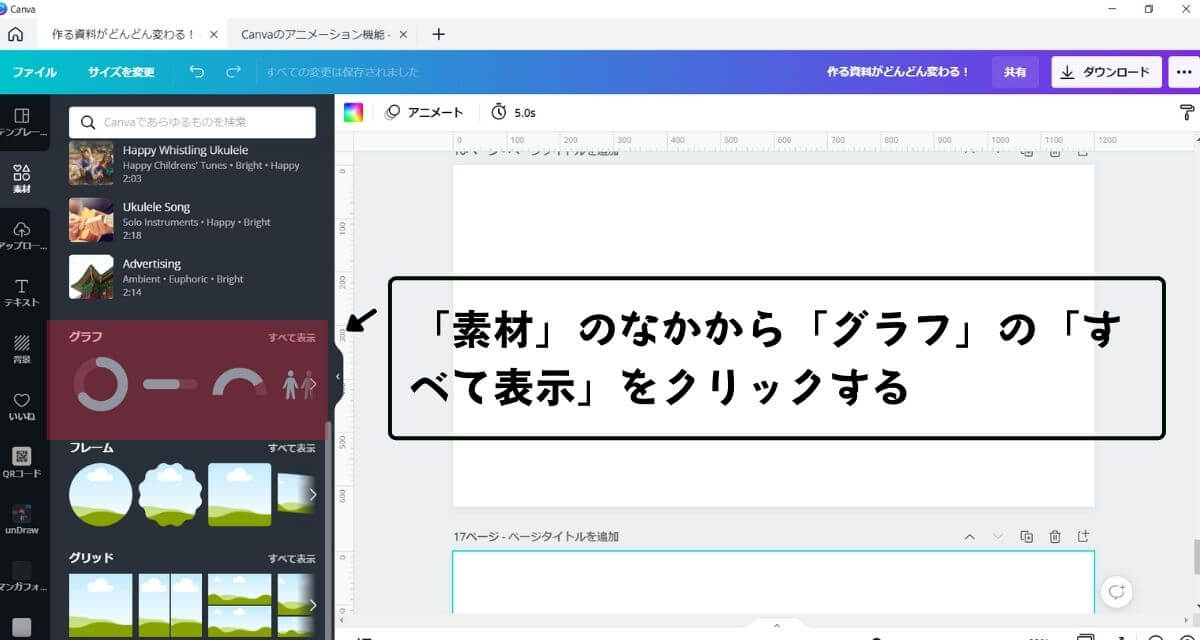
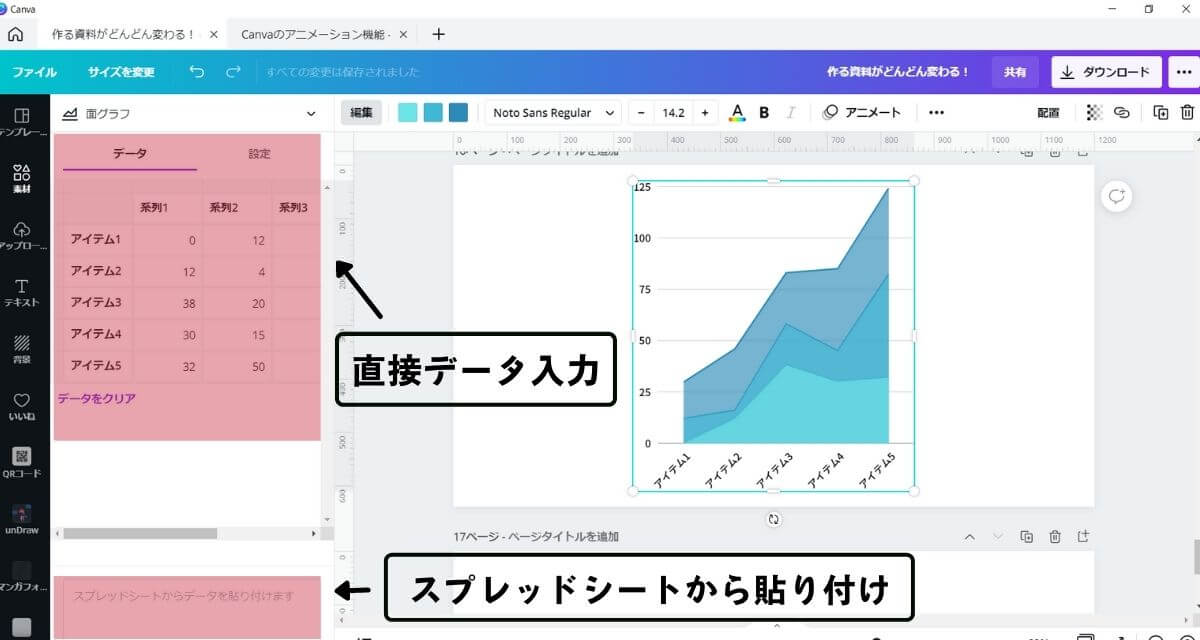
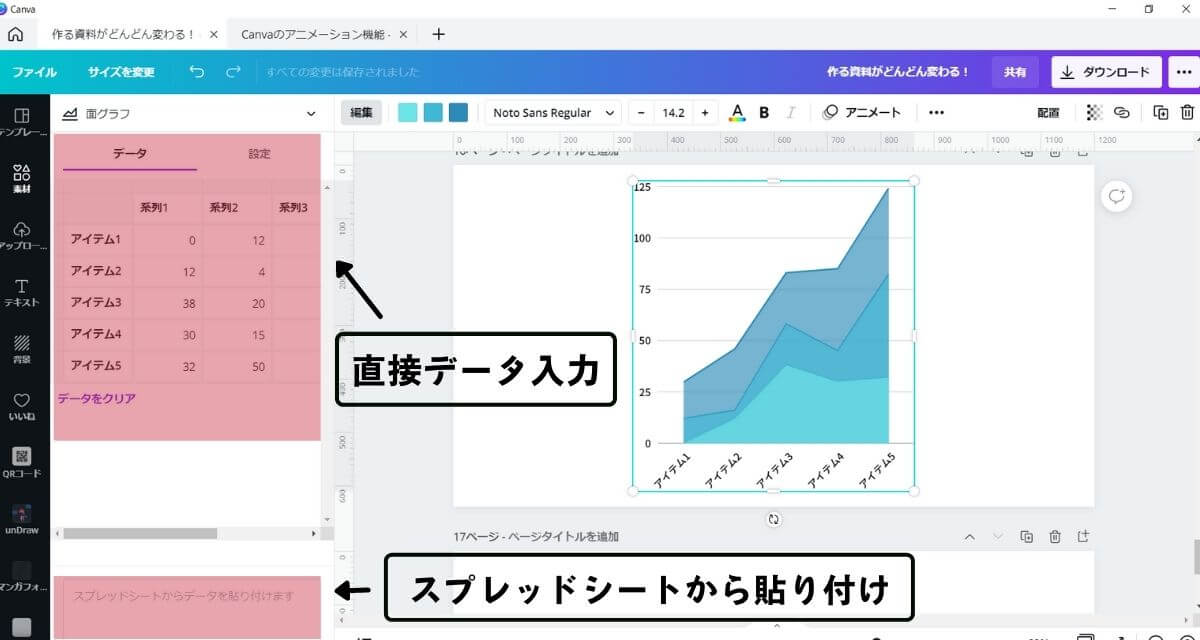
「グラフ機能」の使い方


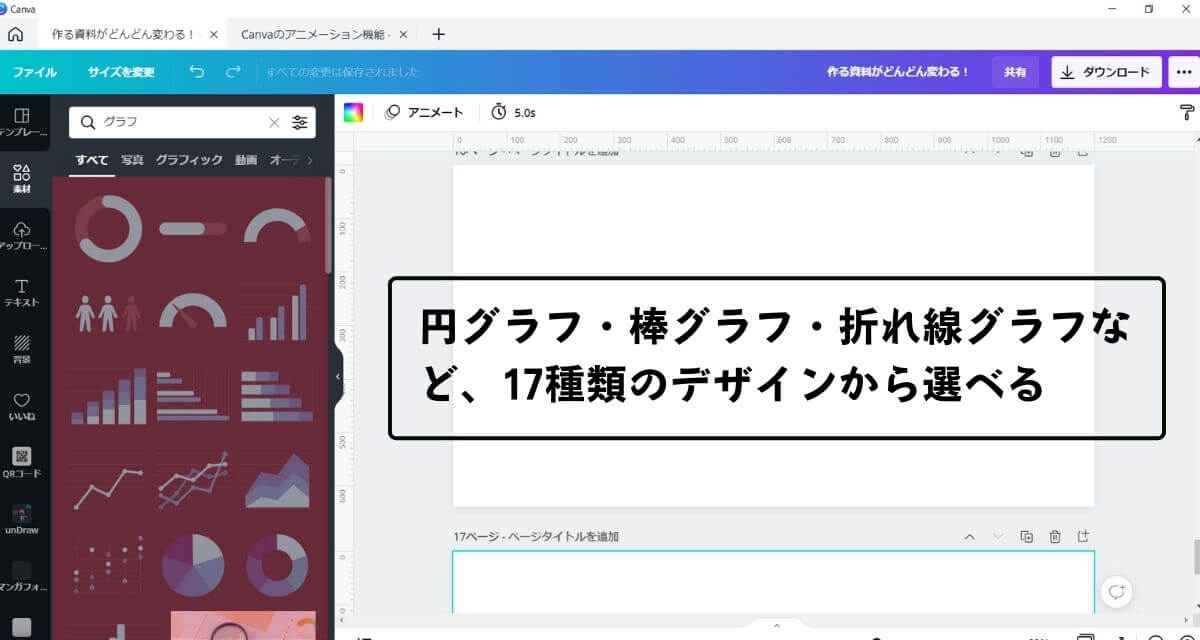
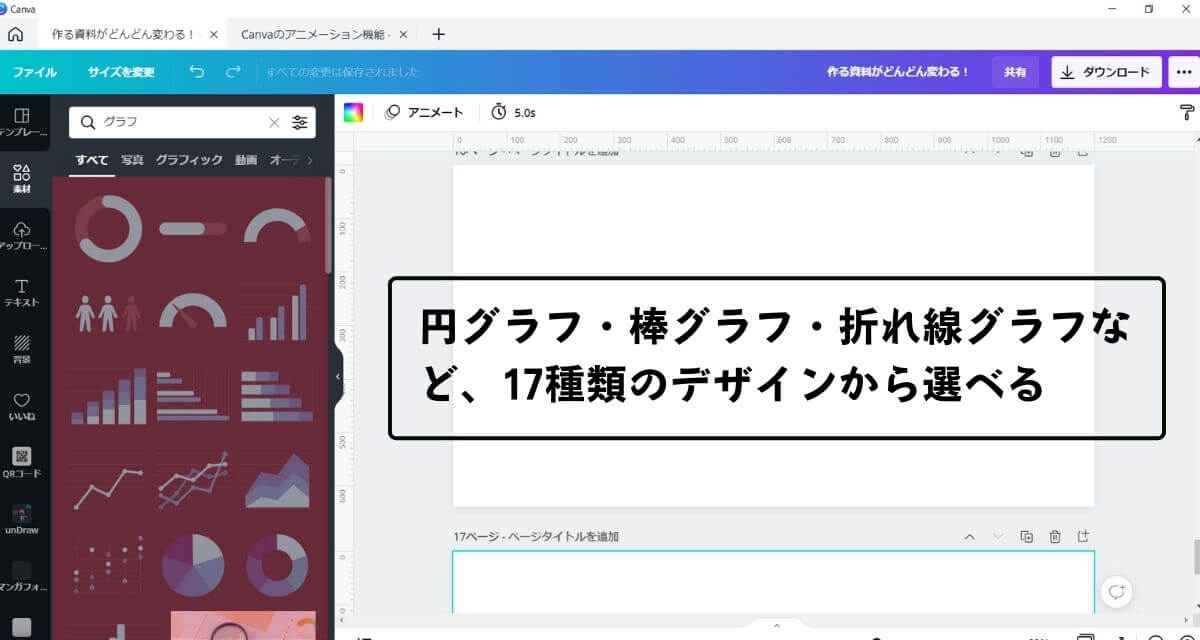
およそ16種類のグラフから、デザインを選ぶことができます。




グラフのデータは、「Canva」上で直接入力できます。編集画面の左下には、Googleスプレッドシートからデータを貼りつける場所もありますよ。


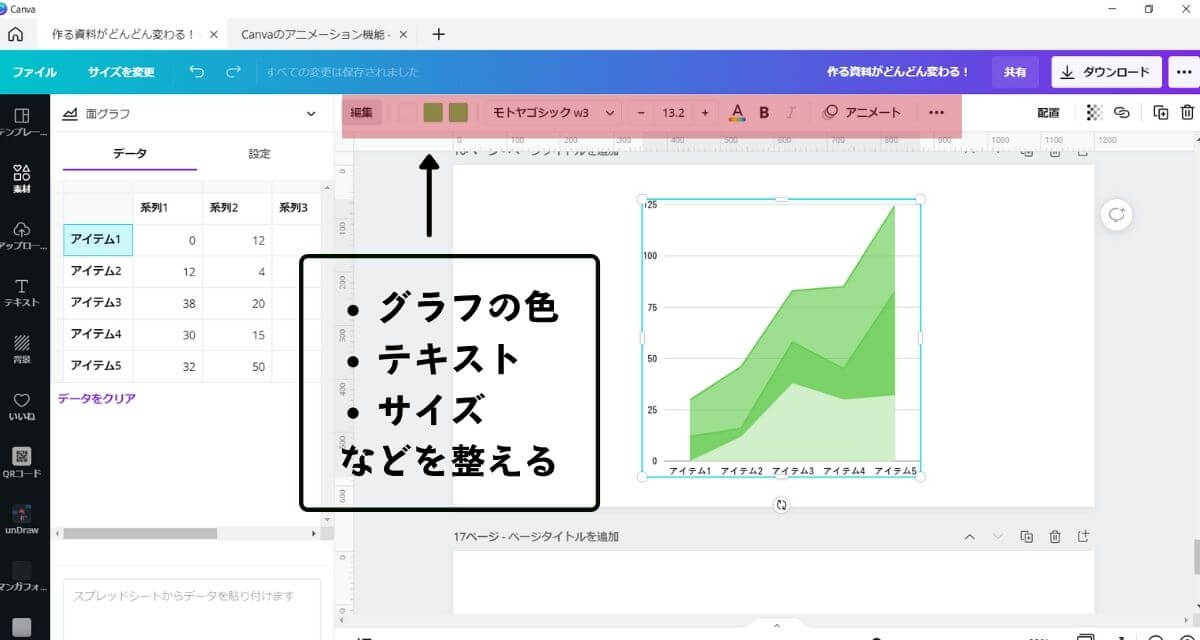
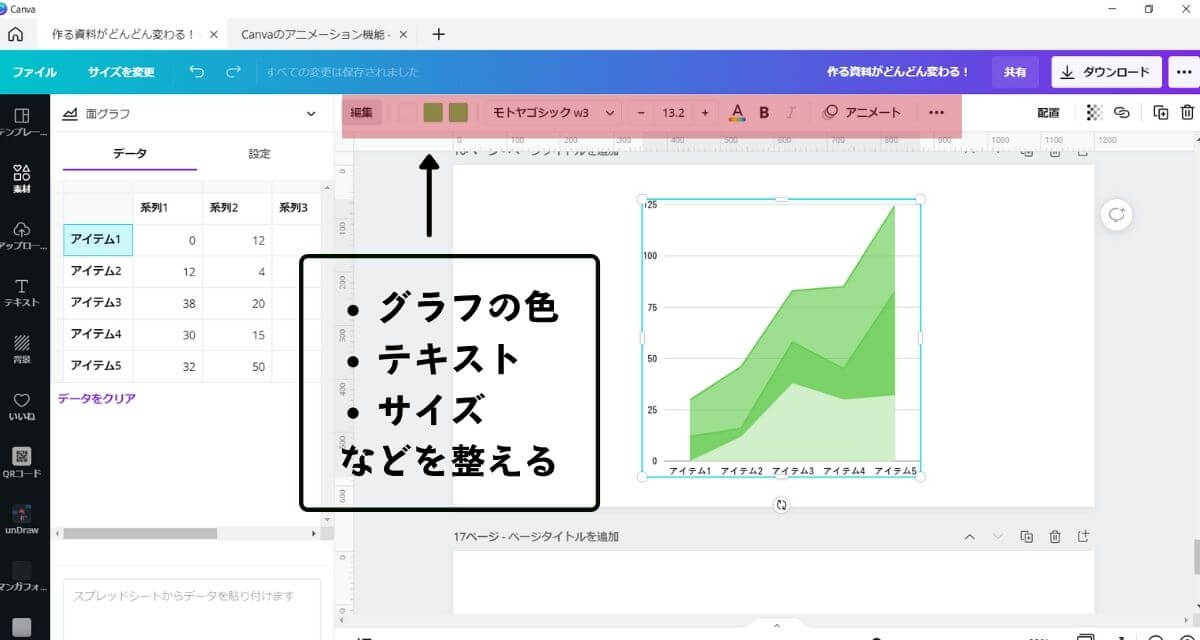
編集画面の上側のメニューバーから、グラフの色やテキストなどのデザインを整えることができます。
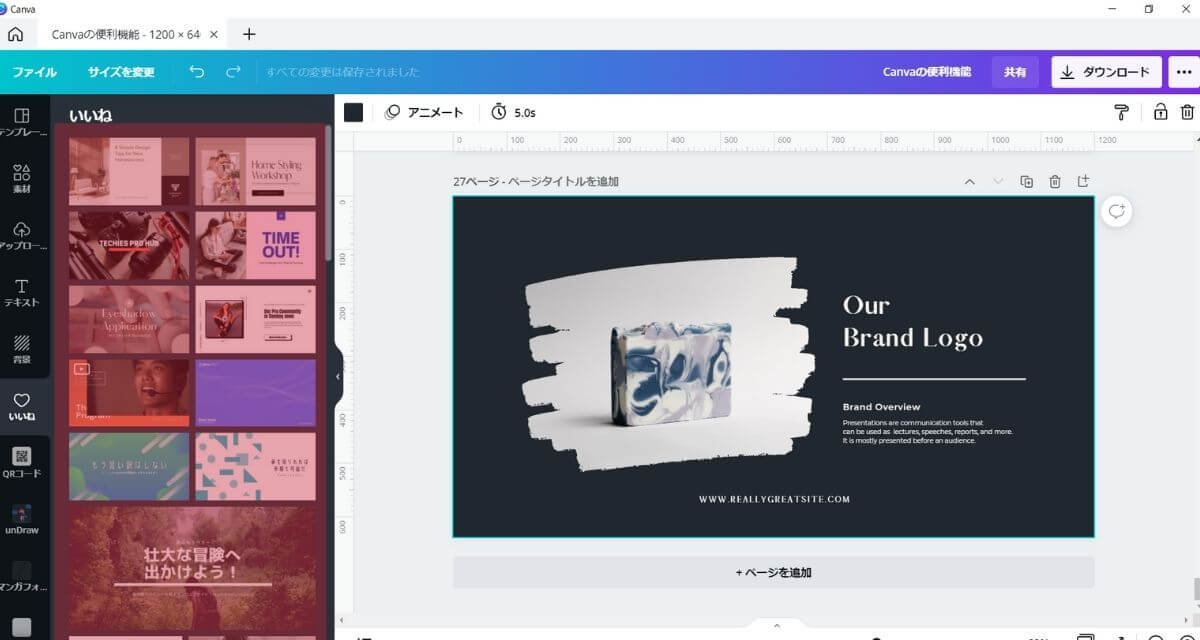
動きをプラス!「アニメーション機能」


「Canva」には、デザインへ簡単なアニメーションを追加する機能があります。動きがあるだけで「お!(これは……)」と印象付けられますよ。
アニメーション機能の特徴
アニメーションの種類を選ぶだけなので、手軽に動きのあるデザイン作成ができます。デザインページ全体・デザイン素材(写真・イラスト・図形など)・テキスト、それぞれに違うアニメーションをつけることが可能。
アニメーション機能で動きをつけてみました!
ブログの画像はもちろん、プレゼン資料やSNS投稿にも使えそうですよね。
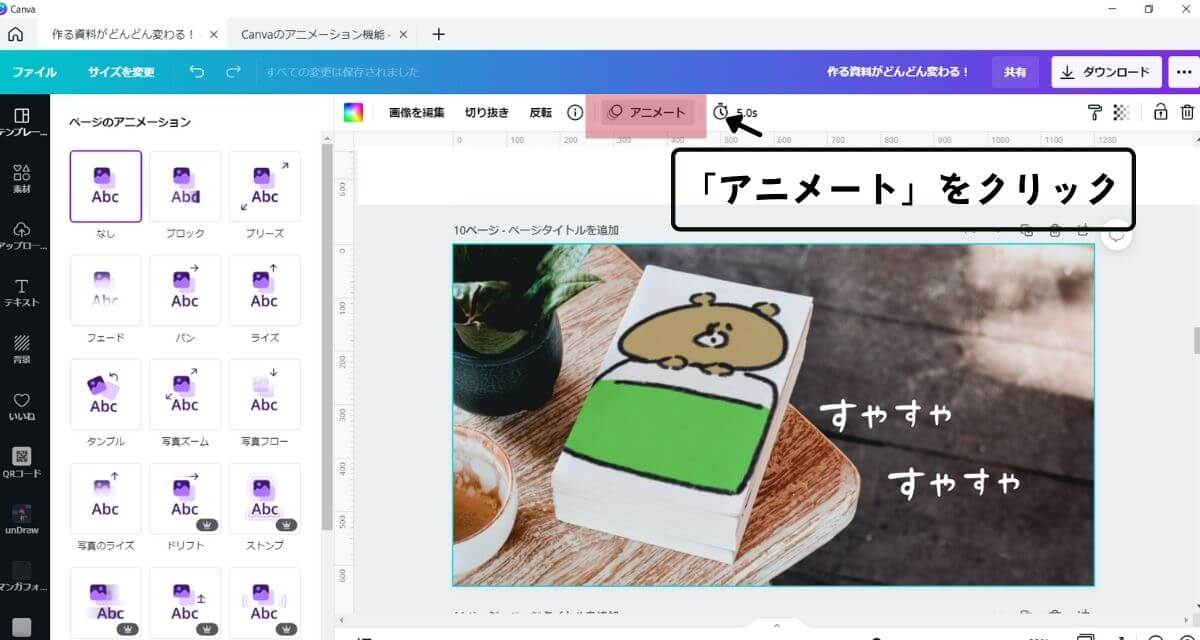
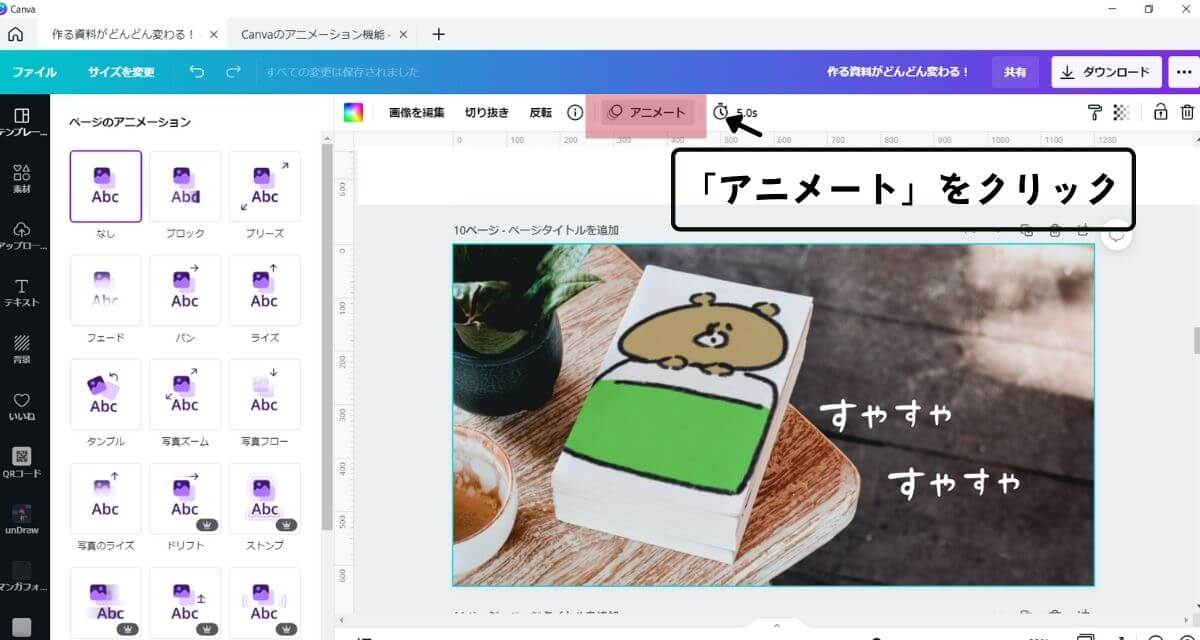
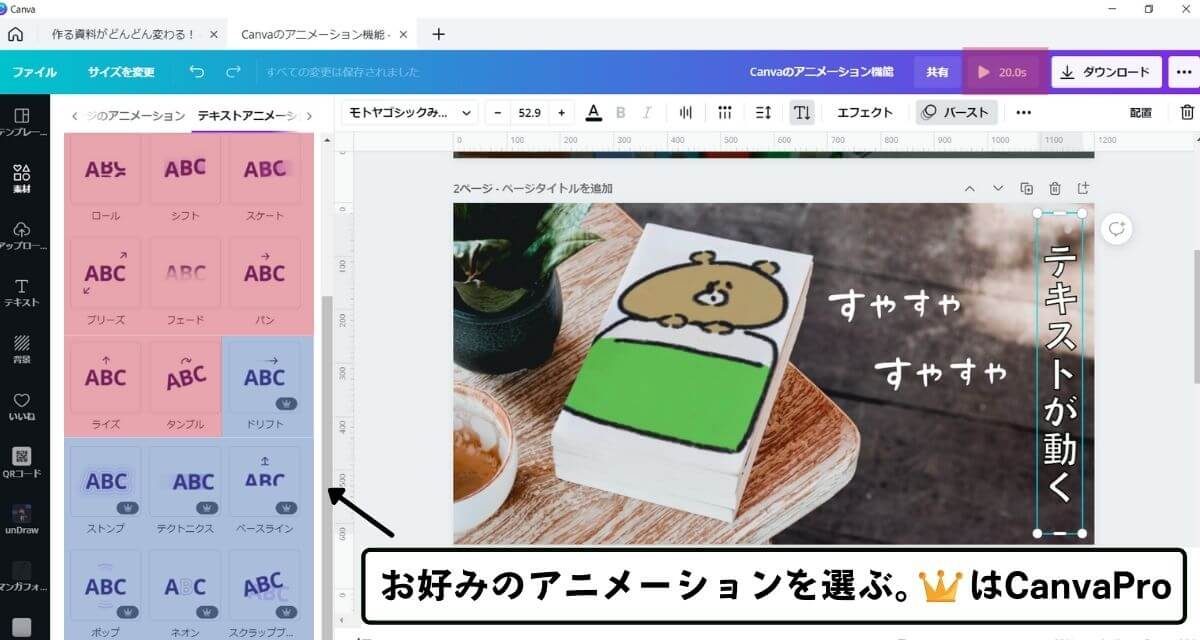
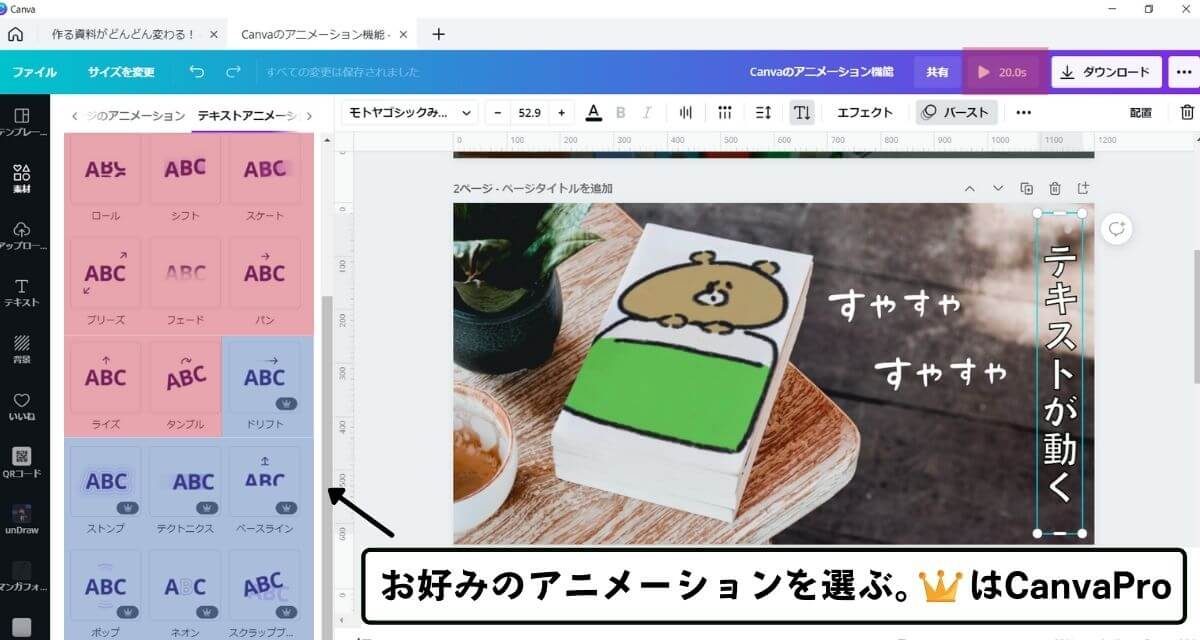
「アニメーション機能」の使い方




デザインページ全体・デザイン素材・テキストに追加できるアニメーションが表示されるので、好きなものを選びましょう。青色のアニメーションはCanvaの有料プラン「Canva Pro」で利用できます。
ダウンロードボタンの左側にある「再生ボタン」を押すと、プレビューが見れますよ。
\30日間無料で使える!/
有料プラン「CanvaPro」すべての機能が使い放題!
「Canva」ならQRコード作成もカンタン


スマホのカメラから読み込むと、Webサイトへアクセスできる「QRコード」。
じつは、「Canva」上で「QRコード作成」もできるんです!自分のブログURLをQRコードにして、名刺などの印刷物にサッと貼りつけられるので便利です。
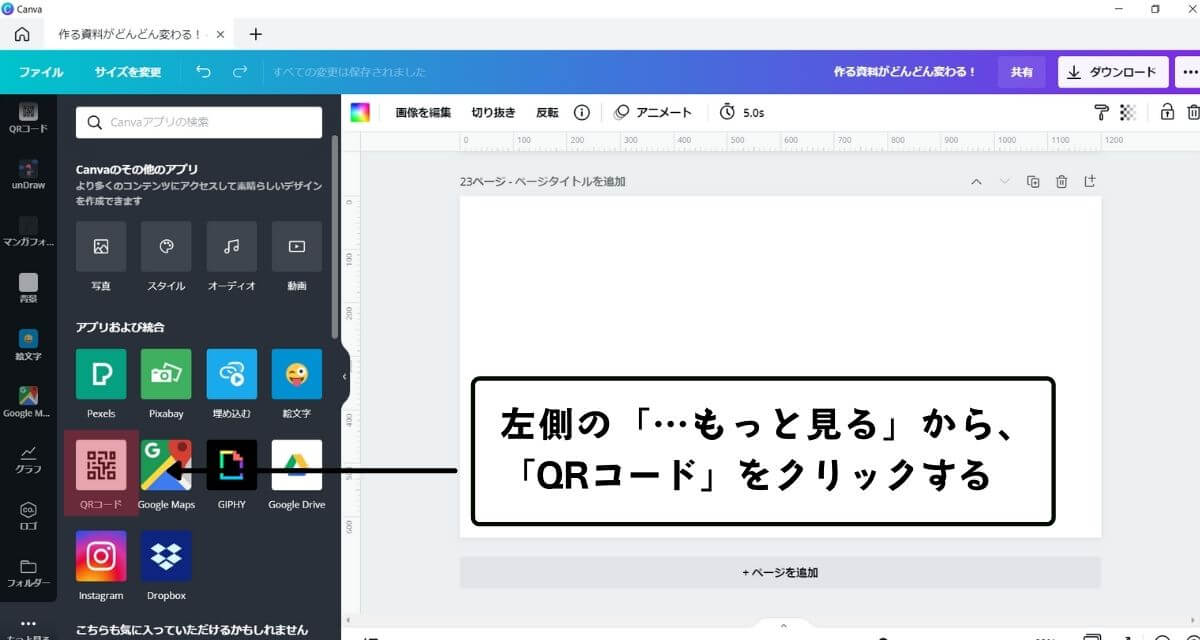
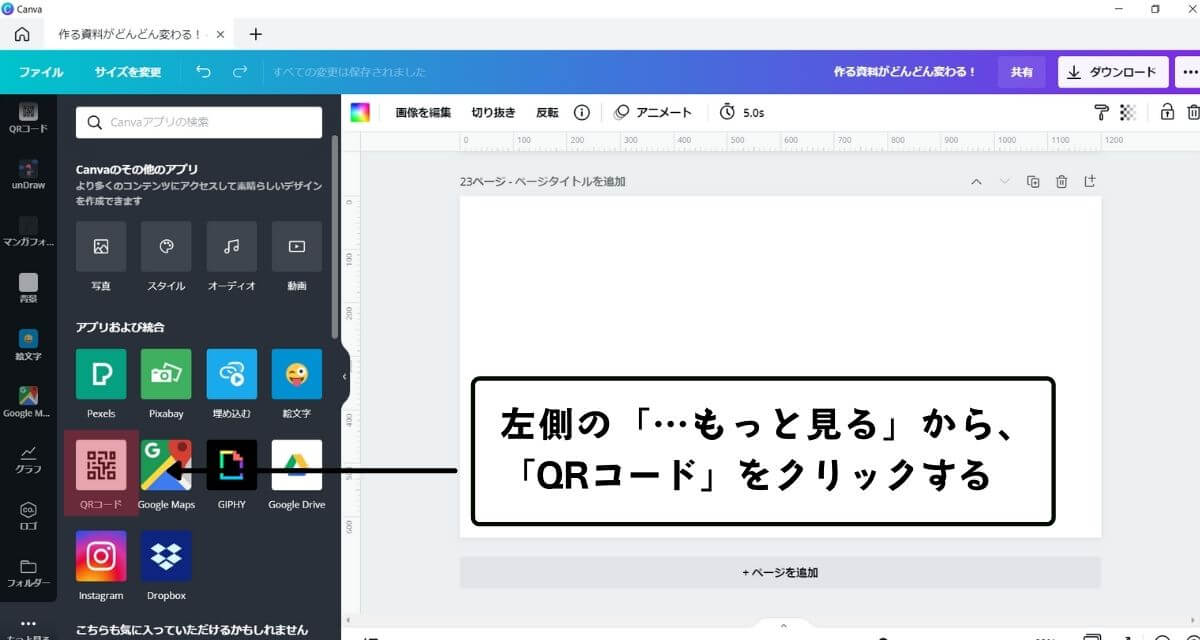
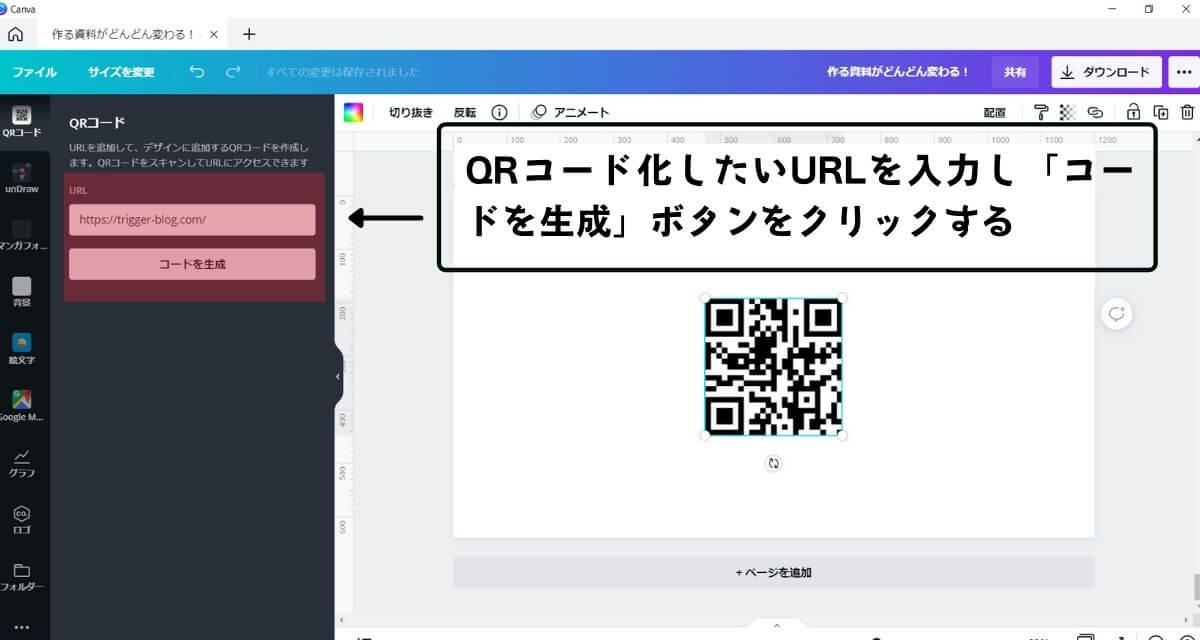
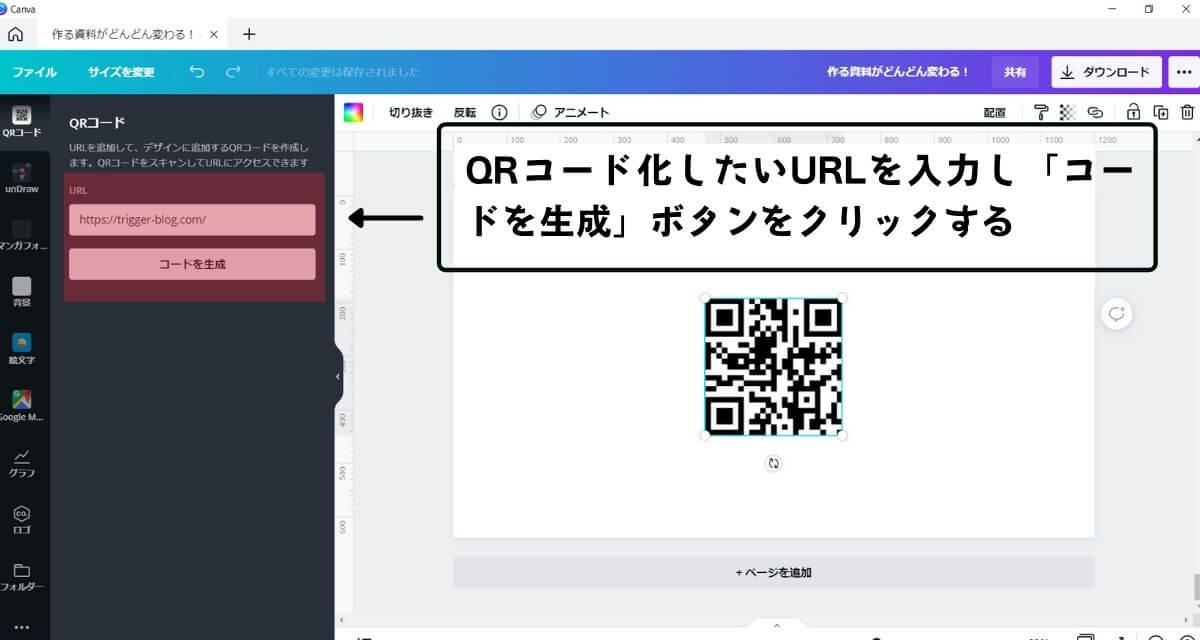
QRコード作成方法




QRコードにしたいURLを貼り付けてから「コードを生成」をクリックすればOKです!



「Canva」ひとつで、いろいろなことができるねぇ
似ているデザイン素材を探す機能


今回紹介する便利機能のなかで、1番使っているのはこの「似ているデザイン素材を探す機能」です。
オリジナリティを出そうとデザイン素材を変えているうちに、統一感がなくなってしまった経験はありませんか?
ついつい、あれもこれも使いたくなってしまいますが……。思うがままに選ぶと「ちぐはぐデザイン爆誕」という悲劇がおとずれます。
そこでおすすめしたいのが、似ているデザイン素材を使うこと。意識して雰囲気が似ているものを探すようにしています。



「ちぐはぐデザイン」を作った思い出でいっぱいです
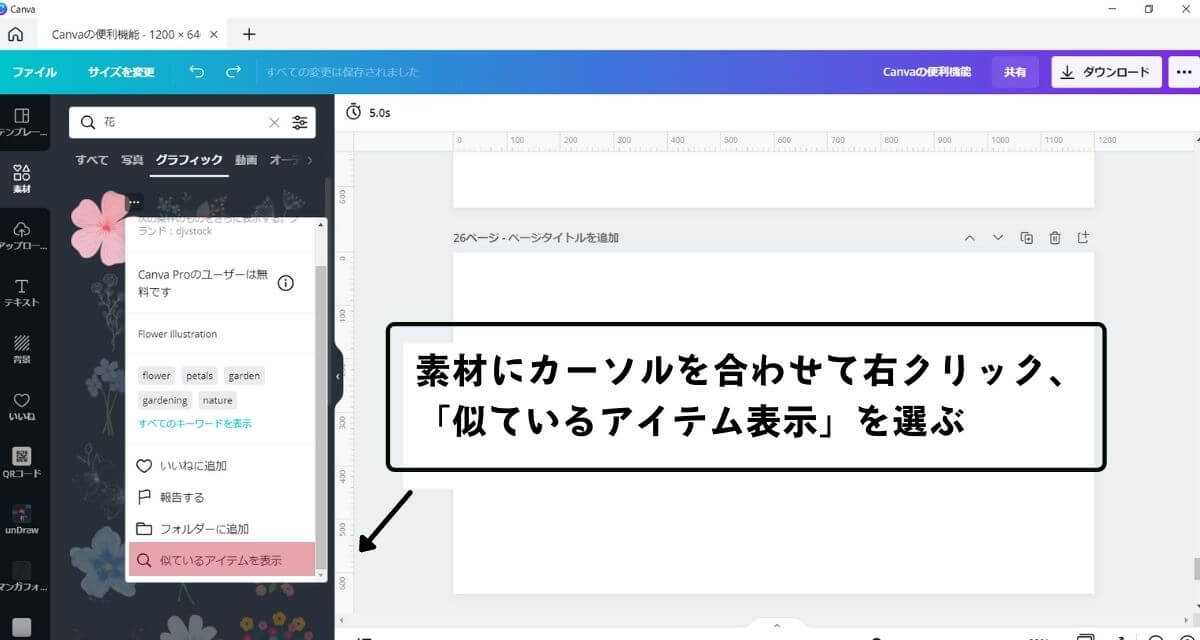
「似ているデザイン素材を探す機能」の使い方


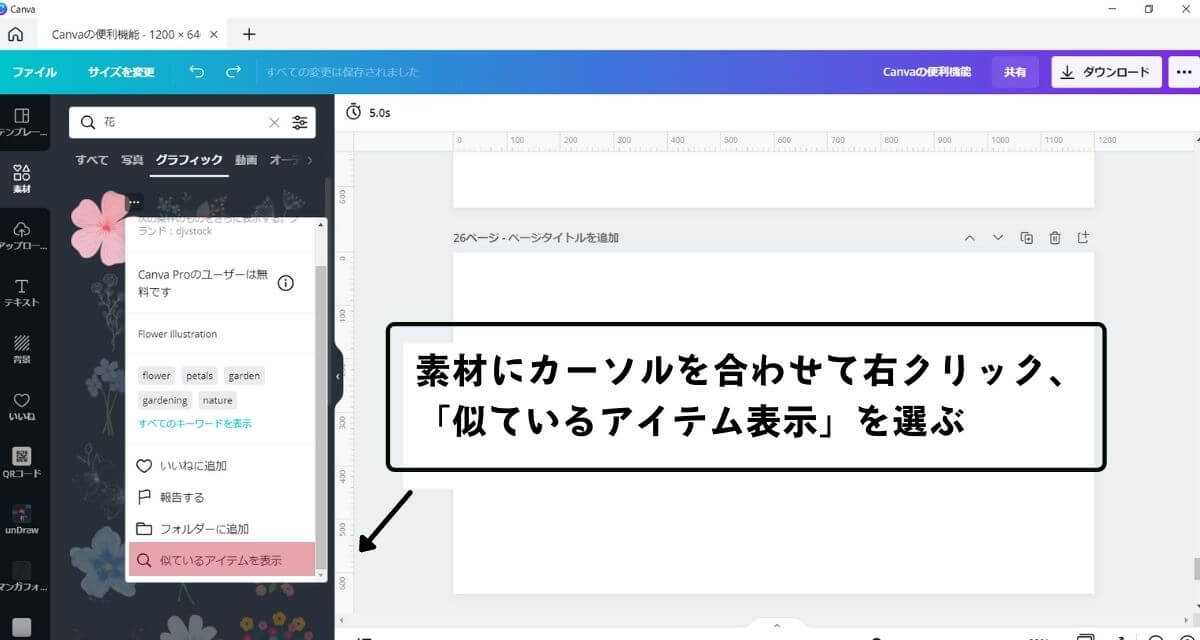
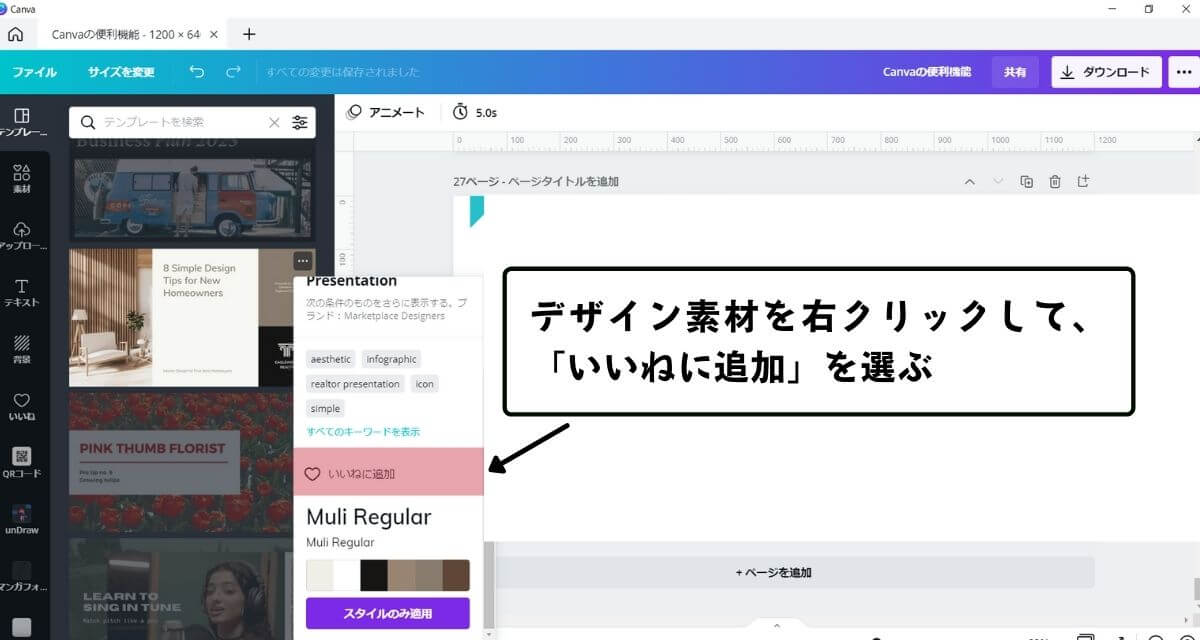
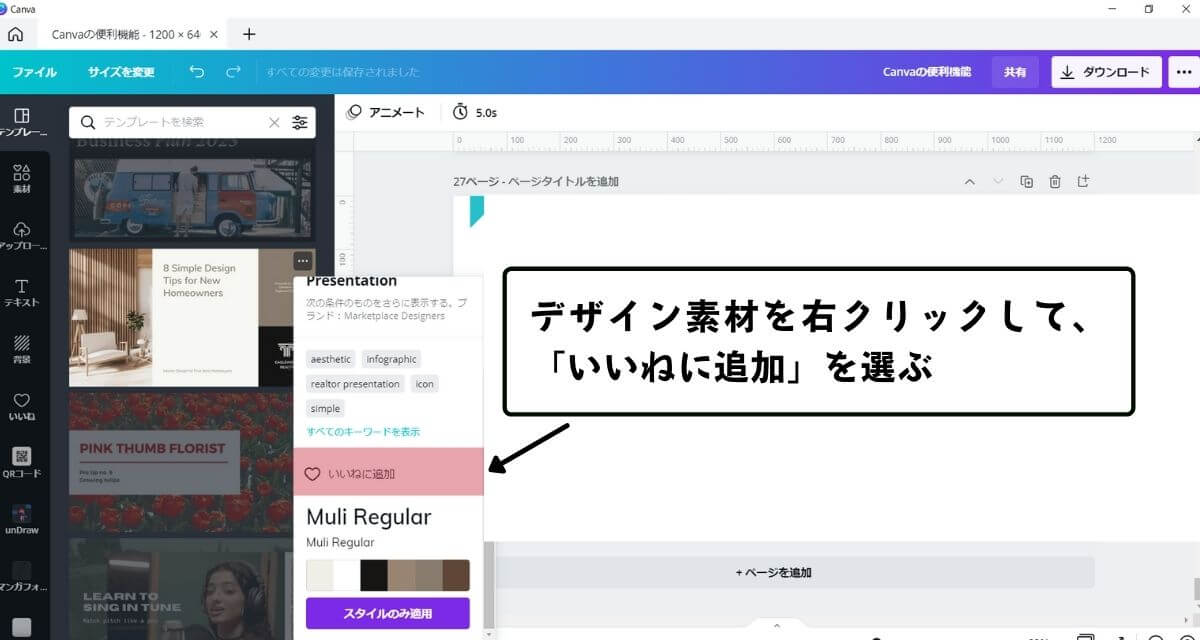
デザイン素材にカーソルを合わせて右クリックすると、作品名やキーワードなど「素材の情報」が出てきます。あとは「似ているアイテムを表示」を選べばOKです。


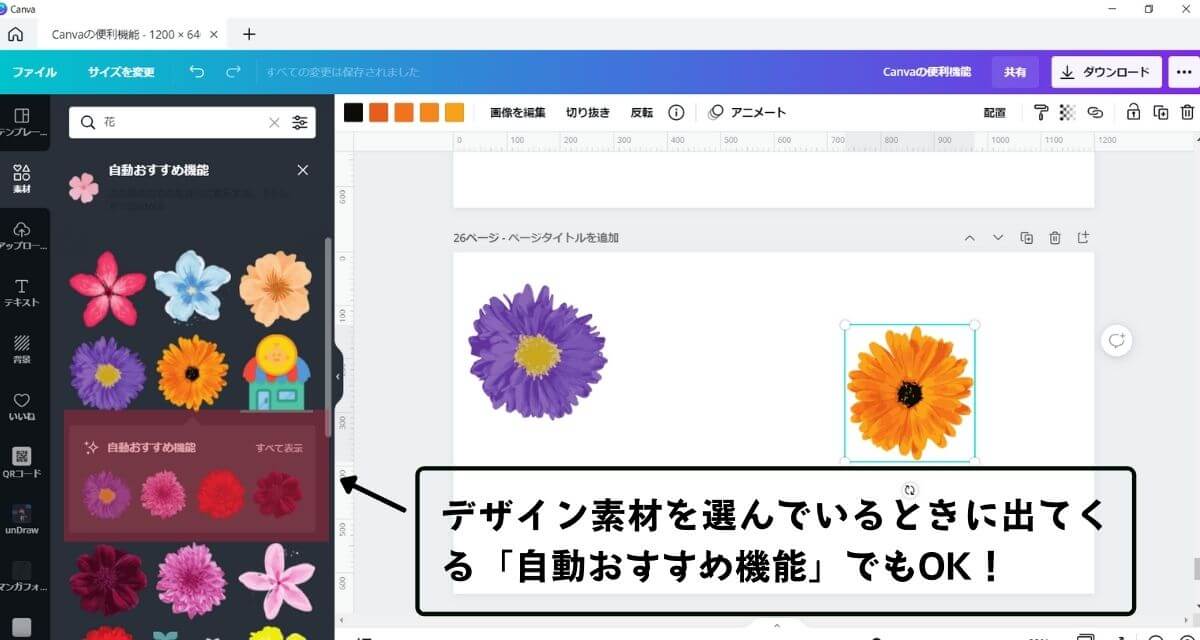
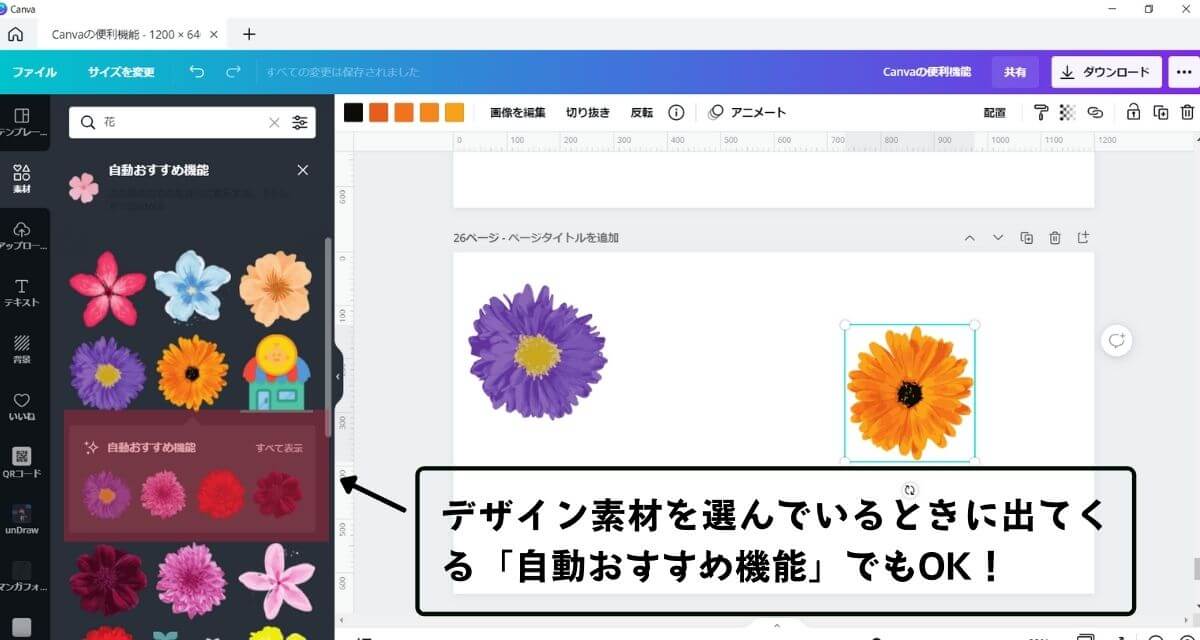
デザイン素材を選んでいるときに出てくる「自動おすすめ機能」でも、似ている素材を見つけられます。
また使いたいときに便利な「お気に入り機能」


最後に紹介するのは、「お気に入り機能」です。
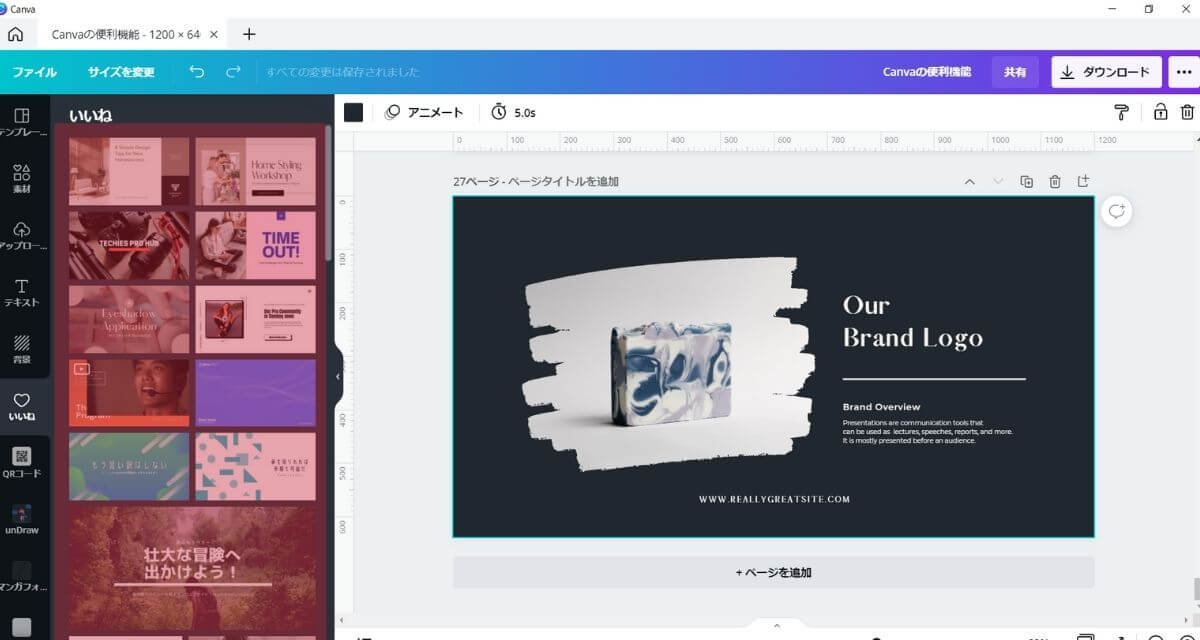
お気に入りのテンプレート・デザイン素材を「スターを付けます」で、お気に入り登録できます。また使いたいときに、「スターつきフォルダ」からすぐに探し出すことができます。
「あれ?どこで見つけたっけ?」からの探しなおす時間は、お気に入り機能で解決!「Canva」をよく使っている方は、ぜひ使ってみてほしい機能です。
「お気に入り機能」の使い方


「スターを付けます」へ追加されたデザイン素材は、「スター付きフォルダ」に保存されます。つぎからはフォルダを開けば、お気に入りのデザインがすぐに使えるというわけです。
デザイン素材だけでなくテンプレートも保存できるのがポイント。参考にしたいテンプレートをお気に入り保存しておけば、サッと作業に入れます。


\優秀すぎるデザインツール/
30日間無料のお試し期間あり!
まとめ|Canvaの便利機能をどんどん活用しよう!
今回は、デザインツール「Canva」の便利すぎる7つの機能を紹介しました。
「Canva」の便利機能7選
- 写真に合わせて配色変更機能
- スマートモックアップ機能
- グラフ機能
- アニメーション機能
- QRコード作成機能
- 似ているデザイン素材を探す機能
- お気に入り機能
日々アイキャッチ画像作成に向き合うわたしたちブロガーと、直感的に操作できる「Canva」の相性はバツグン。一度使ってしまえば、もう便利すぎて便利すぎてなくてはならない存在。それが「Canva」です(個人の感想です)
ほぼクリックするだけで使えるもの機能ばかりですので、ぜひデザイン作成に役立ててくださいね。
もっと自由にデザイン作業がしたい
「Canva」もいいけど「Canva Pro」はもっといい!2つの違いを記事「Canva Proの無料トライアル直球レビュー!Canvaとの違いを解説」にまとめていますので、良かったら読んでみてください。






コメント