アドセンス審査に挑もうとしている方に、ぜひおすすめしたいWordPressのプラグインがあります。
「Site Kit by Google」
Googleの公式プラグインです。コードを触ることなく、アドセンス審査を受けられますよ。わたしも「Site Kit」を使ったおかげで、簡単に審査手続きを進めることができました。
それでは、さっそく「Site Kit by Google」についてご紹介します。
 アナログ子
アナログ子とってもおすすめのプラグインです~
Site Kit by Googleとは


Site Kit by Google(以下Site Kit)は、GoogleのサービスとWordPressをつなげてくれるプラグインです。
特徴はつぎのとおりです、Google公式のプラグインとなると不思議と安心感がありますね。
- Googleの公式プラグイン
- 無料で利用可能
- 操作、設定がシンプル
- WordPress上でGoogleのデータをチェックできる
- 接続できるGoogleサービスは6つ
Webサイト運営者のほとんどは「Google Search Console」「Googleアナリティクス」など、Googleのサービスを利用していると思います。
ですので、Googleサービスたくさん使っている方ほど、Site Kitは便利なツールになってくれるはずですよ。
Site Kitで連携できる6つのGoogleサービス
続いて、Site Kitを使ったときにWordPressと接続できるGoogleサービスを確認しましょう。
- Search Console
- AdSense
- アナリティクス
- PageSpeed Insights
- Optimize
- タグマネージャー
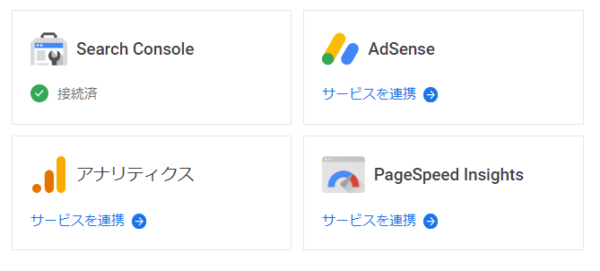
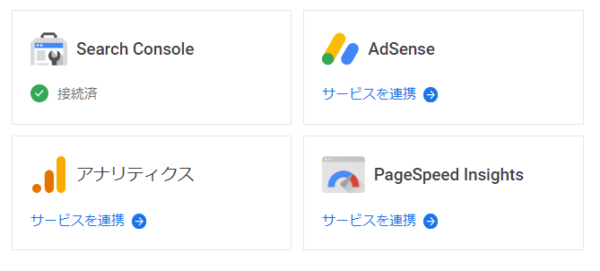
わたしは、「Search Console」「AdSense」「アナリティクス」「PageSpeed Insights」と連携しています。


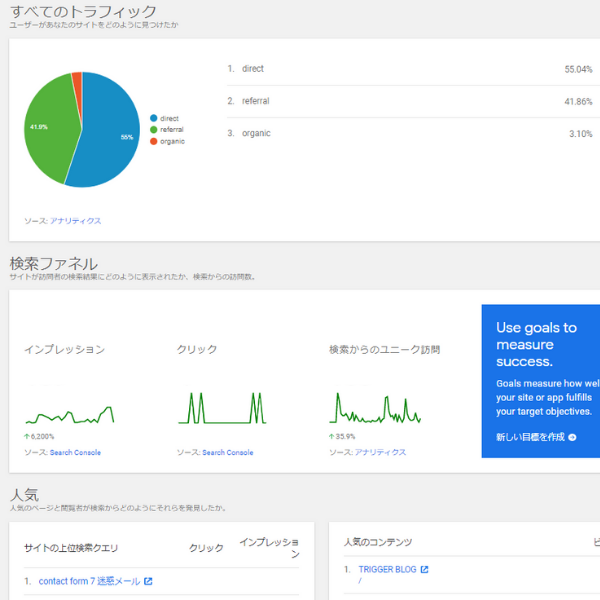
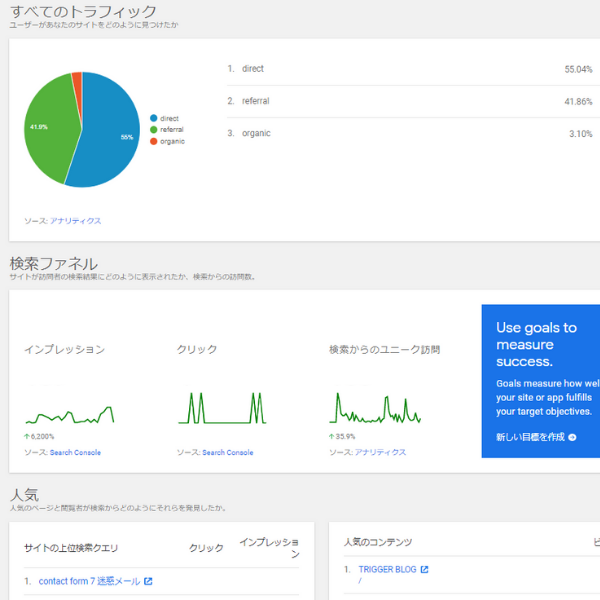
上の画像はSite Kitのダッシュボードです。サイトの分析データを、WordPress上でまとめて確認ができます(数字は一部見えないようにしています)
サイトの流入割合・PV数・人気コンテンツなどがわかりますよ!また、アナリティクスのページ、AdSenseのページなどそれぞれのサービスへ確認しに行く必要がないので、時短になります。
とても便利なプラグインSite Kitですが、
AdSense(アドセンス)審査時にも利用可能!
今回は、ここに注目して詳しく解説します。
アドセンス審査を受けるなら、Site Kit!


初心者ブロガーでも、収益を出しやすいと言われている広告サービス……。
Google AdSense(アドセンス)
Webサイトを見ているユーザーに適した広告を自動表示してくれます。
収益化を目指してWebサイト・ブログ運営している方は、ぜひ利用したいですよね。そのためには、まず審査を受けなくてはいけません。審査手順を進めていくと「コード」が登場するのですが……
サイトのソースコードを確認して、ヘッドタグの間にアドセンスコードを貼り付ける
という作業があります。
「コード」を使うことによって、自分のWebサイトを審査してもらうのです。
しかし、はじめてだとちょっと不安になりますよね。作業の手が止まってしまった、という方もおられるかもしれません。
- コードをWordPressに設置ってどうすればいいの?
- ちゃんとできたのか自信がない
- コードって何?ヤダ…コワイ無理…
安心してください、「Site Kit」はこの悩みを一気に解決してくれますよ!なんと「Site Kit」を使用すれば、コードに一切触ることなくアドセンス審査を受けられます。


AdSenseヘルプでも、WordPressのWebサイトに対して「Site Kit」の利用が推奨されています。コードを自動で配置してくれるので、安心ですね。
Site Kitを使って、アドセンス審査に申し込もう!
Site Kitの設定方法と、アドセンス審査に申し込む方法を合わせてご紹介します。
手順はつぎのとおりです。
1.Google AdSense (アドセンス)のアカウントを開設
下のリンクからGoogle AdSenseへアクセスしてください。


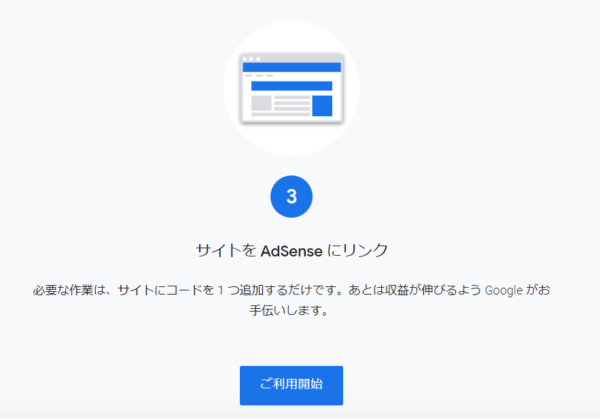
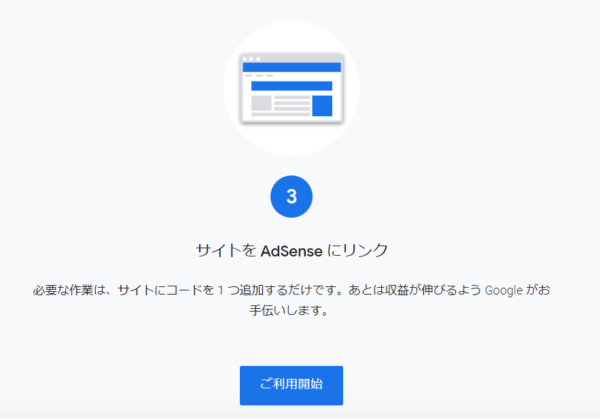
「ご利用開始」のボタンをクリックします。


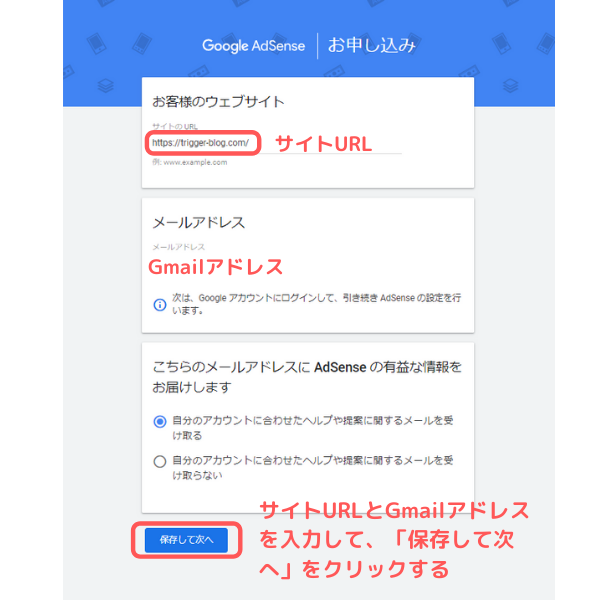
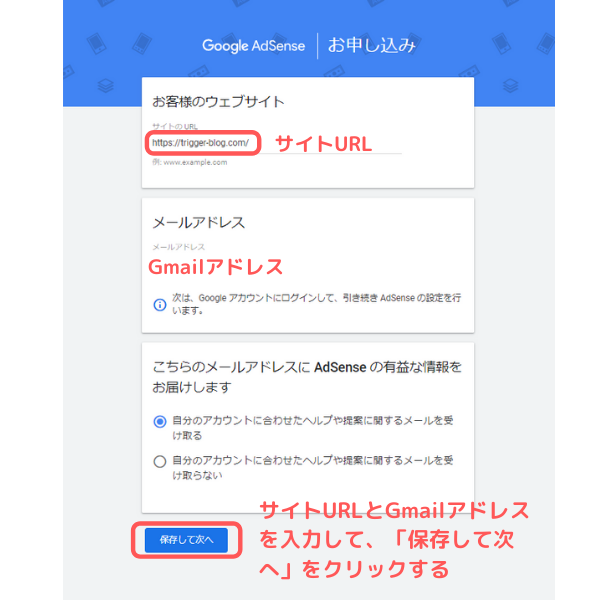
Google AdSenseへ申し込みをします。サイトのURLとGmailアドレスを入力して、「保存をして次へ」をクリックします。
※Googleアカウントが必要です。


「国または地域」を選びます。利用規約を確認して、チェックを入れましょう。「アカウントを作成」をクリックします。
AdSenseアカウントの開設ができました!


AdSenseのホーム画面に移動しますので、「氏名」「住所」「アカウントの種類」などを入力しておきます。
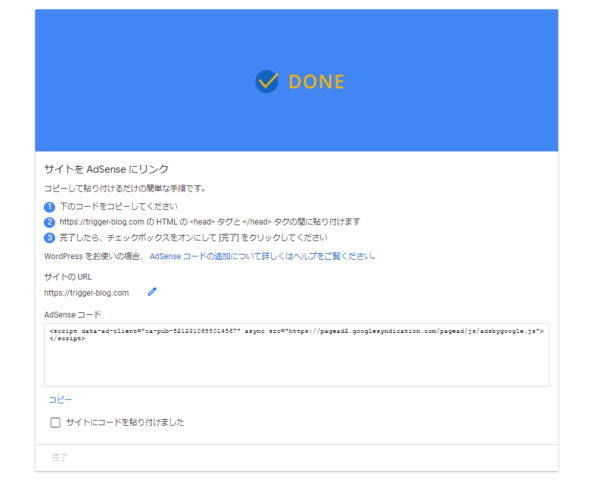
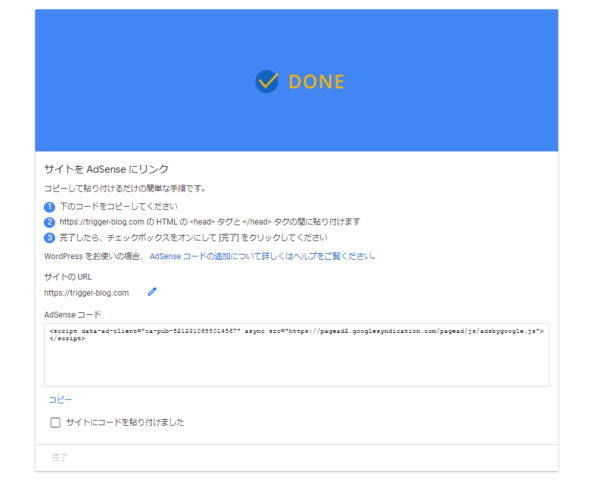
「サイトをAdSenseにリンク」の画面が表示されたら、Site Kitの出番です。
Site Kitを使って、作業を進めましょう!
申し込みの画面はこのままにして、WordPressに移動します。
2.Site KitをWordPressにインストールする
WordPressの管理画面から、プラグイン「新規追加」をクリックします。


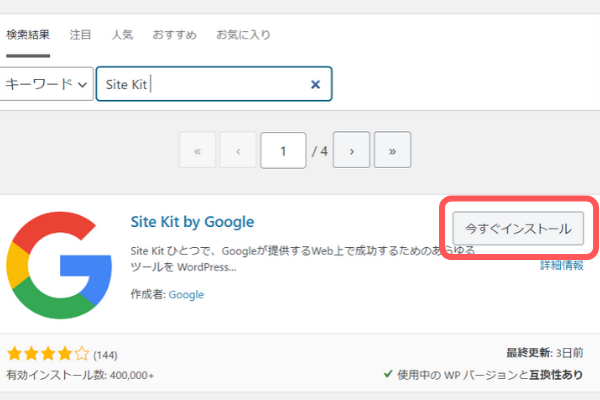
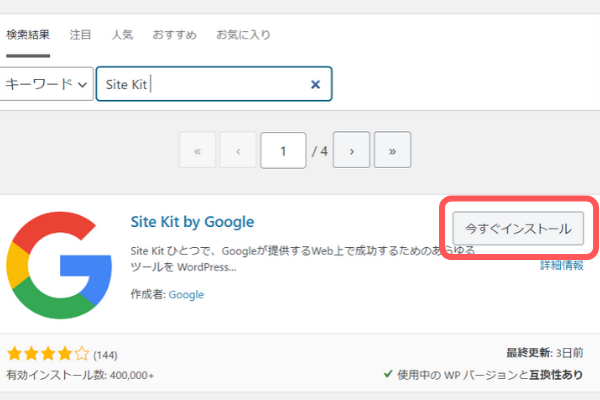
キーワード検索に「Site Kit」と入力します。
「Site Kit by Google」が表示されます。「今すぐインストール」、「有効化」をクリックしましょう。
3.セットアップ
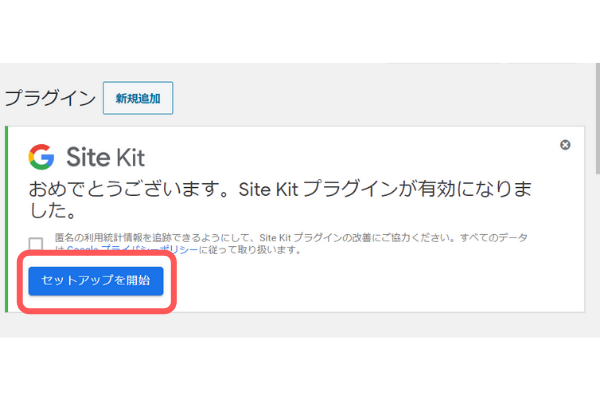
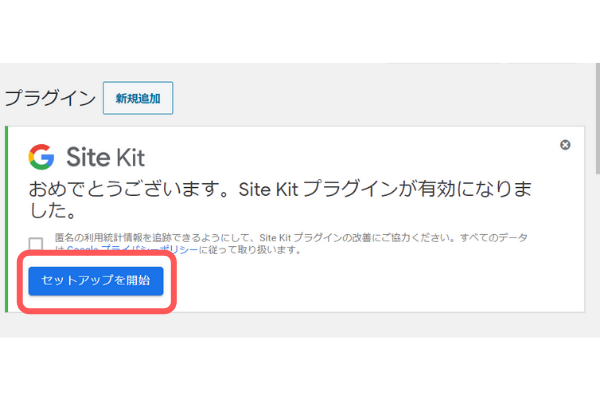
WordPressにSite Kitをインストールできました。次はセットアップです。


「セットアップを開始」をクリックしましょう。セットアップでは、次の作業を行います。
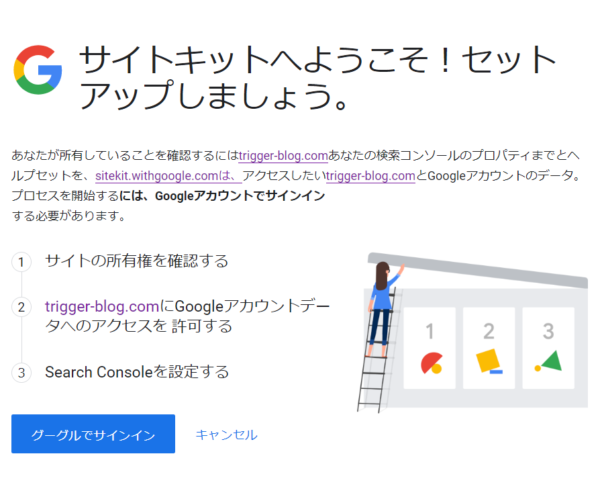
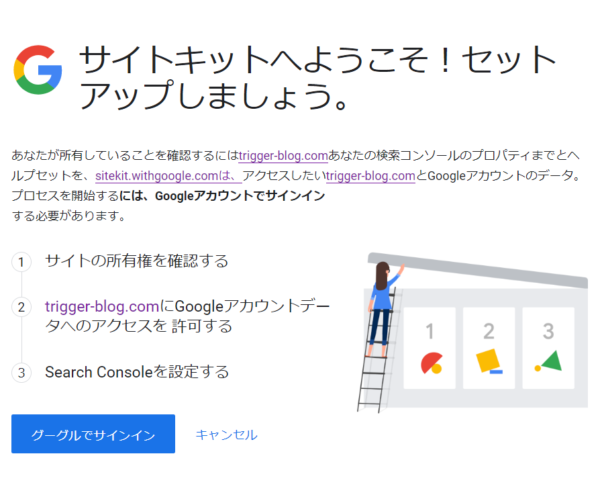
- サイトの所有権の確認
- サイトにGoogleデータへのアクセス許可
- Search Consoleの設定


Googleアカウントで「サインイン」をします。すでにSearch Consoleを使っている場合は、同じアカウントを選んでください。


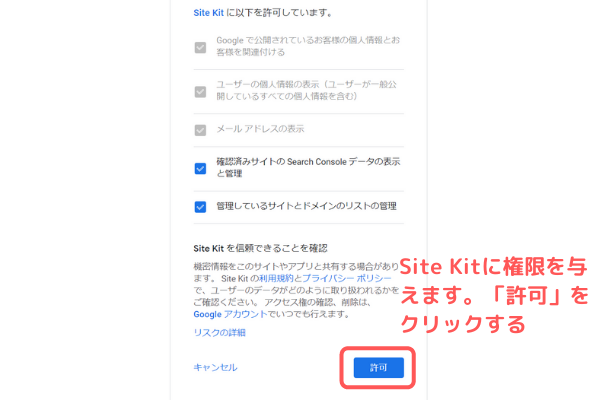
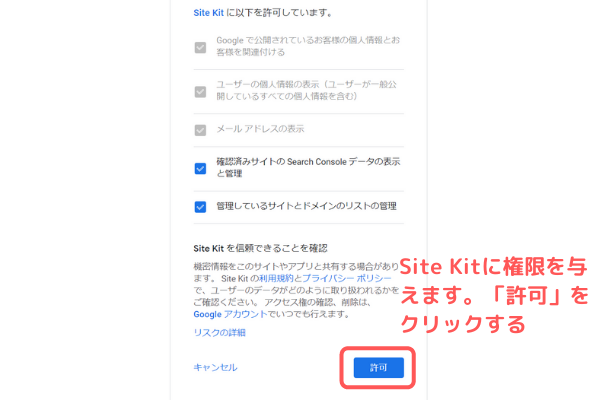
Site Kitへ権限を付与します。「許可」をクリックしましょう。


データへのアクセスを許可します。「許可する」をクリック。


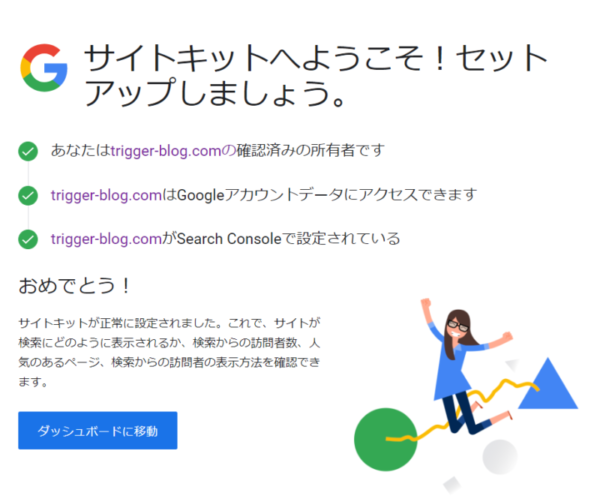
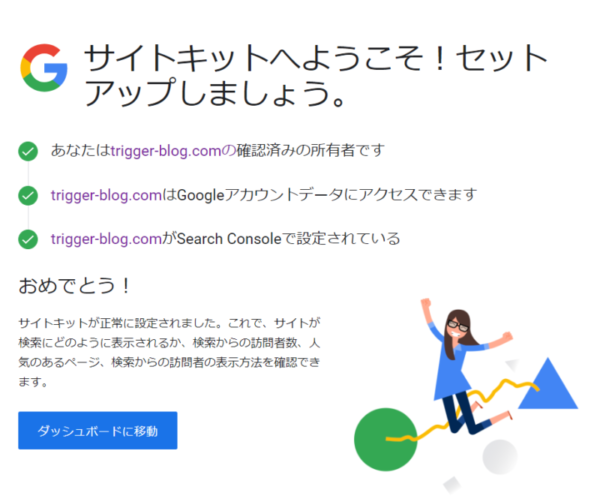
セットアップ完了です。「ダッシュボードに移動」をクリックします。
4.Site KitとAdSenseカウントを接続


Search Consoleと連携済みとなっていますね。次は、AdSenseと接続させましょう。
AdSenseの「サービスを連携」をクリックして、先ほどと同じようにSite Kitへの権限を付与します。


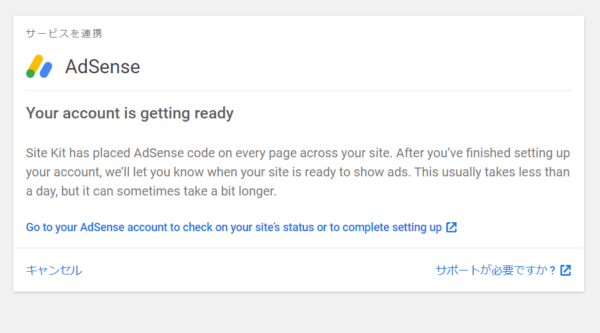
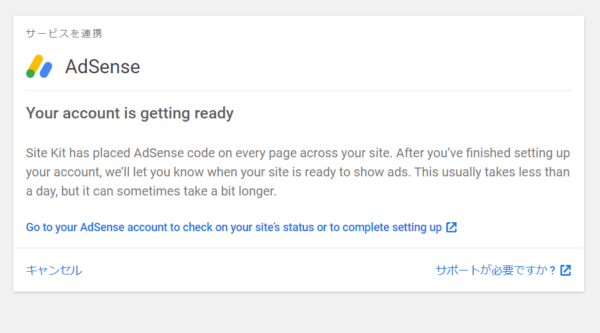
AdSenseコードがサイトに自動で設置されました。
※まだアドセンス審査の申し込みは完了していません。
5.AdSenseと連携できているか確認
AdSenseアカウントに戻って、接続できているか確認しましょう。


「サイトにコードを貼り付けました」にチェックを入れて、「完了」をクリックしましょう。


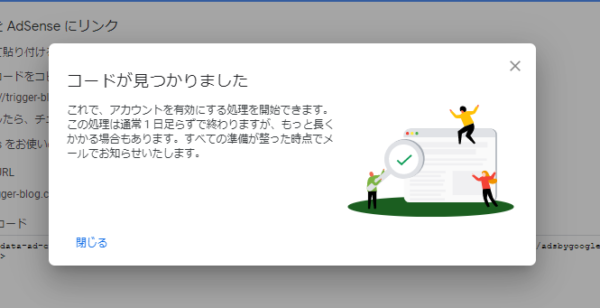
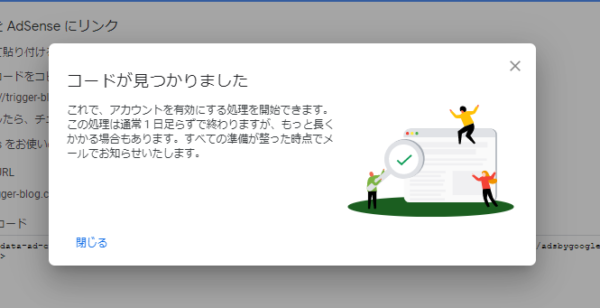
「コードが見つかりました」と表示されたら、申込作業は完了です。
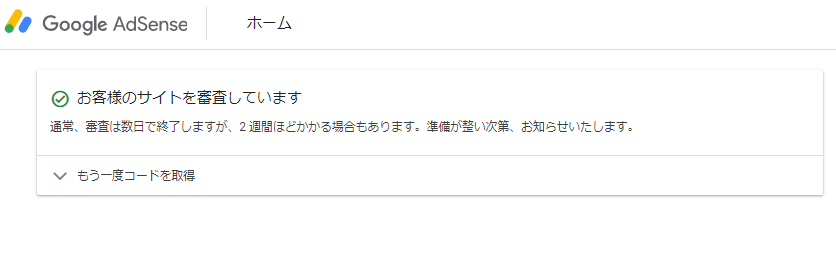
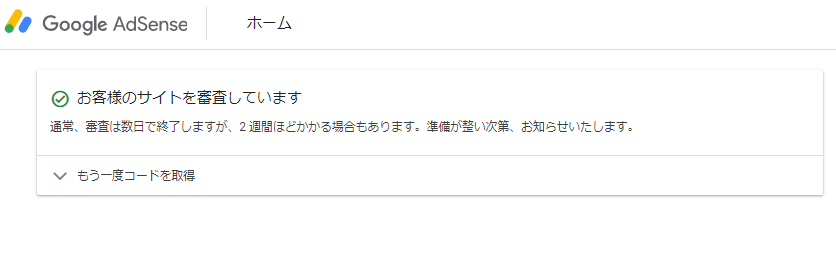
あとは審査を待つのみ……です!





アドセンス審査に合格しますように……
まとめ Site Kitは神プラグイン!?
Googleの公式プラグインSite Kitを使って、アドセンス審査に申し込む方法をご紹介しました。
わたしはアドセンス審査に申し込んだ際に、Site Kitの存在を知ったのですが……
- コードを使わずに審査に申込ができる
- Googleサービスと連携して、データチェックができる
- な、なんて便利なプラグイン!
というわけで、記事にまとめてみました。
審査をしてもらうときのコード貼り付けは、はじめてだと緊張しますよね。
Site Kitの設定は少し時間がかかりますが、コードを触ることなく審査を受けられますし、審査に合格した後も収益レポートの確認や広告設定などができます。
ブログ運営でとても役立っているので、おすすめのプラグインです(控えめに言って、神プラグイン……!)
まだインストールしていない方は、ぜひチェックしてみてくださいね。






コメント