この記事では、シンプルで美しいイラスト素材サイト「unDraw」を紹介します。
「unDraw」の特徴は、高クオリティのイラストを無料でダウンロードできること。
- 完全無料
- 商用利用:可
- クレジット表記:不要
- イラストの色変更:可
- ファイル形式:SVG、PNG
商用利用可能で、クレジット表記も必要ありません。さらにイラストの色変更もできます!
「イラストが見つかったのに、ブログの雰囲気と合わない」「資料で使っている他のイラストと合わない」などの理由で諦めた経験はありませんか?「unDraw」は、あなたの目的に合わせて自由な使い方ができます。
ブログのアイキャッチ画像やSNS、資料作成などに使うイラストを、ぜひ「unDraw」で見つけてくださいね。
美しいイラスト素材サイト「unDraw」の特徴

「unDraw」は、2017年にサービスを開始した無料イラスト素材サイトです。とても人気があり、いまでは月間100万回ダウンロードされているのだとか(unDraw Creativesより)すごいですね。
「unDraw」には、5つの特徴があります。
「unDraw」5つの特徴
- 完全無料
- 商用利用:可
- クレジット表記:不要
- 色変更:可
- ファイル形式:SVG・PNG
「unDraw」のイラスト画像は、完全無料。
個人的な利用、商用利用どちらも可能で、クレジット表記も必要ありません。とても使いやすいサイトです。
ファイル形式は、SVGとPNGのどちらかが選べます。
さらにイラストをダウンロードする前に、あなたのイメージに合わせて色変更も可能です。これはとても便利……!
個人的には、「unDraw」でイラストの色を簡単に変更できるところが一番気に入っています。
「unDraw」でダウンロードできるイラストをいくつか見てみましょう。




たとえば気に入ったイラストを見つけたときに、「ブログ記事の雰囲気とイラストの色が合わないから使えなかった……」なんて経験はありませんか?
「unDraw」では、かなり細かい色変更が可能です。
色変更するだけで、イラストから受ける印象は随分ちがうものです。当サイトも「unDraw」のイラストを使う時は、色変更して使っています。
「unDraw」の使い方

それでは、さっそく「unDraw」の使い方を解説します。
海外のサイトなので英語表記ですが、難しい操作はありませんので安心してください。
手順は次のとおりです。
- 「unDraw」へアクセス
- イラストの色変更
- イラストを選ぶ
- ダウンロードする
ひとつずつ詳しく解説しますね。
「unDraw」へアクセス
まずは、下のリンクから「unDraw」 へアクセスしましょう。
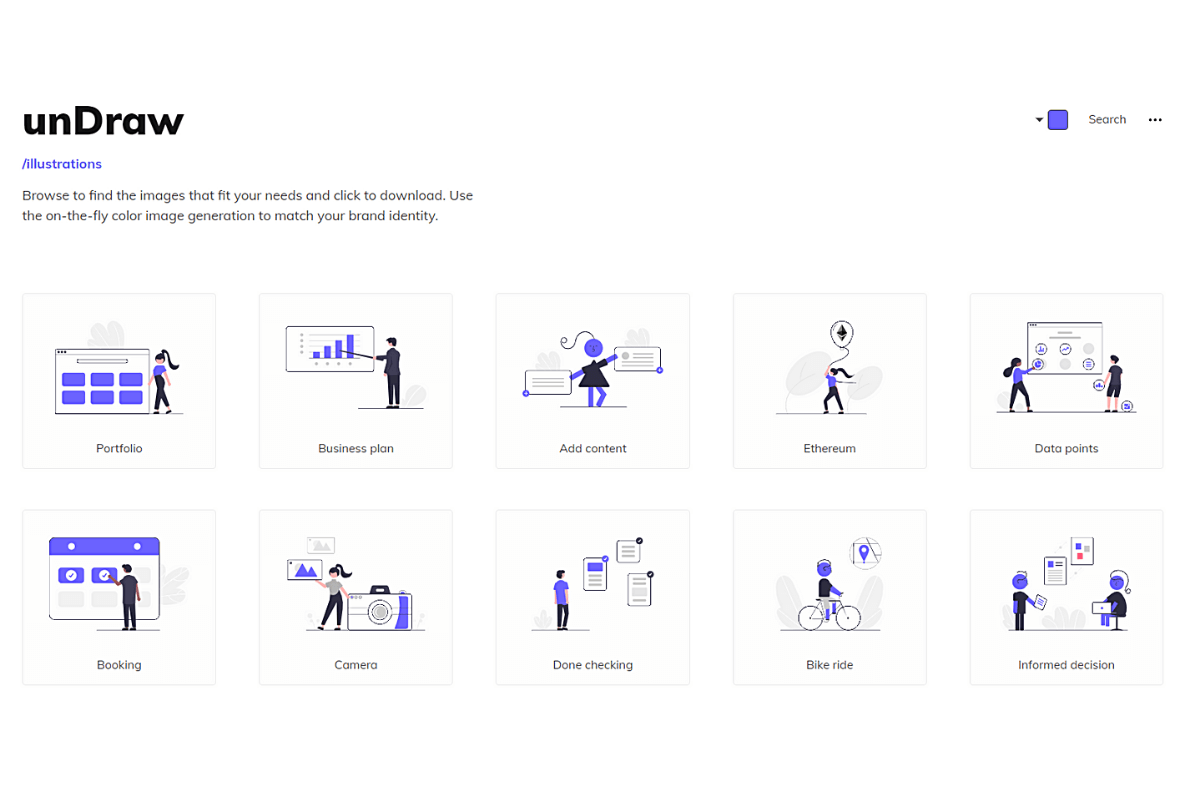
「Browse now」をクリックします。

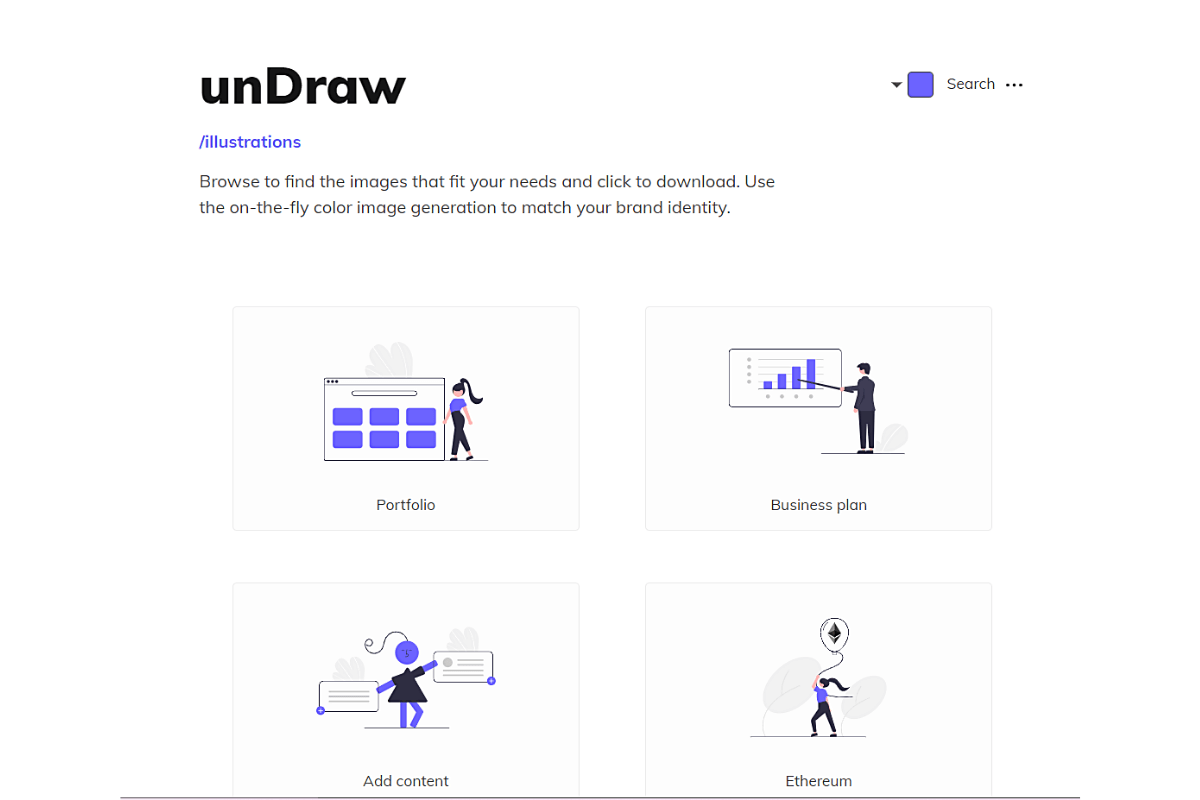
イラストページが表示されました。

下にスクロールしていくと、どんどん新しいイラストが出てきます。

「unDraw」では、500種類以上のイラストがあるそうです。素敵なイラストばかりで、目移りしてしまいますね。
イラストの色変更
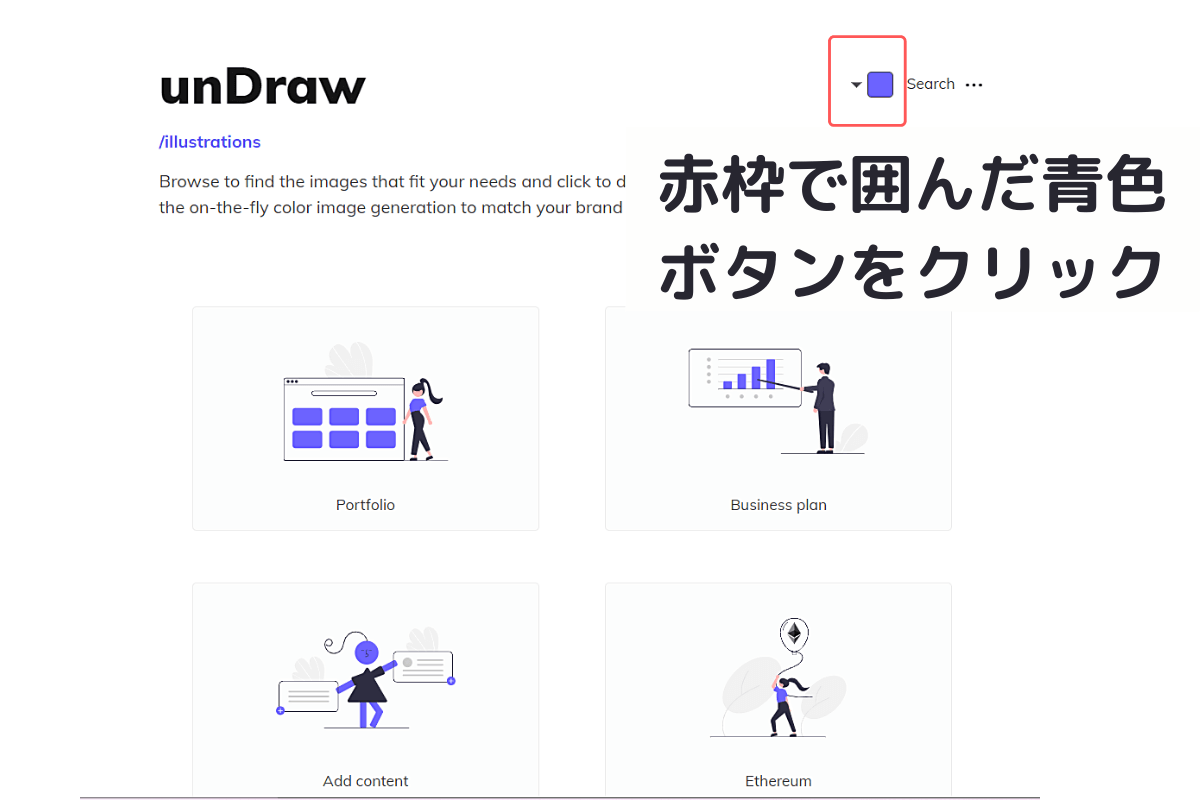
「unDraw」のイラストは、はじめ青色に指定されていますが、あなたのイメージに合った色へ変更可能です。
右上にある青色のボタンをクリックしてください。

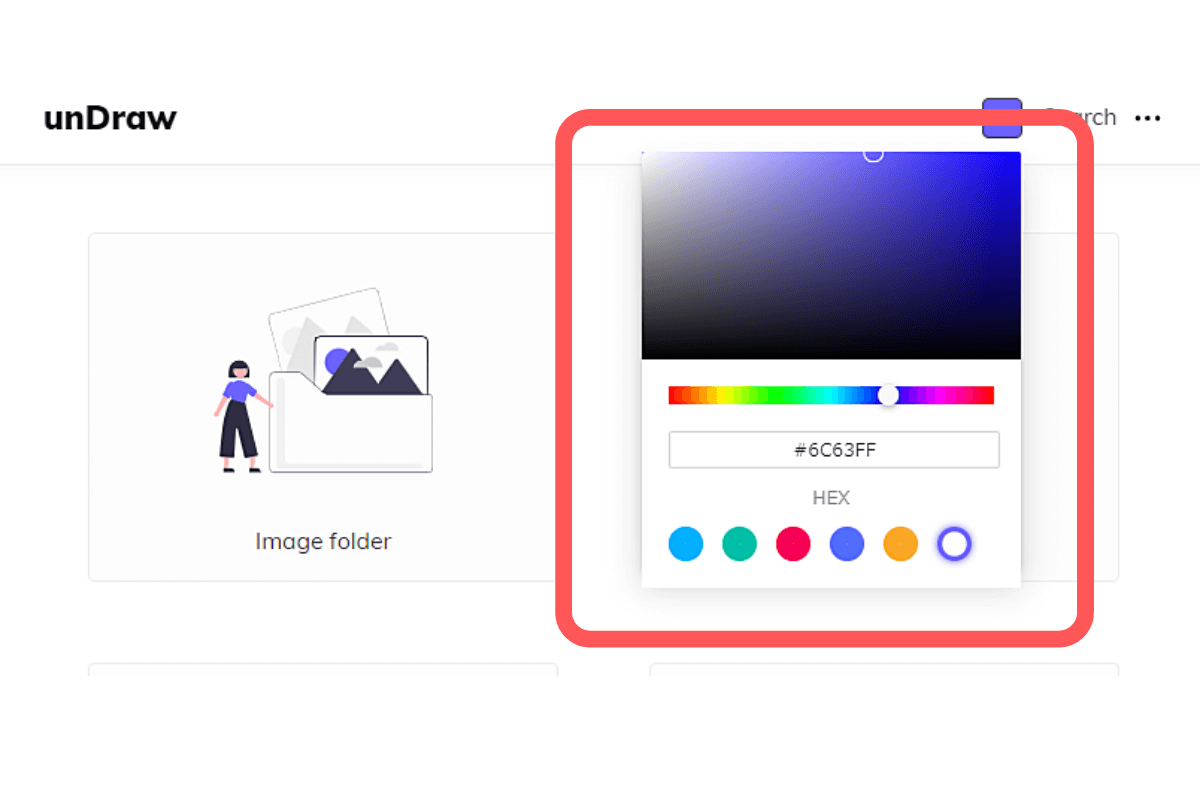
色を変更するためのボックスが出てきました。

バーを動かして好きな色を探してもいいですし、あらかじめ用意されているボタンから色を選ぶこともできます。また、「カラーコード」の指定も可能です。
「カラーコード」というのは、#(ハッシュ)からはじまる6桁の英数字です。0~9の数字とa~fのアルファベットを組み合わせて、色を指定します。
上の画像で、「#6C63FF」となっている場所へ「#FFFFFF」と入力してみましょう。

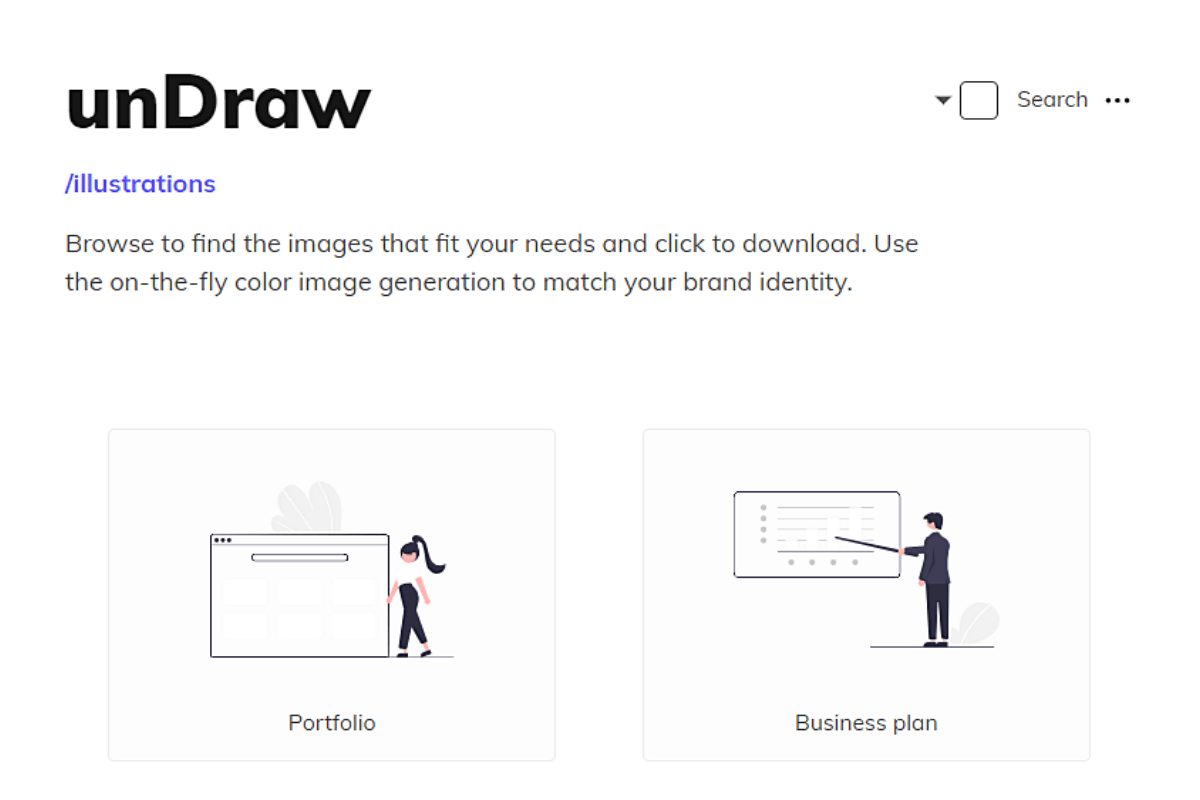
イラストが白色に変わりました。あらかじめ、決まった色に指定したい場合は、カラーコードを使うと便利です。
下記リンクの原色大辞典からカラーコードを調べられますので、気になる方はチェックしてみてくださいね。
イラストを選ぶ
表示されているイラストのなかから、好きなものを選びましょう。なかなか見つからないときは、「イラストの検索」をすることができます。
「Search」 をクリックします。

検索ボックスにイラストのイメージに合う「英単語」を入力、エンターを押します。
たとえば、勉強している様子のイラストを探したいときは、「study」「learn」「learnig」などですね。英単語はだいたいの雰囲気で選べば、関連イラストが表示されますよ!

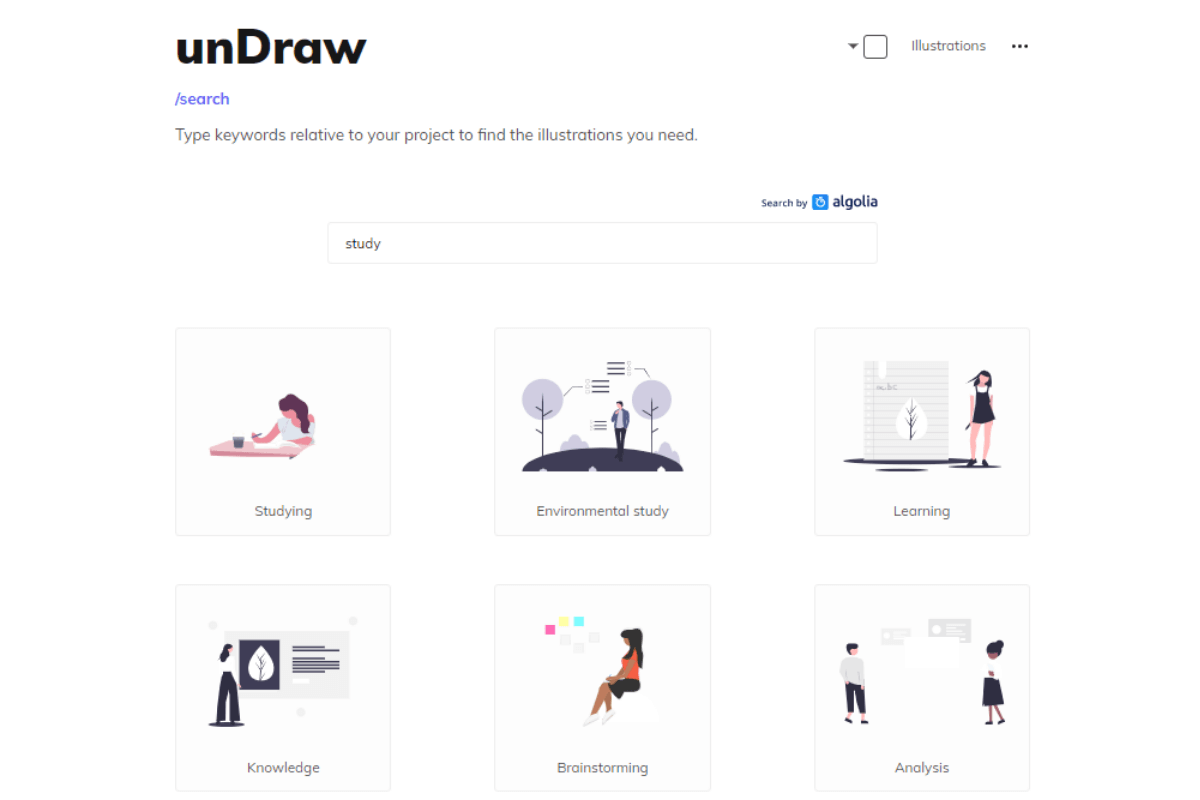
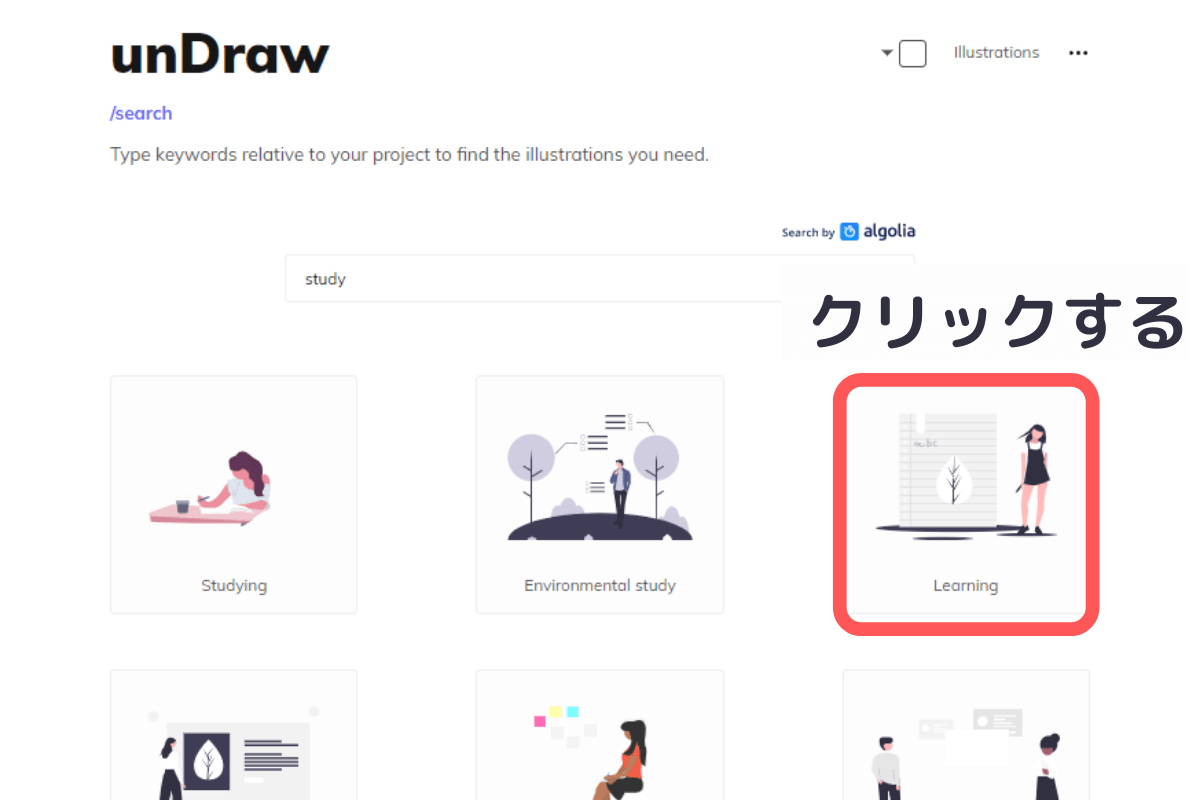
今回は、「study」と入力しました。タイトルに「study」を含むもの、また関連したイラストが表示されています。

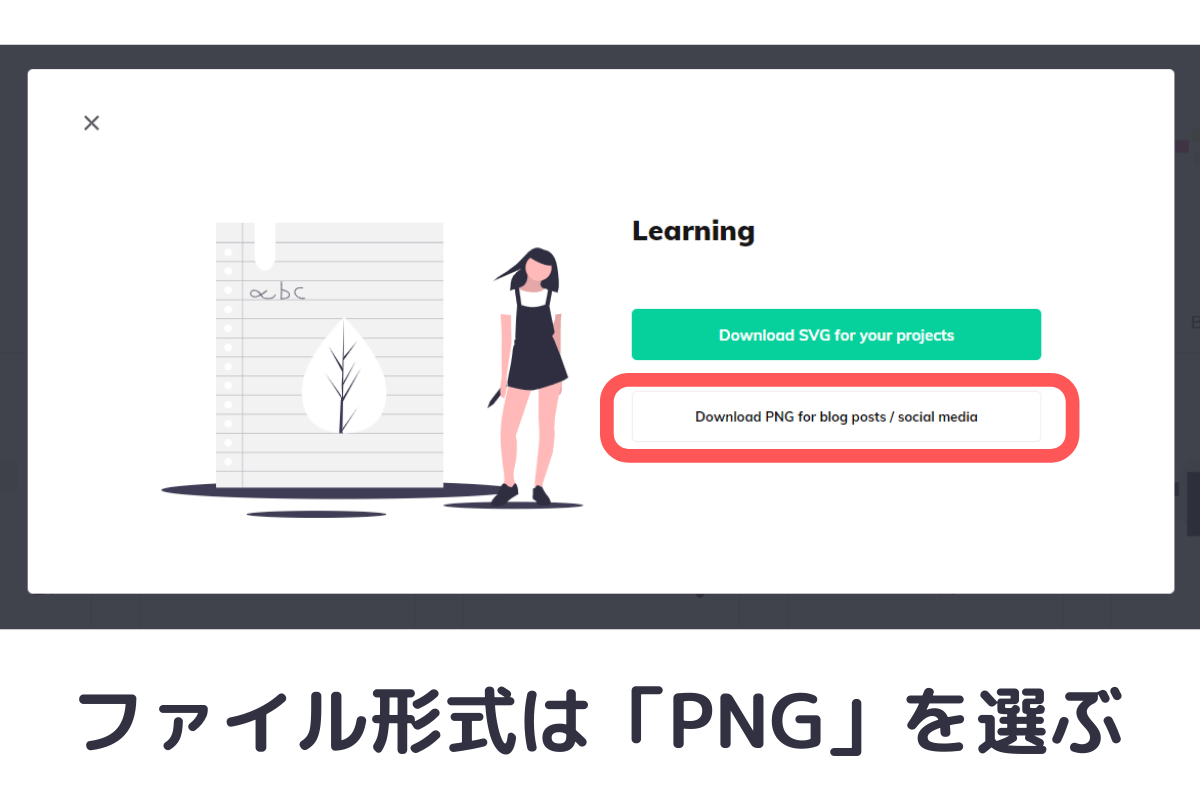
ダウンロードする
最後は、ダウンロードです。お気に入りのイラストが見つかったら、イラストのアイコンをクリックしましょう。

イラストのダウンロードでは、「SVG」「PNG」どちらかのファイル形式を選べます。どちらも画像のファイル形式で、イラストやロゴ、アイコンなどで使われています。
ブログのアイキャッチ画像などにそのまま利用する場合は、「PNG」を選びましょう。

これで、イラストのダウンロード完了です!
「SVG」の特徴は、拡大縮小してもくっきり綺麗に表示できるところです。またPNGよりもデータ容量が軽くなります。ただし「SVG」のイラストを編集する為には、illustratorやPhotoshopなどのデザインツール、またはテキストエディタが必要です。
当サイトでは、デザインツール「Canva」を愛用しています

とても使いやすいフリーイラスト素材サイト「unDraw」

フリーイラスト素材サイト「unDraw」について紹介しました。
「本当に無料でいいのかな?」と思ってしまうくらい高品質なイラストが、たくさん揃っています。目的に合わせて色変更をすれば、イメージにぴったりと合ったイラストが見つかるでしょう。
またクレジット表記や商用利用についても心配する必要がなく、とても使いやすいサイトです。お気づきの方もおられるかもしれませんが、この記事のイラストはすべて「unDraw」のイラストです!本当に使いやすい(笑)
気に入ったイラストがあれば、ぜひダウンロードして使ってみてください。




コメント