こんにちは、アナログ子です。
WordPressテーマ「Cocoon」の機能を活用して、「トップページの記事表示を変更するカスタマイズ方法」をご紹介します。
記事をおすすめしたい人
- Cocoonを利用している
- トップページの雰囲気を変えたい
- カテゴリー別に記事を表示したい
- トップページに人気記事を表示したい
ブログの雰囲気を変えてみたい「Cocoonユーザーさん」におすすめの記事です。
難しい知識は必要ありません。Cocoon設定の変更だけで、トップページに「人気記事」や「カテゴリー別の記事一覧」を表示させることができますよ!
この記事はCocoon公式サイトを参考に、カスタマイズ方法をご紹介しています。
人気テーマだからこそ似たようなトップページになりがち……

「Cocoon」は、便利な機能がたくさん用意されているにもかかわらず、無料という太っ腹なWordPressテーマです!ブロガーさんにとても人気がありますよね。
しかし、利用者が多いためか、似たようなトップページのブログをよく見かけませんか?
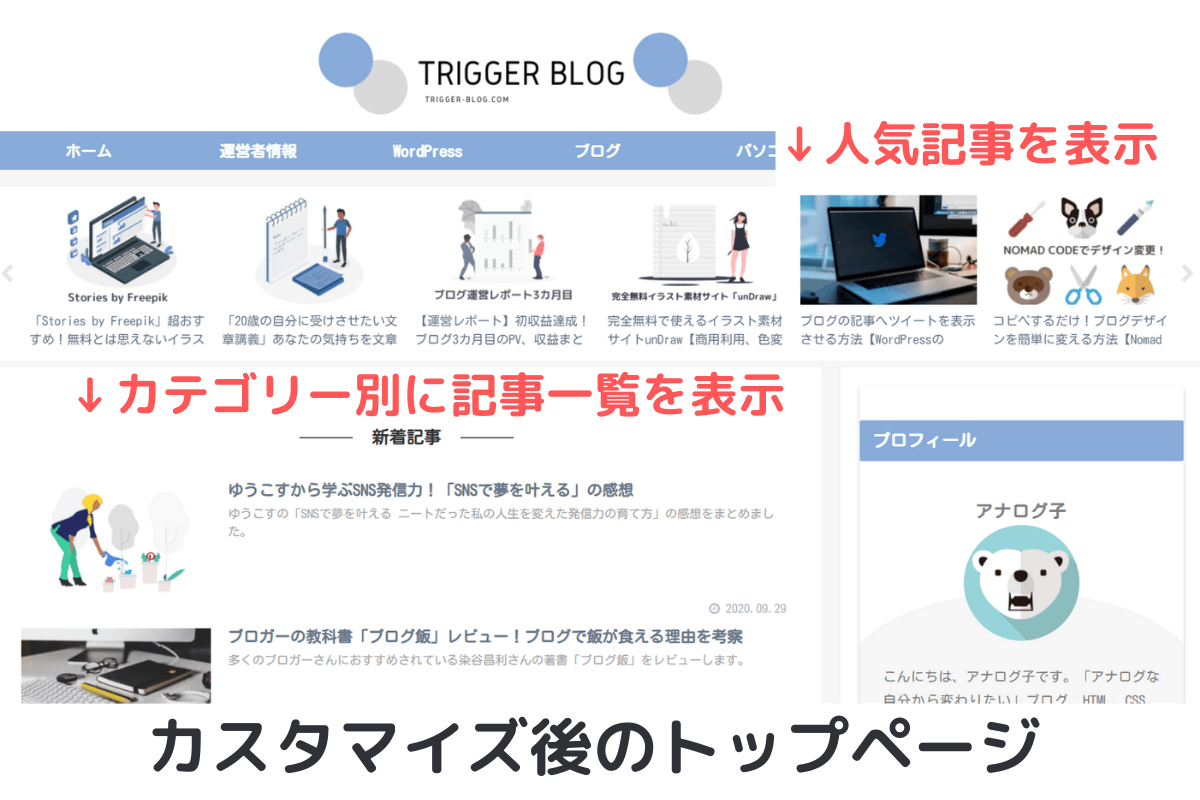
当サイトを例にしてみます。たとえば、次のような新着記事が順番に並んでいるようなトップページ。

デフォルトのままだと、このようなトップページになっています。
ところが、少しだけ設定変更すれば「カテゴリーごとの記事一覧」や「人気記事」を表示することができるのですよ。

Cocoon設定には、ブログのトップページ(フロントページ)を表示変更する項目があります。
- インデックス設定:記事一覧の表示を変更
- カルーセル設定:人気記事を表示
今回は、インデックス設定とカルーセル設定を変更してカスタマイズします。それでは、さっそくカスタマイズの手順をみてみましょう。
インデックス設定:記事一覧の表示変更

まずは、インデックス設定です。インデックス設定では、トップページの記事一覧の表示変更ができます。手順は、つぎのとおりです。
- トップページの表示タイプを選ぶ
- 表示させる記事カテゴリーを選ぶ
①トップページの表示タイプを選ぶ
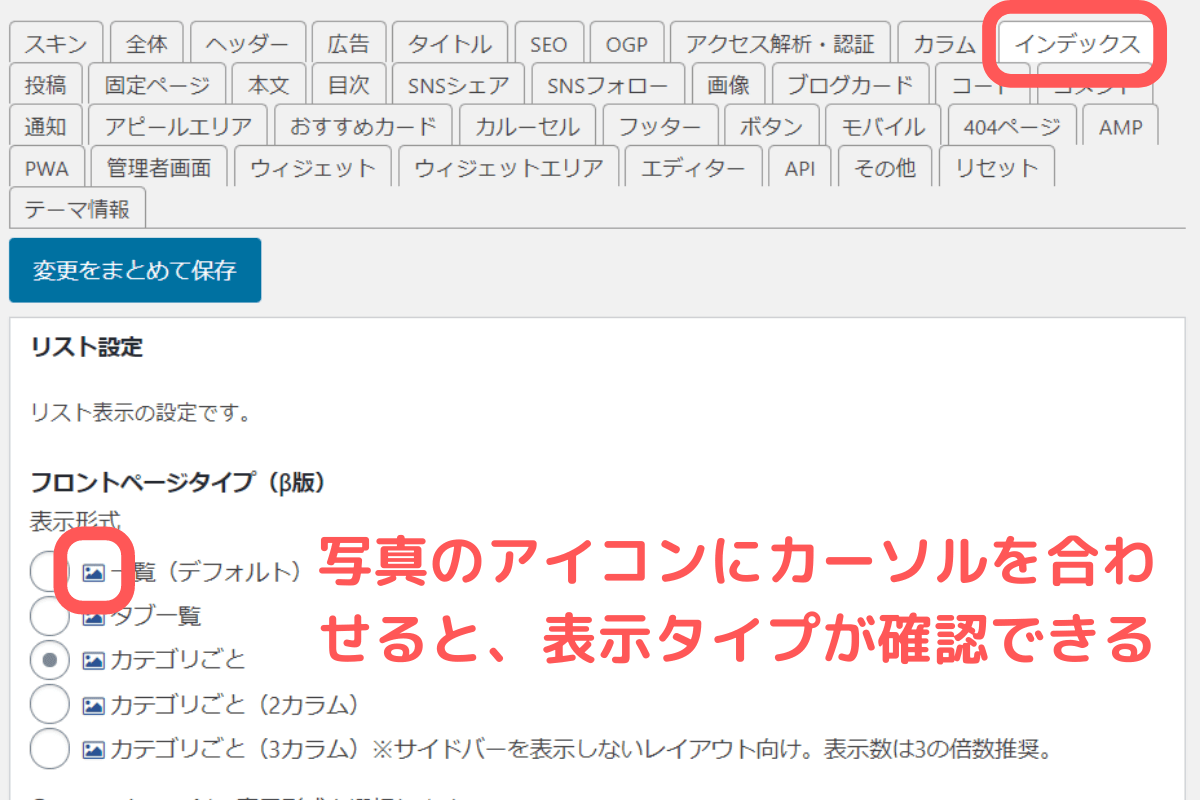
WordPress管理画面の「Cocoon設定」をひらきます。Cocoon設定のタブ一覧から「インデックス設定」タブをクリックしましょう。

「インデックス設定」では、ブログのトップページ(フロントページ)を5つの表示タイプから選ぶことができます。
- 一覧(デフォルト)
- タブ一覧
- カテゴリごと
- カテゴリごと(2カラム)
- カテゴリごと(3カラム)
写真のアイコンにカーソルを合わせると、どんなデザインになるか確認できますよ。
好みの表示タイプを選びましょう。
一覧

デフォルトの表示タイプです。
設定を変えていない場合は一覧に設定されており、新着記事が順番に表示されるようになっています。
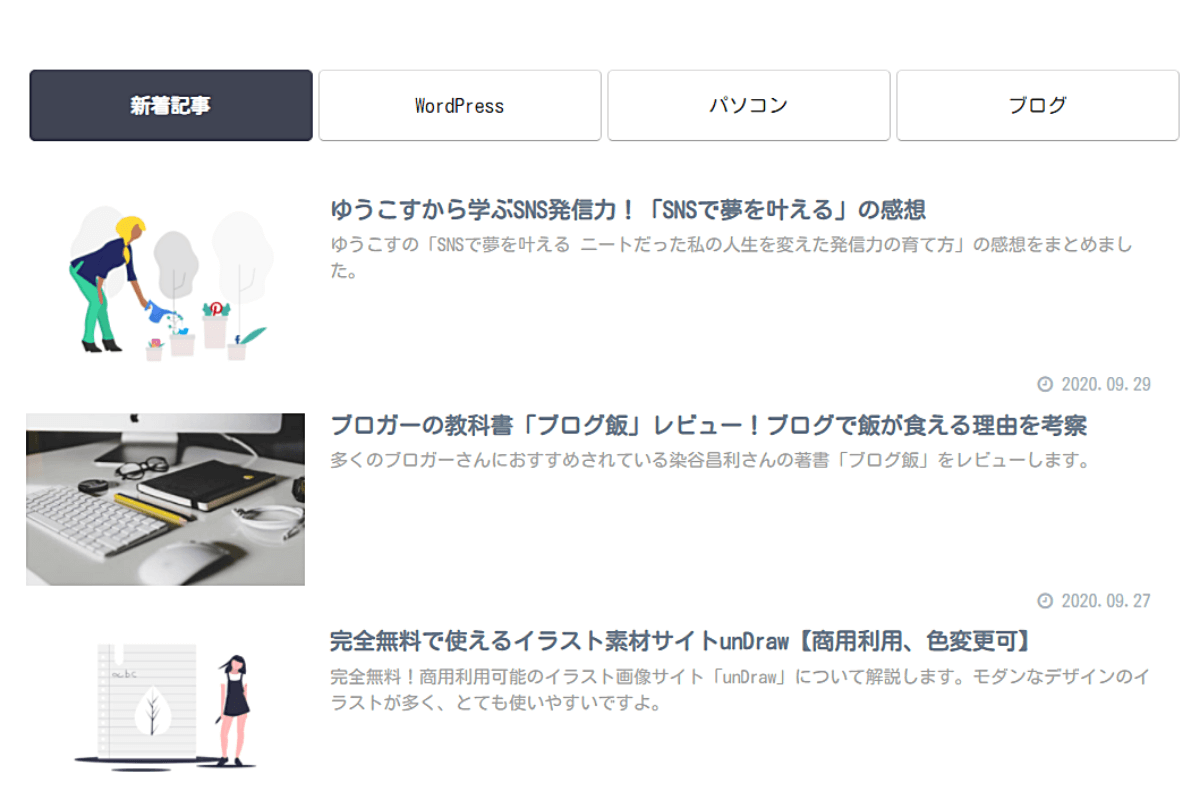
タブ一覧

記事一覧の上に「タブ」が作られています。
新着記事と3つの記事カテゴリーのタブがあります。それぞれのタブをクリックすると、表示される記事一覧を切り替えることができますよ。
注意:タブは4つしか表示できません。新着記事は固定になっているので、3つまで記事カテゴリーを選ぶことが可能です。
カテゴリごと

記事カテゴリーごとの記事一覧が1列で表示されています。一番上は新着記事ですね。
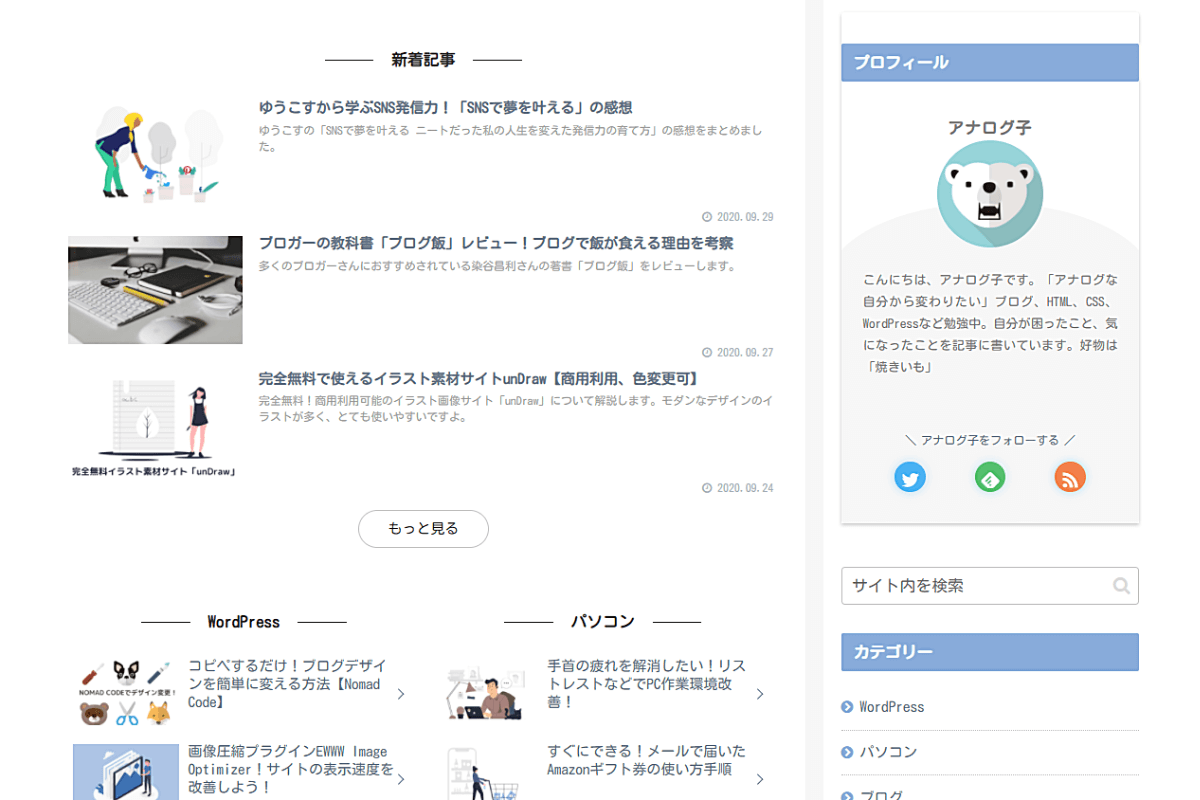
カテゴリごと(2カラム)

こちらは、新着記事が1列、記事カテゴリーが2列(2カラム)で表示されています。
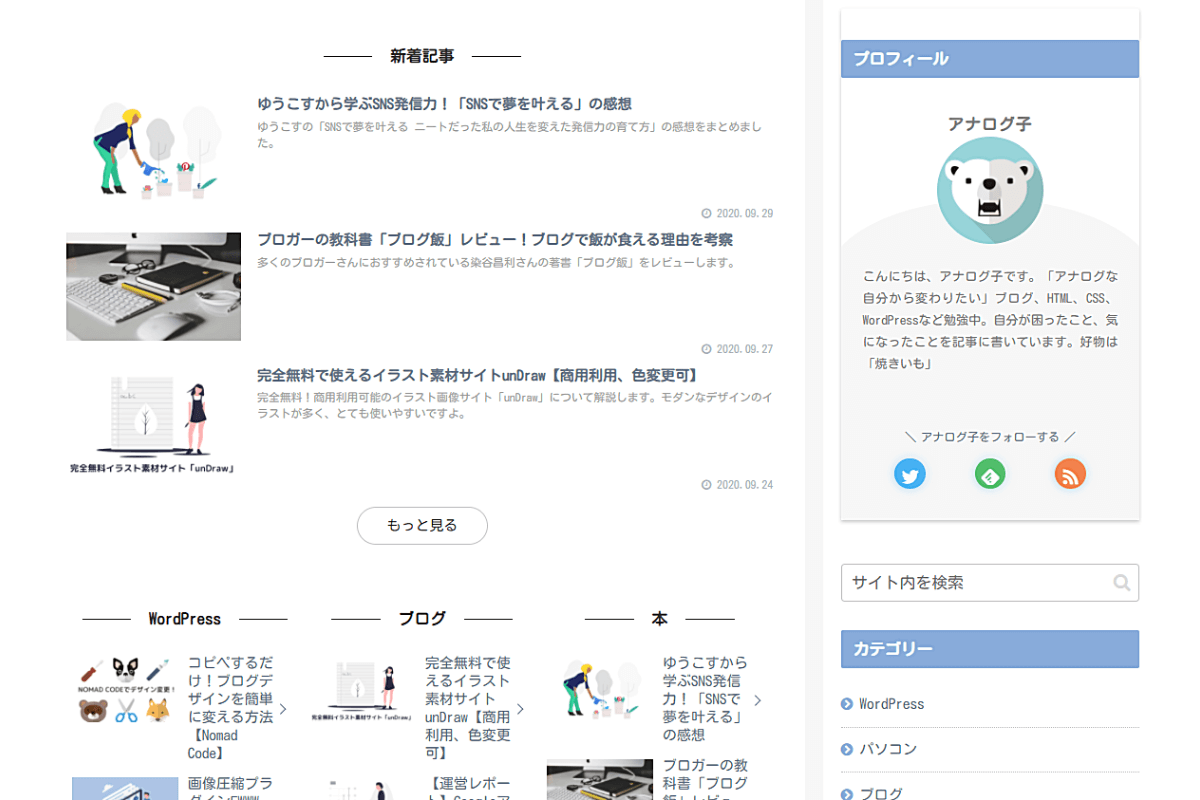
カテゴリごと(3カラム)

新着記事が1列、記事カテゴリーが3列(3カラム)で表示されています。
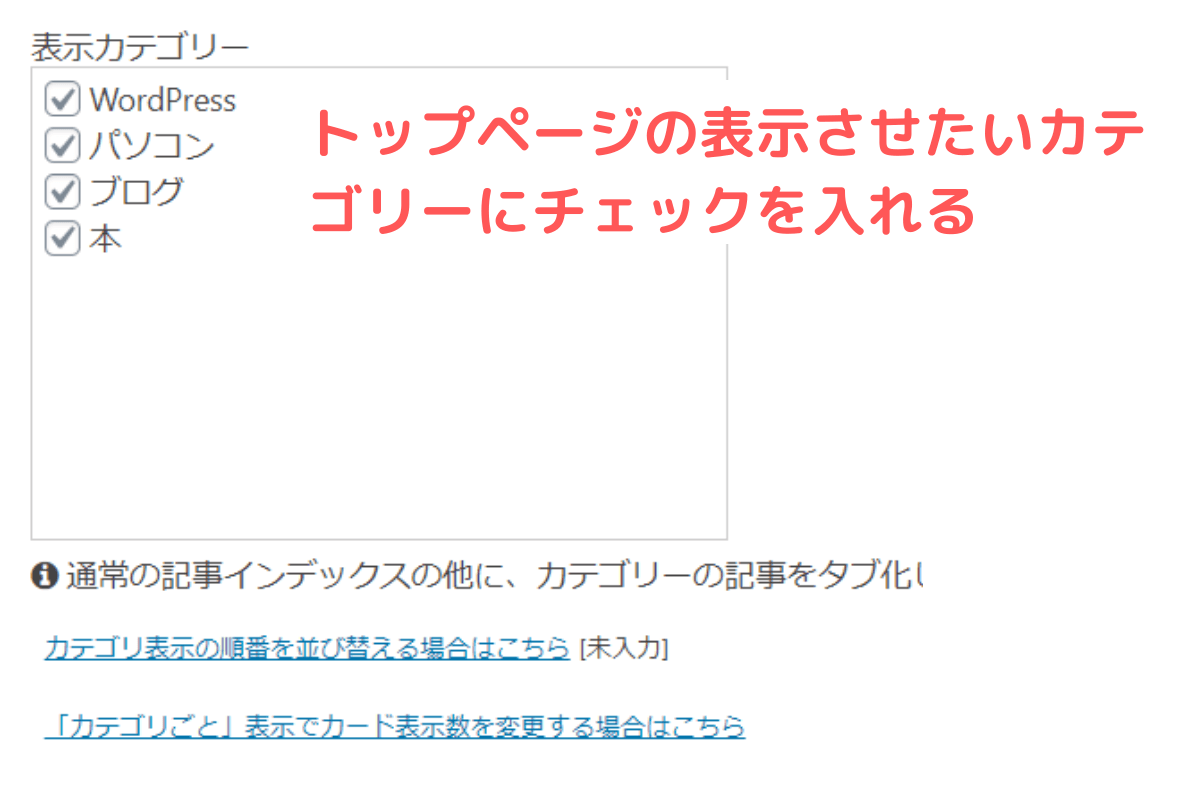
②表示させる記事カテゴリーを選ぶ

「表示カテゴリー」の中から、トップページに表示させたい記事一覧のカテゴリーを選び、チェックを入れます。
「変更をまとめて保存」をクリックします。これで、記事一覧を表示する設定はおわりました!トップページを確認してみましょう。
注意:トップページの表示タイプを「タブ一覧」にした場合、選べる記事カテゴリーは3つまでです。
カルーセル設定:人気記事を表示

つぎは、「カルーセル設定」です。
カルーセル設定を変更すると、トップページに人気記事を表示できます。
- カルーセルの表示を設定
- 人気記事の設定
カルーセルとは:メリーゴーラウンドのようにくるくる回転させて、画像や記事などをスライド表示する方法
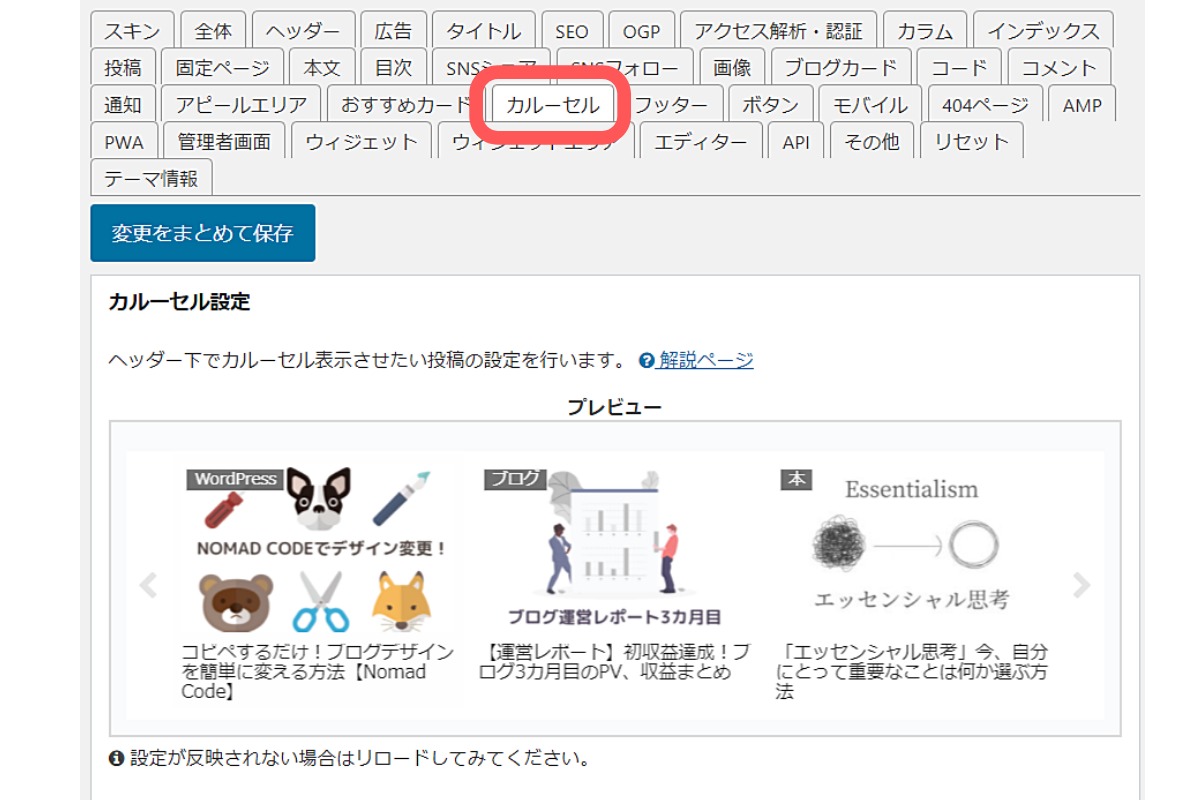
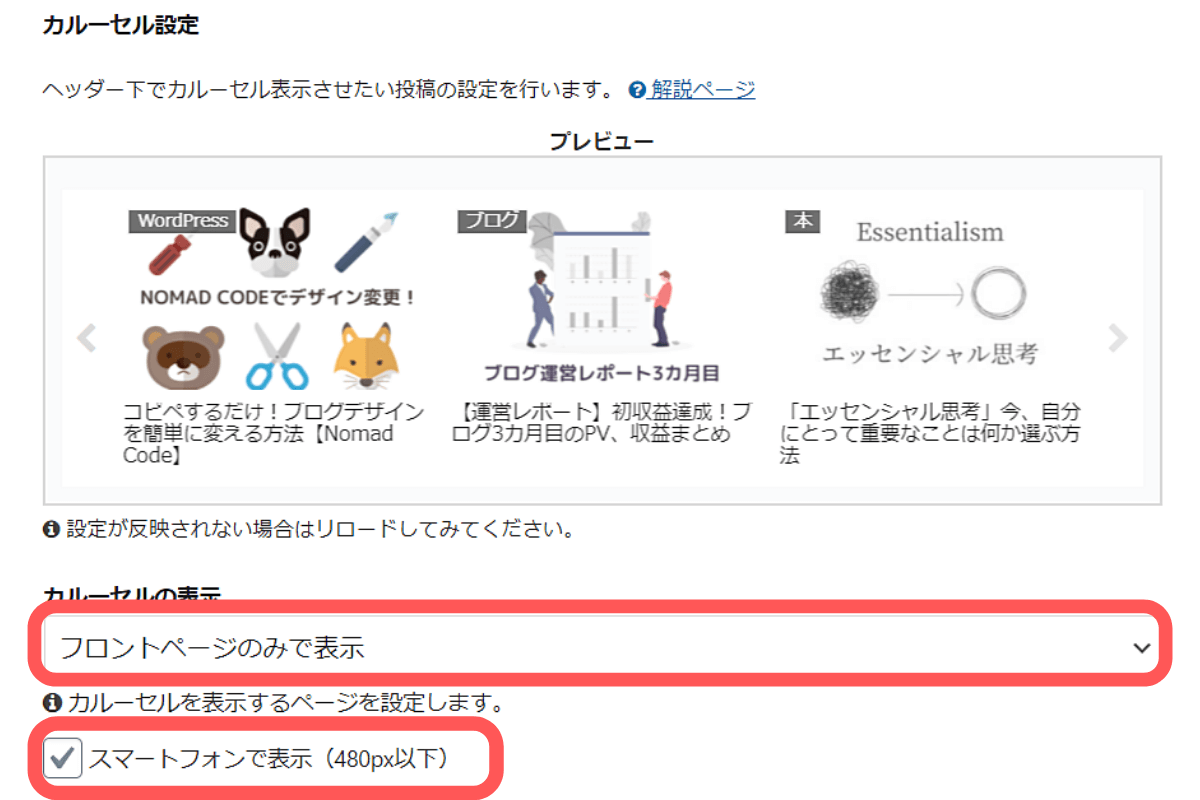
①カルーセルの表示を設定

Cocoon設定のタブ一覧にある「カルーセル設定」をクリックします。

カルーセルの表示で「フロントページのみで表示」を選択します。スマートフォンでも表示させたい場合は、「スマートフォンで表示」にチェックを入れておきましょう。
②人気記事の設定
カルーセルに表示させる「人気記事」の設定です。いろいろな項目が用意されており、細かく設定することができます。
- 集計期間
- 記事カテゴリー
- タグ
- カルーセルの並び替え
- 最大表示数
- 枠線の表示
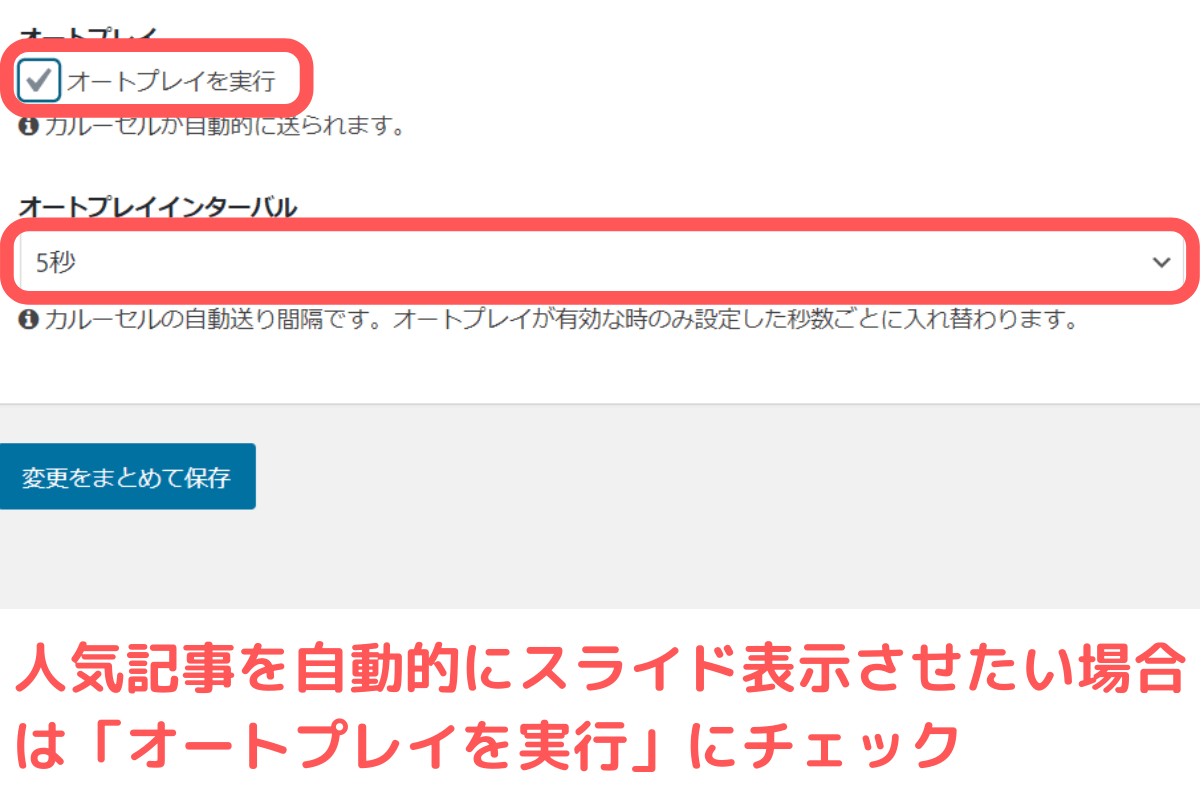
- オートプレイ
- オートプレイインターバル
このあたりはお好みですが、特にこだわりがなければ初期設定のままでよいでしょう。ひとつだけ確認しておきたい設定は、「オートプレイ」です。
「オートプレイ」はカルーセルを自動的にスライドさせることができます。動くスライドですね。自動的にスライドさせたい場合は、「オートプレイを実行」にチェックを入れておきましょう。

「オートプレイインターバル」は、カルーセルに表示している人気記事をスライドさせる間隔のことです。3秒から30秒の間から選べますよ。「変更をまとめて保存」をクリックします。
トップページに人気記事を表示する設定は、これで完了です。
ブログのトップページに移動して確認してみましょう!人気記事やカテゴリーごとの記事が表示されていたらOKです。トップページがにぎやかになりましたね。
まとめ「Cocoonテーマなら、簡単に記事表示を変更できる!」

今回は、Cocoon設定を活用して、トップページの記事表示を変更させる方法を解説しました。
人気記事やカテゴリー別の記事一覧を表示させることで、トップページの雰囲気がずいぶん変わります。Cocoon設定を変更していくだけできるので、ブログを始めたばかり初心者ブロガーさんもチャレンジしやすいのではないでしょうか。Cocoonユーザーさんは、ぜひカスタマイズしてみてくださいね。
こちらの記事もおすすめです!






コメント