この記事では、CocoonからSWELLへテーマ乗り換えをする手順・気を付けたい注意点などをまとめています。
じつは当ブログははじめCocoonを利用していたのですが、SWELLへテーマ乗り換えをしました。しばらくは「SWELLへテーマ変更したい!」と考えつつ、「デザインがどうなるか心配」「もしもエラーが起きたら……」などの不安から動けなくなっていたものです。
しかし実際におこなってみると案ずるよりも生むがやすし!SWELLで用意されていた「乗り換えサポートプラグイン」のおかげで、エラーもほとんどなく変更することができましたよ。SWELLに変わった今は、また新鮮な気持ちでブログ運営しています。
同じようにSWELLへテーマ乗り換えしようか悩んでいる方は、ぜひ続きを読んでみてくださいね。
 アナログ子
アナログ子SWELL絶賛愛用中!とても使いやすいですよ~
「Cocoon」と「SWELL」の違いを比較!
| 「Coccon」 | 「SWELL」 | |
|---|---|---|
| 販売価格 | 無料 | 17,600円(税込) |
| 発売日 | 2018年7月 | 2019年3月 |
| 利用制限 | なし(100%GPL) | なし(100%GPL) |
| オリジナル機能 | 〇 | 〇 |
| ページ表示高速化機能 | 〇 | 〇 |
| ブロックエディタ―対応 | 〇 | ◎ |
| サポート体制 | 〇 | 〇 |
| カスタマイズ | ◎ | 〇 |
| オリジナルブロック | △ | ◎ |
まずはじめに、本当にCocoonからSWELLへと乗り換えるべきなのか、2つのテーマを比較しておきましょう。上の表を見てください。
- シンプルなデザイン
- 利用制限なし
- オリジナル機能あり
- ページ表示高速化機能あり
- サポート体制あり
など、どちらも利用者にとって使いやすく作られています。CocconとSWELLには共通点も多いです、Cocconが無料で提供されているのが思議なくらいですよね。
では、この2つのWordPressテーマの大きな違いはどこにあるのでしょうか?
その答えは「ブロックエディタ―」の使いやすさにあると感じています。Cocconもブロックエディタ―対応ですが、SWELLは完全対応!文字の装飾やリスト、ボタンなど、記事を書きながらサクサク変更することができます。
SWELLのブロックエディタ―
わたしは、SWELLを購入してから「ブロックエディタ―を使う楽しさ」を知りました。ちょうどかゆいところに手が届く感じで、やってみたかったデザインをWordPressの管理画面から作ることができたのですね。
記事作成だけでなくトップページ・固定ページも、マウスでぽちぽちクリックするだけでカスタマイズ可能です。
Cocconは高機能であるにも関わらず無料で利用できるため、とても人気のあるWordPressテーマです。
しかしカスタイズとなると、HTML・CSSなどのプログラミング知識がある程度必要になります。ブログを始めたばかりの初心者さんには、Cocoonのカスタマイズは少し難しいかもしれません。
「プログラミングは分からないけれど手軽にカスタマイズしたい!」という思いにぴったりと寄り添ってくれるWordPressテーマ、それが「SWELL」だと思います。
2021年7月にSWELLとCocoonは業務提携をされました。CocoonからSWELLへ情報提供されることから、親和性の高いワードプレステーマと言えそうですね。
\圧倒的な使い心地のWordPressテーマ/
SWELLへの乗り換えはトラブルは心配無用!「乗り換えサポートプラグイン」


WordPressテーマを簡単に説明すると、「見た目や機能を変更するテンプレート」。有料・無料のさまざまなテーマがあり、自分の好みや目的に合わせて選ぶことができます。
着せ替え人形のようにブログの雰囲気を変えられるいっぽうで、じつはテーマの乗り換えはトラブルが起こりやすいタイミングでもあります……。
テーマ乗り換えの悩み「デザイン崩れ」
WordPressのテーマ乗り換えをするとき、一番心配されているのは「デザイン崩れ」ではないでしょうか?一生懸命書いた記事がおかしくなってしまったら……考えるだけでゾッとしますよね。
CocoonからSWELLへテーマ変更する場合、Cocoonの独自機能で行っていたカスタマイズは崩れてしまいます。たとえば、「吹き出し」「文章の装飾」「ショートコード」などです。
- 吹き出し
- ボックスデザイン
- 文章の装飾
- ブログカード(ショートコード)
- タイムライン(ショートコード)
- プロフィールボックス(ショートコード) など……
そのため、テーマ移行後は記事のリライトが必要となってきます。記事数が多いサイトほど山のような作業量になってしまうというわけです……。



今まで時間をかけてきたのにやり直しになるのは困る……
「テーマ乗り換えサポートプラグイン」を利用しよう
SWELLでは、そんなデザイン崩れの悩みを解消してくれるプラグイン「テーマ乗り換えサポートプラグイン」が用意されています。
このプラグインを利用すると、他テーマからSWELLへ変更しても旧テーマの設定を一部引き継ぐことが可能。なんと、デザイン崩れを最小限に抑えてくれるのです(神プラグインです)
現在は、「Cocoon」「AFFINGER5」「JIN」「SANGO」「STORK」「THE THOR」の6テーマに対応しています。SWELL購入後に、無料で利用できますよ。
- Cocoon
- AFFINGER5
- JIN
- SANGO
- STORK
- THE THOR
気をつけたいのは「テーマ乗り換えサポートプラグイン」を使ったとしても、すべての設定を引き継げるわけではない点です。
デザイン崩れを一時的に抑え、自分のペースでテーマ変更作業を進められるのが「テーマ乗り換えサポートプラグイン」なのです。テーマ変更後は、必ず記事の確認・修正をしましょう。
SWELL公式サイトでテーマ乗り換えサポートプラグインをみる
テーマ乗り換え前に確認しておきたい注意ポイント


つぎは、テーマ変更トラブルを避けるための注意点です。一つ目は「WordPressのバックアップ」をテーマ変更前にとること、そして二つ目は「SWELLの非推奨プラグイン」を確認することです。
トラブルが起きてから修復するのは大変です、テーマ変更の前に確認しておきましょう。
- 「WordPressのバックアップ」をとる
- 「SWELLの非推奨プラグイン」を確認
1.テーマ変更前に「WordPressのバックアップ」をとっておく
万が一大きなエラーがWordPressで起きたとしても、バックアップさえとっておけば元の状態に戻すことができます。WordPressのバックアップ方法は、大きく分けると「プラグインでとる」「サーバーでとる」の2つです。
- プラグインでバックアップをとる
- サーバーでバックアップをとる
サーバーでバックアップをとる方法は、FTPソフト(ファイルを転送するソフト)を使います。FTPソフトに触ったことがない方は、プラグインがおすすめですよ。
おすすめのバックアッププライグインは「BackWPup」と「All-in-One WP Migration」。使い方は割愛しますが、どちらも面倒な作業なくバックアップがとれます。
- 「BackWPup」…自動バックアップ
- 「All-in-One WP Migration」…ボタンひとつでバックアップ(手動)


2.「SWELLの非推奨プラグイン」の確認
もう一つ、SWELLへのテーマ変更で注意したいのが「プラグイン」です。その理由はテーマとプラグインの相性によって、不具合が起きたり、機能が重複していることがあるから。Cocoonを利用しているときは、正常に動いていた・必要だったプラグインがSWELLでは合わないケースがあるのですね。
SWELL公式サイトで紹介されている「非推奨プラグイン」を見てみましょう。
不具合が起こる可能性のあるプラグイン
- 「Autoptimize」(軽量化プラグイン)…不具合が起こる可能性が高い!
- 「SiteGuard WP Plugin」(セキュリティプラグイン)…不具合が起こるかも!?
- 「EWWW Image Optimizer」(画像圧縮プラグイン)…不具合が起こるかも!?
「Autoptimize」は不具合が起こる可能性が高いそうです。SWELLにはサイトを軽量化する仕組みがありますので、無効化・アンインストールがおすすめです。
「SiteGuard WP Plugin」「EWWW Image Optimizer」のふたつも不具合が起こる原因になるかもしれないとして紹介されていました。
当サイトはどちらも利用していますが、今のところ不具合はありません(設定などが関係している……?)もしも、不具合が起きた場合はプラグインを停止してみましょう。
SWELLと機能が重複するプラグイン
- 「Table of Contents Plus」など…目次作成プラグイン
- 「Lazy Load」など…画像遅延読み込みプラグイン
- 「WordPress Popular Posts」など…人気記事リスト作成プラグイン
- 「AddQuicktag」など…カスタマイズプラグイン
SWELLには標準機能として、「目次作成」「画像遅延読み込み」「吹き出し作成」「人気記事リスト作成」などが備わっています。そのため、テーマ変更後はこれらの機能をもったプラグインは必要なくなるのですね。
特に気に入って使っているなどの理由がなければ、SWELLの機能だけで十分だと思います。
さらに詳しく知りたい方は、SWELL公式サイトの記事「SWELLで非推奨・不必要なプラグインと、推奨プラグインについて
「Cocoon」から「SWELL」へのテーマ変更方法
さて、いよいよCocoonからSWELLへのテーマ変更です!順番に解説しますね。
テーマ変更前に必ずWordPressのバックアップをとっておきましょう。
「もしものとき」に非常に役に立ちます。バックアップをとったことがない方はプラグインを利用してみてください。
利用しているプラグインのなかで、SWELLと合わないものが入っていないか確認します。
SWELL公式サイトに「 SWELLで非推奨・不必要なプラグインと、推奨プラグインについて
SWELLテーマを購入
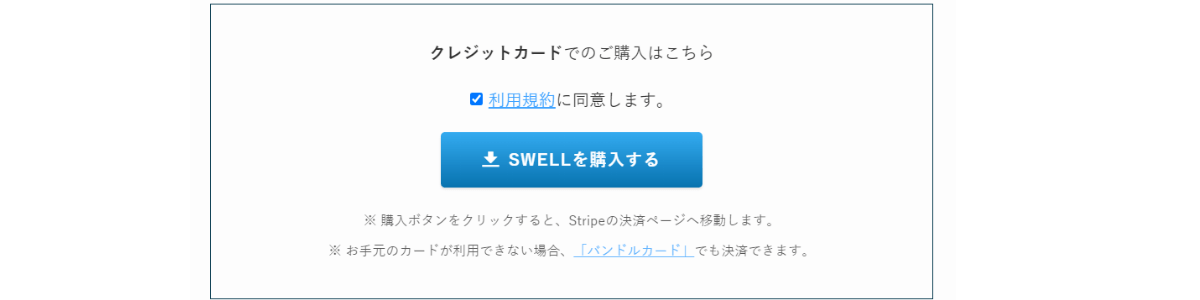
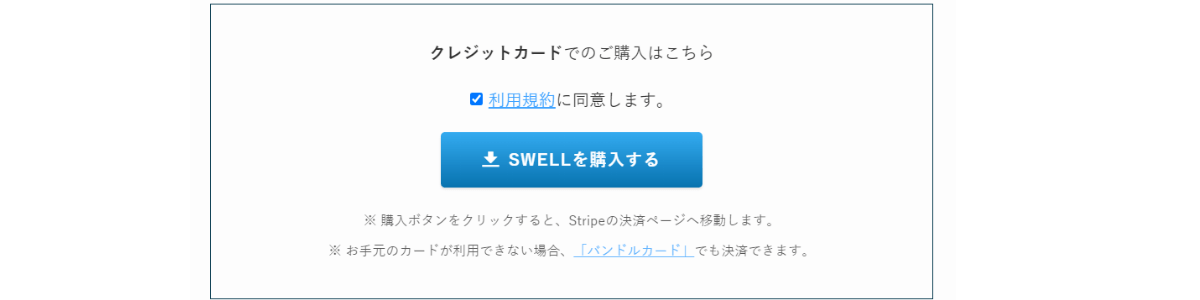
SWELL公式サイトのダウンロードページ
「利用規約に同意します」にチェックを入れ、「SWELLを購入する」ボタンを押してください。


クレジットカード情報を入力して支払いが終われば、購入完了です。
SWELLテーマ・Cocoon用乗り換えサポートプラグインのダウンロード
SWELL会員サイトにアクセスし、マイページの「製品ダウンロードページ」から「SWELL親テーマ」「SWELL子テーマ」「Cocoon用乗り換えサポートプラグイン」の3つをダウンロードします。
Cocoon用乗り換えサポートプラグインをWordPressにインストール・有効化する
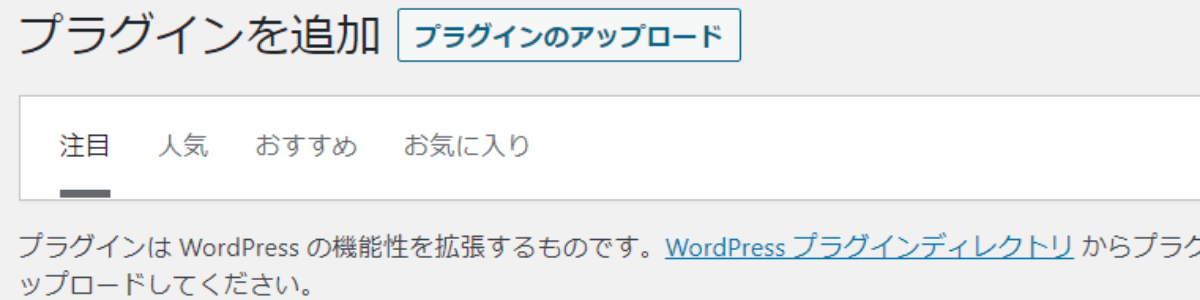
それでは、Cocoon用乗り換えサポートプラグインからWordPressへアップロードしましょう。ダッシュボードから、プラグインの「新規追加」を選択します。


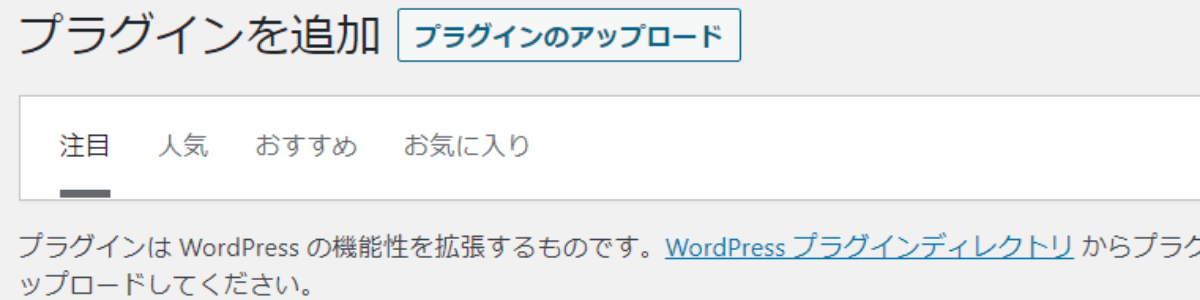
プラグインの追加から「プラグインのアップロード」をクリックしましょう。


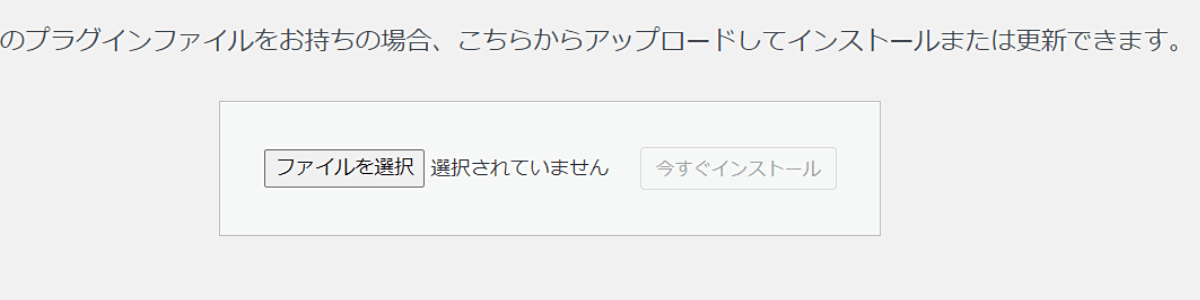
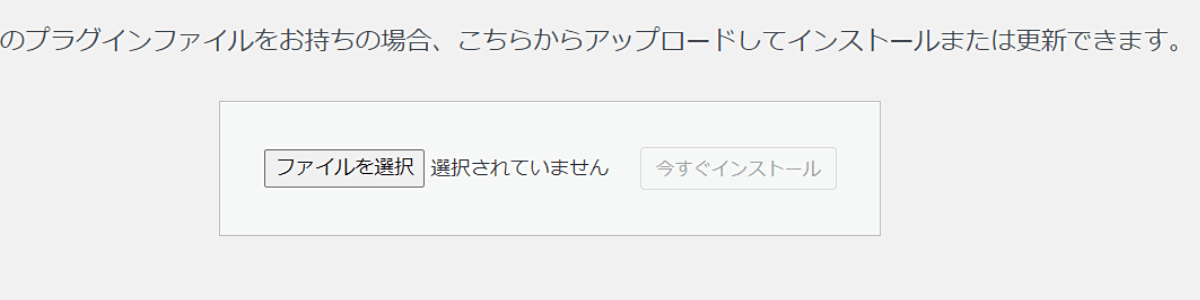
「ファイルを選択」をクリック、「Cocoon用乗り換えサポートプラグイン」ファイルを選び、インストール・有効化します。


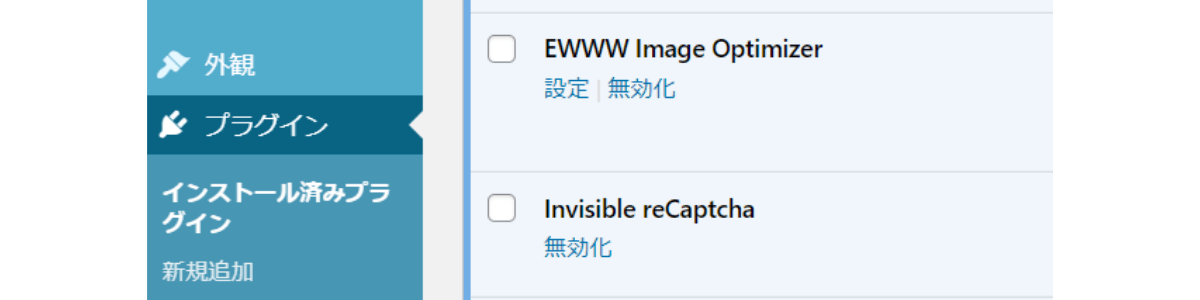
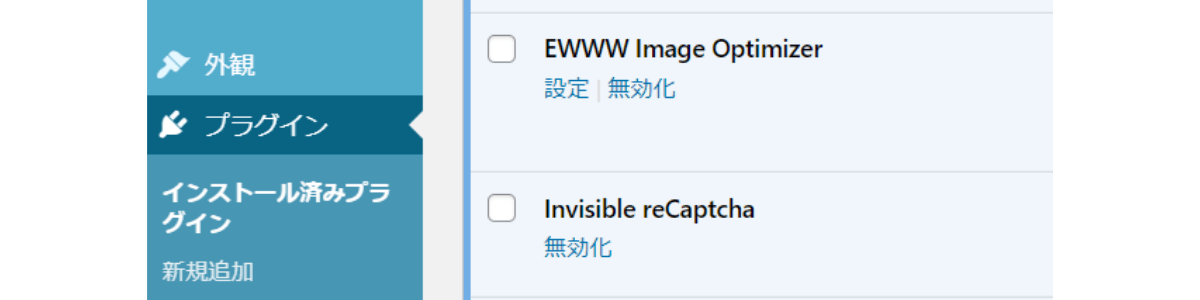
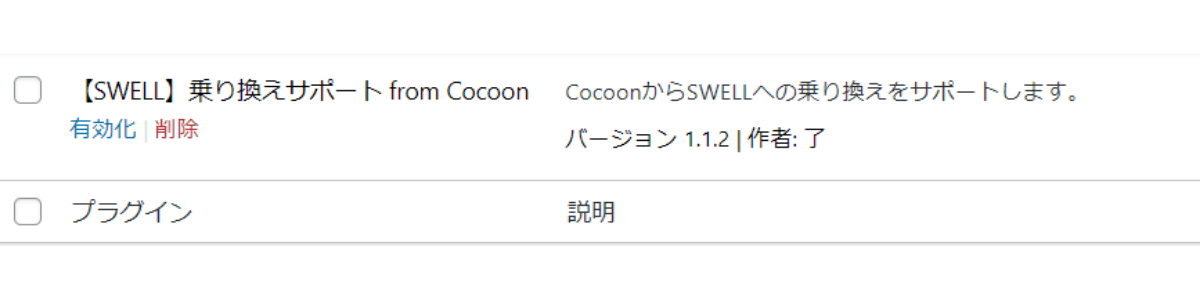
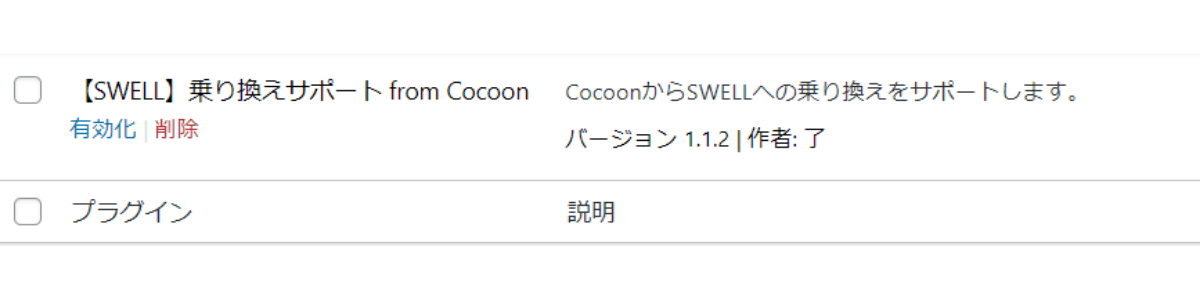
インストール済みプラグインの一覧から、「Cocoon用乗り換えサポートプラグイン」が有効化されていることを確認しておきましょう。


SWELL親テーマをWordPressにインストールする
続いてSWELLテーマをWordPressにインストールします。ダッシュボードの外観から「テーマ」を選び、「新規追加」をクリックします。


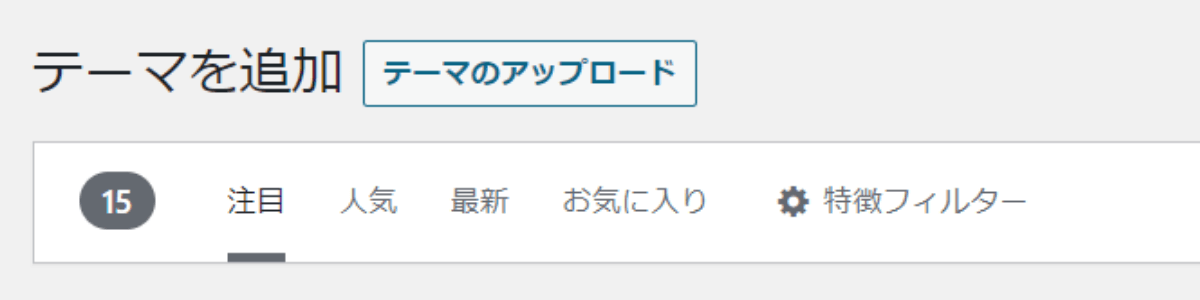
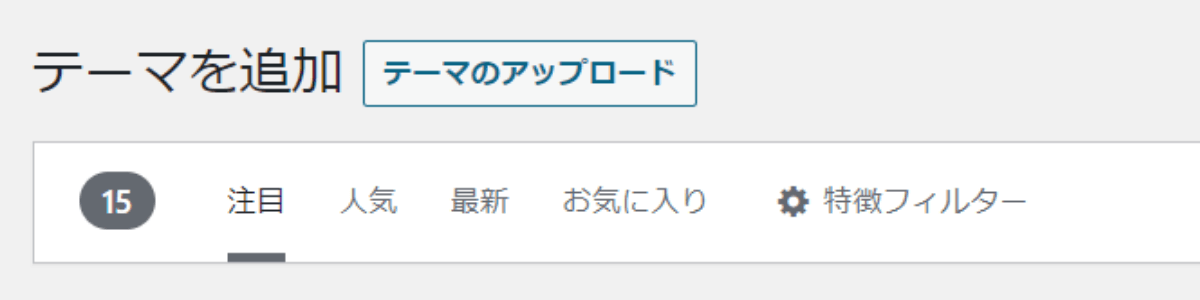
テーマを追加の右側にある「テーマのアップロード」をクリックしましょう。「ファイルを選択」でダウンロードしたSWELL親テーマ(SWELL)のファイルを選び、アップロードします。


親テーマはインストールだけです、有効化はしませんのでご注意ください!
SWELL子テーマをWordPressにインストール・有効化する
同様に、SWELL子テーマ(SWELL CHILD)もWordPressにインストールします。


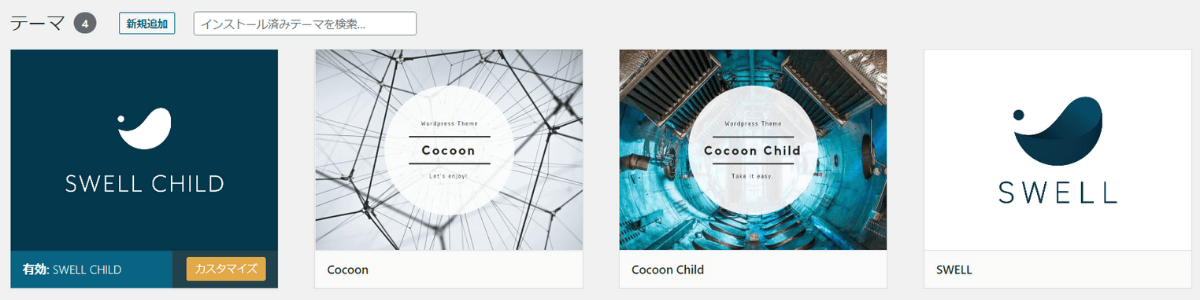
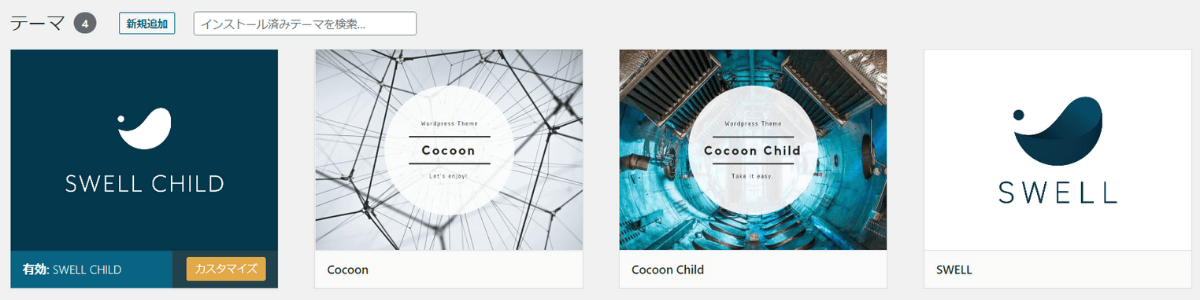
インストールが終わったら、SWELL親テーマ・子テーマとCocoon親テーマ・子テーマの4つが揃っていることを確認してください。
SWELL子テーマ(SWELL CHILD)の「有効化」をクリックします。
WordPressテーマからCocoonからSWELLに切り替わりました。デザイン崩れが起きていないか確認しながら、記事のリライトを進めていきましょう。
デザイン崩れの確認・記事リライトをする
投稿済みの記事をひらき、デザインがおかしくなっている箇所がないかチェックをします。
当サイトの場合は、白抜きボックス・サイトマップ(Cocoonショートコード)でデザイン崩れがありました。またプラグイン「AddQuick Tag」で行っていた装飾がなくなっていましたよ。
デザイン崩れの例
- 白抜きボックス
- サイトマップ(ショートコード)
- Amazon・楽天商品リンク(ショートコード)
- ナビリスト(ショートコード)
- AddQuick Tagの装飾
つぎにCocoonのデザインが保たれている箇所も、修正していきましょう。
Cocoonテーマを残したままの状態は、WordPressの動きが重たくなる可能性があります。乗り換えサポートプラグインを活用しつつ、記事内のCocoonのデザインを修正していきましょう。
Cocoon用乗り換えサポートプラグインを削除する
すべての記事をリライトできたら、Cocoon用乗り換えサポートプラグインはもう必要ありません。
プラグインを無効化して、もう一度デザイン崩れがないか確認。問題がなれば、削除しましょう。
Cocoon親テーマ・子テーマを削除する
いよいよ最後になりました。外観のテーマから、Cocoon親テーマ・Cocoon子テーマを選んで削除します。
これでCocoonからSWELLへのテーマ変更完了です!
まとめ:記事数が少ないうちにSWELLへテーマ乗り換えがおすすめ


CocoonからSWELLへ、WordPressのテーマ乗り換えする方法と注意点を解説しました。最後に、もう一度ポイントを振り返っておきましょう。
- WordPressのバックアップをとる
- SWELL非推奨のプラグインを確認
- Cocoon用テーマ乗り換えサポートプラグインを使う
- デザイン崩れの確認・記事リライト
- Cocoonテーマ・Cocoon用テーマ乗り換えサポートプラグインを削除
初めてのテーマ乗り換えする場合は、不安がいっぱいですよね。なかなか踏み出せない方も多いと思います。
ですが、実際にやってみるとテーマ乗り換え自体の作業はあまりありません。SWELLテーマを購入・WordPressにインストールすれば、すぐ切り替わります。手がかかるのは「記事のリライト」でしょう。
SWELLには「テーマ乗り換えサポートプラグイン」が用意されているため、デザイン崩れも最小限に抑えてくれます。本当にありがたいプラグインです。とはいうものの、やはり記事の量が多ければ多いほどリライト作業は大変……。
もしもテーマ変更するかどうか悩まれているのならば、「記事数が多くなる前の変更」をおすすめします。
ぜひ、WordPressのテーマ変更にチャレンジしてみてくださいね。





コメント