こんにちは、アナログ子です。
今回は、WordPressテーマ「Cocoon」の機能「ショートコード」を使ったサイトマップ作成方法について解説します。
- Cocoonのショートコードを活用
- プラグイン不要
- 誰でも簡単!1行で作成できる
どんな記事があるか一目で分かるサイトマップは、読者にとって便利なものですよね。Cocoonテーマなら簡単にサイトマップ作成ができますので、チャレンジしてみましょう。
Cocoon機能「ショートコード」を活用!

WordPressテーマ「Cocoon」には、便利な機能がたくさんあります。今回、使う機能は「ショートコード」です。
ショートコードとは、ショートカット+コード。複雑なプログラミング処理を、短かいコードだけで簡単にすませてしまう機能です。
サイトマップのショートコードは…[sitemap]
それでは、さっそくサイトマップを作成してみましょう。
参考|Cocoon 簡単なサイトマップページを生成できるsitemapショートコードの使い方
サイトマップ作成方法
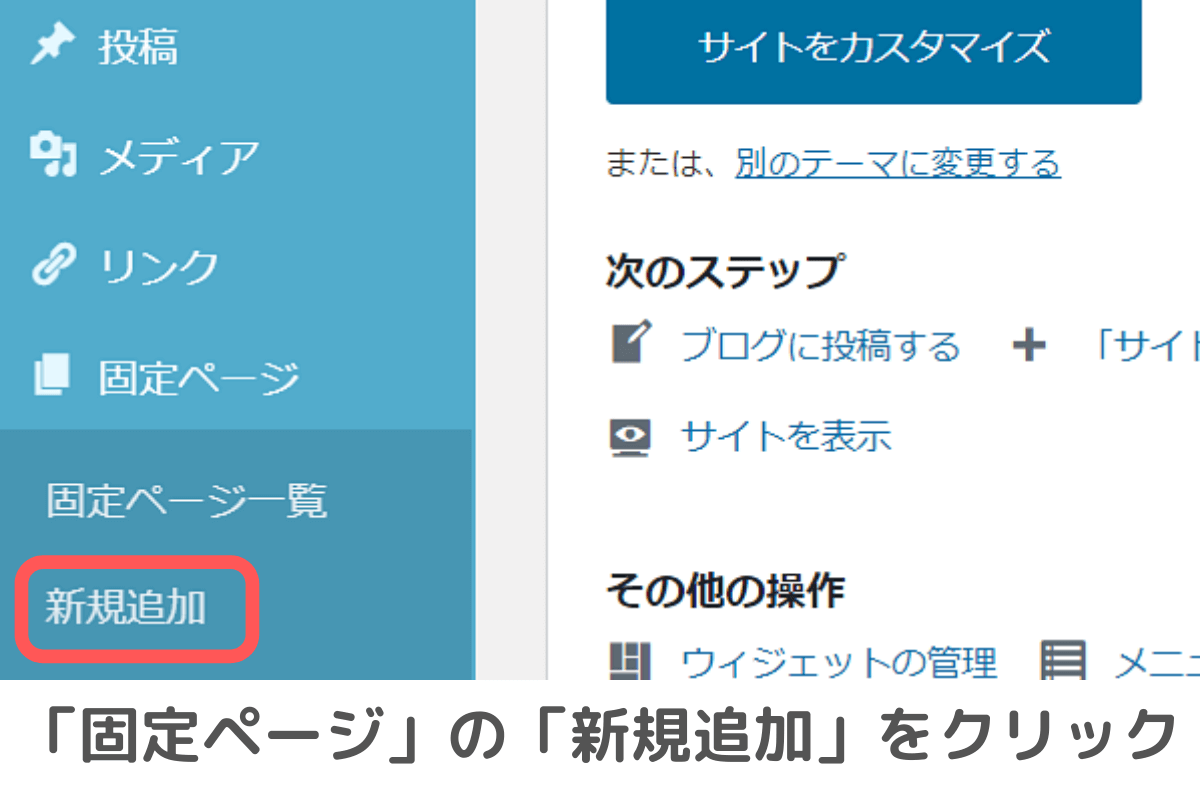
まず、サイトマップ用の固定ページを作成します。WordPress管理画面から「固定ページ」の「新規追加」をクリック。

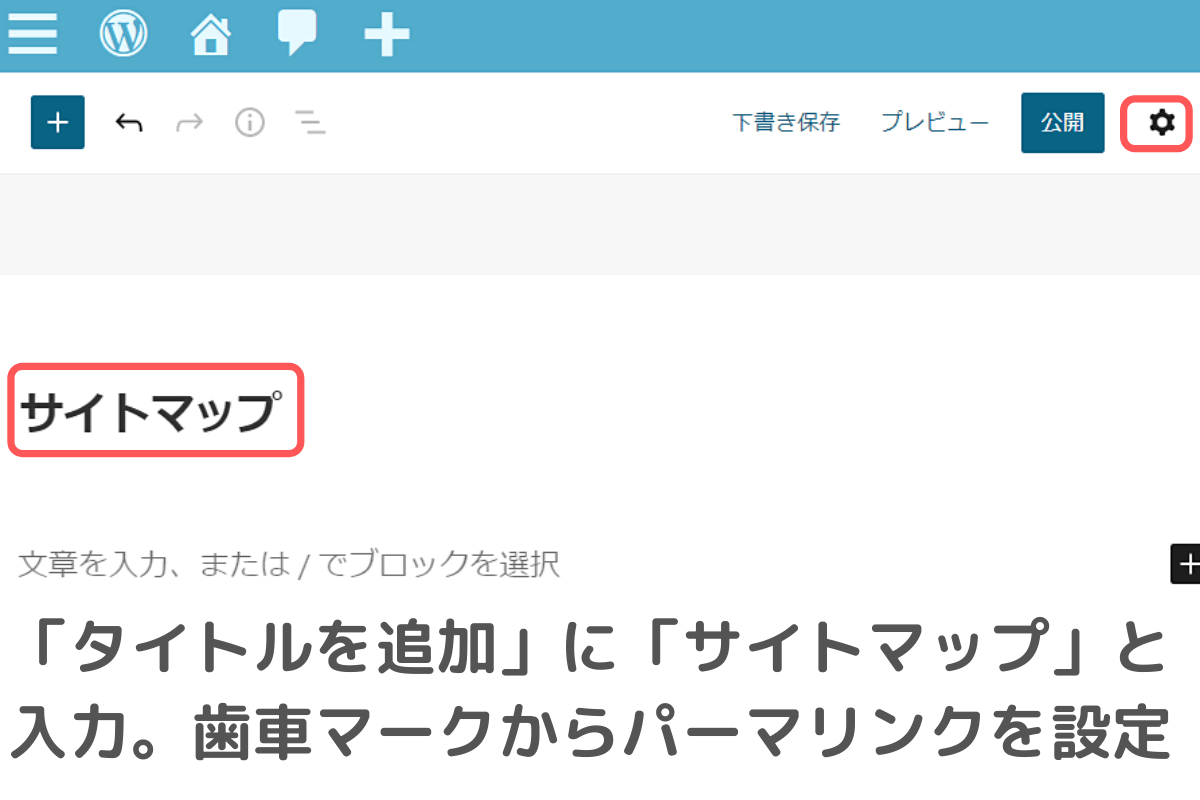
固定ページの「タイトルを追加」に「サイトマップ」と入力します。

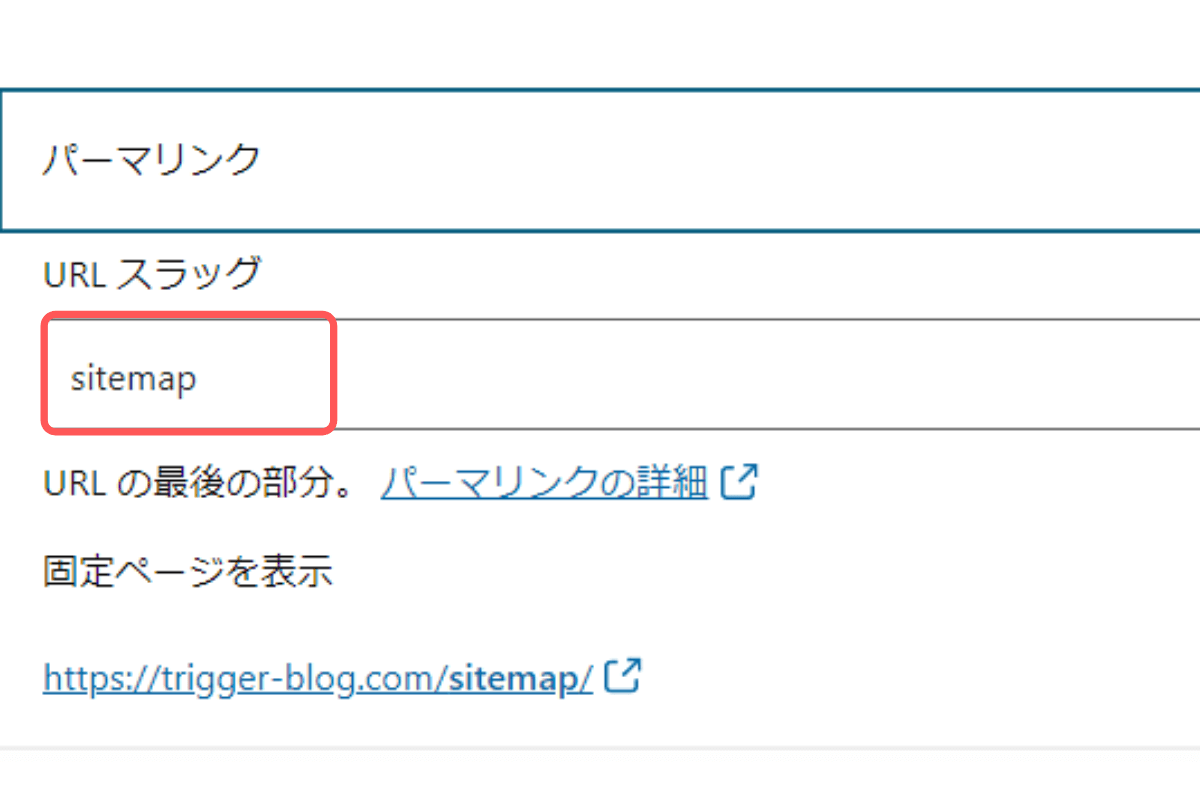
つぎに、歯車のマークをクリックして、パーマリンク設定をします。サイトマップの固定ページですので、パーマリンクは「sitemap」にしましょう。

パーマリンクはURLの最後の部分です。スラッグとも言われていますよ。
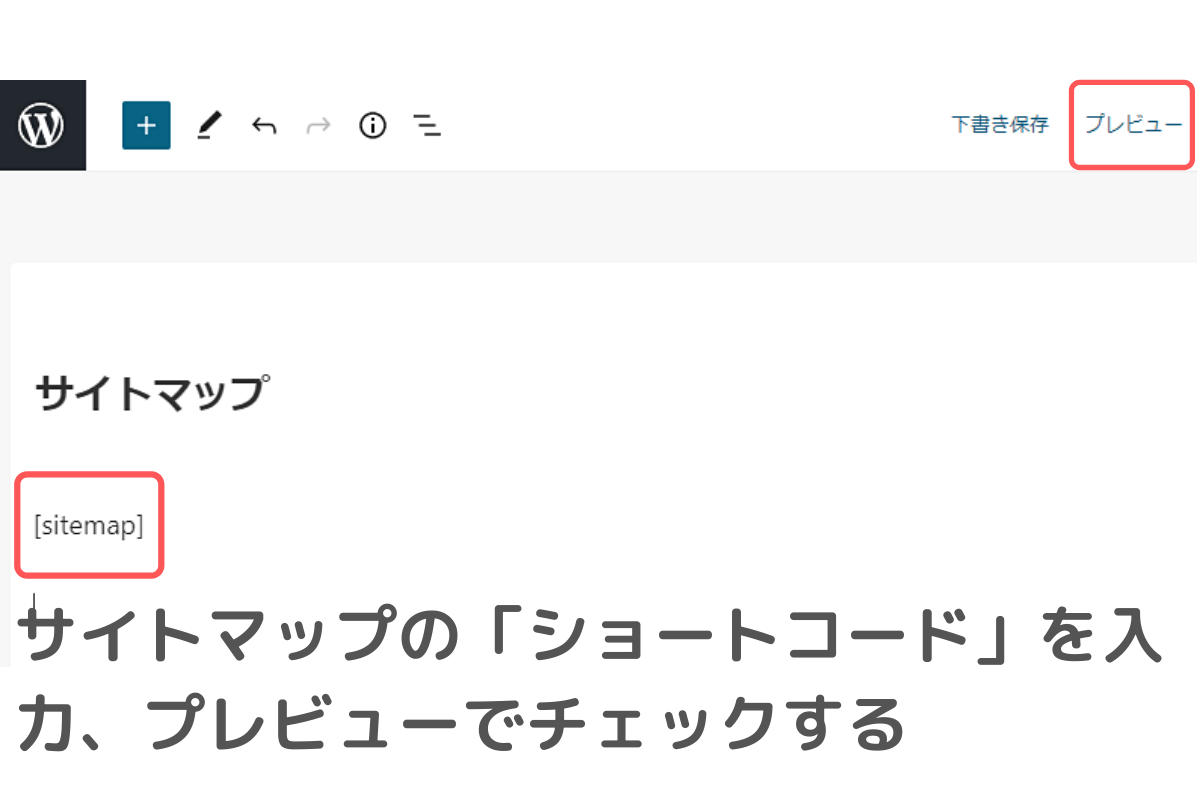
文章を入力する段落へ、サイトマップの「ショートコード」を入力してみましょう。
[sitemap]
半角英数です。たった1行でOK!

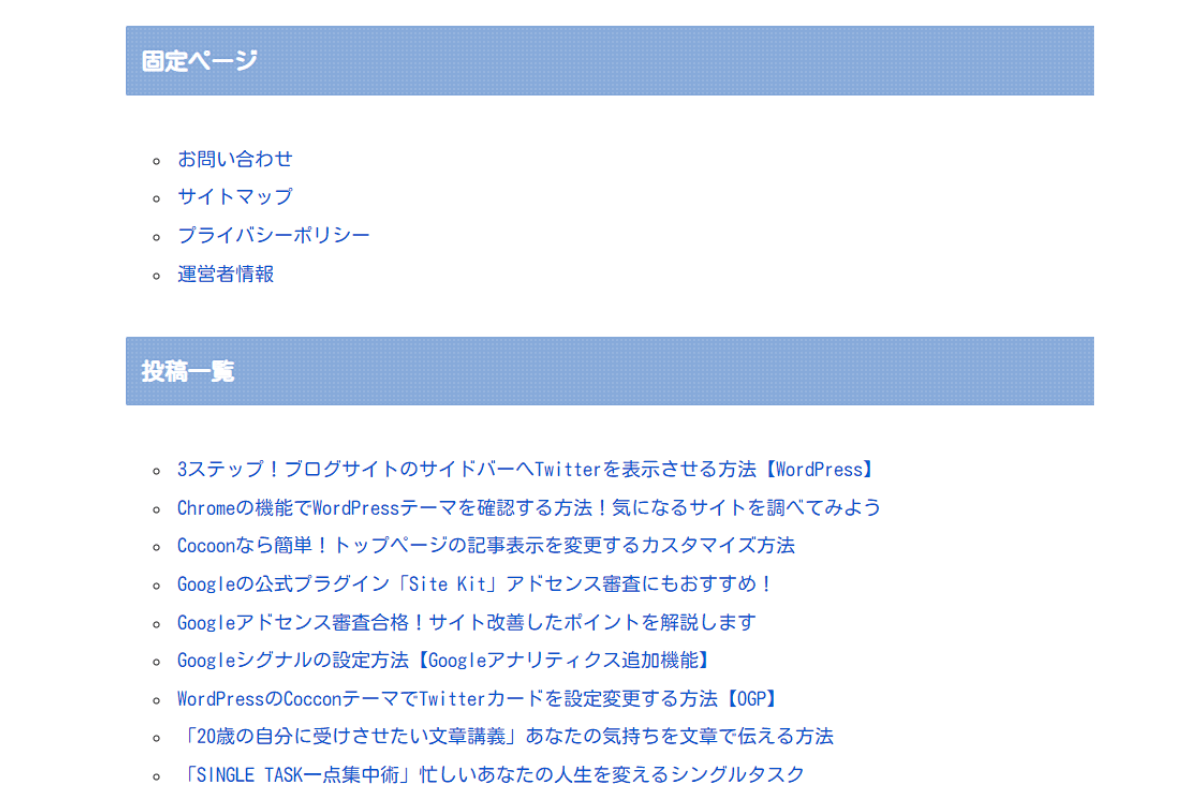
プレビューで確認します。「固定ページ」「投稿一覧」「カテゴリー」が作成されていますね。

サイトマップの完成です!投稿ページに戻り、「公開」をクリックしましょう。
サイトマップの「固定ページ」「投稿一覧」などの表示変更をしたい場合は、つぎのオプション設定を確認してください。
オプションの設定変更
サイトマップのショートコードでは、4つのオプション設定ができます。
オプション設定
- 固定ページ page
- 投稿一覧ページ single
- カテゴリーページ category
- 月別のアーカイブページ archive
初期設定では、「固定ページ」「投稿ページ」「カテゴリーページ」が表示、「月別のアーカイブページ」が非表示になっています。0または1を入力すれば、表示または非表示の切り替えが可能です。
つまり、サイトマップのショートコードの初期設定は……
[sitemap page=1 single=1 category=1 archive=0]
となっています。
たとえば、サイトマップで投稿一覧ページとカテゴリーページだけを表示したい場合は…
[sitemap page=0]
0を入力して、固定ページが非表示になったので、投稿ページ一覧とカテゴリーページが表示されるようになります。
「非表示にしたい」「順番を変えたい」場合は、オプション設定を変更してみましょう。
まとめ Cocoonテーマならサイトマップも簡単!

今回は、Cocoon機能を使ったサイトマップ作成方法を解説しました。たった一行のコードで、サイトマップが完成しましたね。
サイトマップは、どんなページが用意されているのか一目瞭然です。読者の興味をひくページがあれば、リンクからアクセスしてくれる可能性もあります。
プラグインなし!難しい設定なし!で簡単にサイトマップを作ることができます。Cocoonの「ショートコード」を活用して、サイトマップ作成してみてくださいね。




コメント