この記事では、ブログに「Twitterのタイムライン」を表示させる方法を解説します。
言葉で伝えるSNS「Twitter」と「ブログ」の相性はとてもよいです。ブログに「Twitterのタイムライン」を埋め込むことによって、ブログの読者さんへアピールできます。一見難しそうにみえますが、じつは簡単に表示できるんですよ。
「Twitterとブログどちらもやっています!」という方は、ぜひ続きを読んでみてくださいね。
「Twitterのタイムライン」をブログに表示させる方法:3ステップ
それでは、「Twitterのタイムライン」をブログに表示させる方法を解説します。3ステップでできます!
「Twitterのタイムライン」を表示させるためには、コード(プログラミング言語で書かれたもの)が必要になります。プログラミングのことが分からなくても大丈夫。手順に沿って進めていけば、コピペするだけOKですよ。
ステップ1 Twitterタイムラインのコードを手に入れる
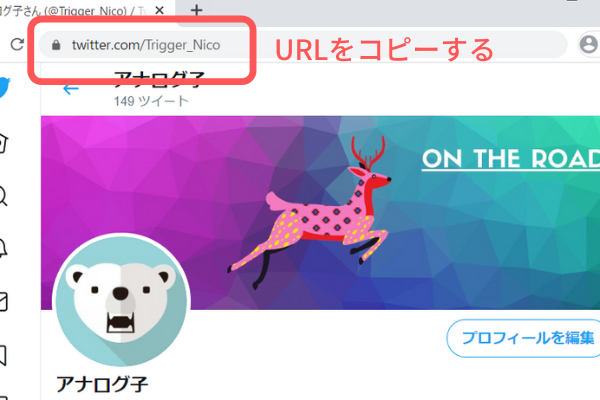
まずは、ご自身のTwitterアカウントへ移動して、「プロフィールページ」を表示します。

すると、プロフィールページのURLが出てきました。URLをコピーしましょう。

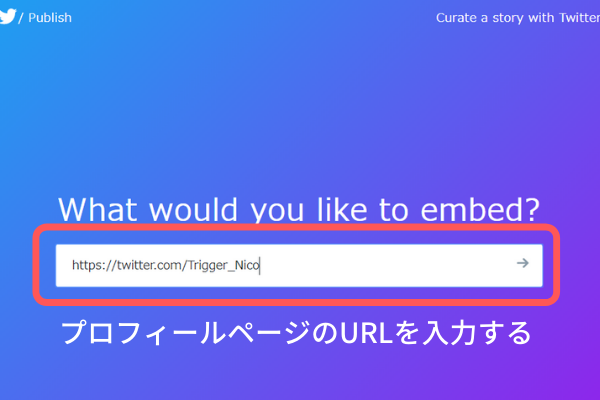
Publish.twitter.comへ移動します。このページでタイムラインを表示するために、必要なコードを作成することができます。検索窓に、先ほどコピーしたプロフィールページのURLを入力してください。

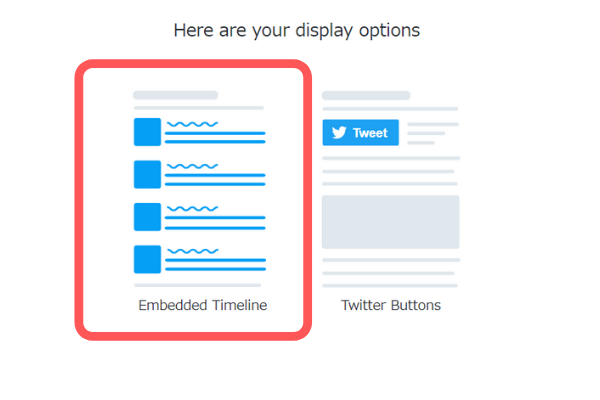
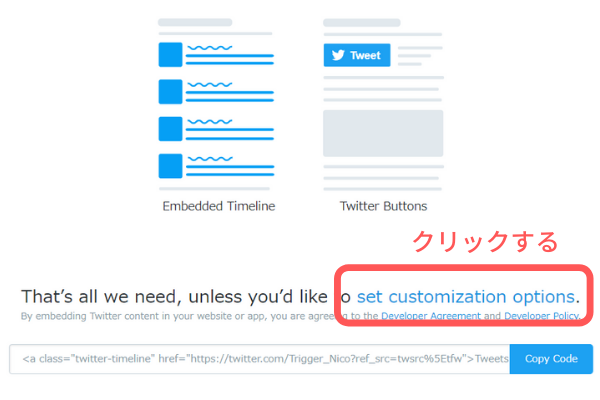
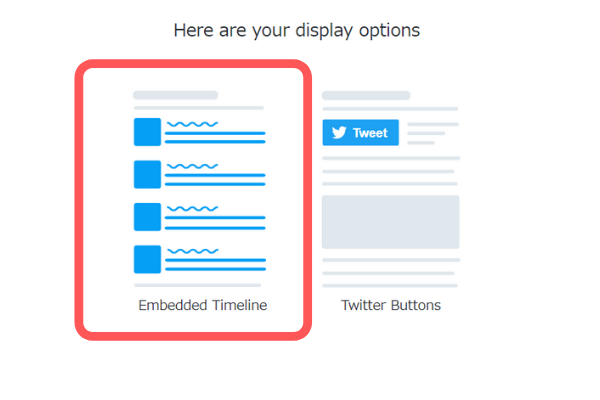
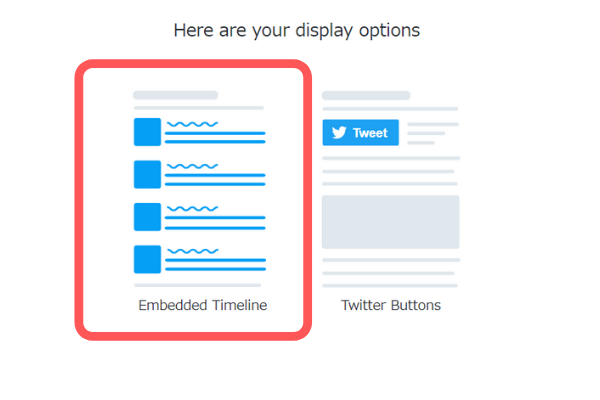
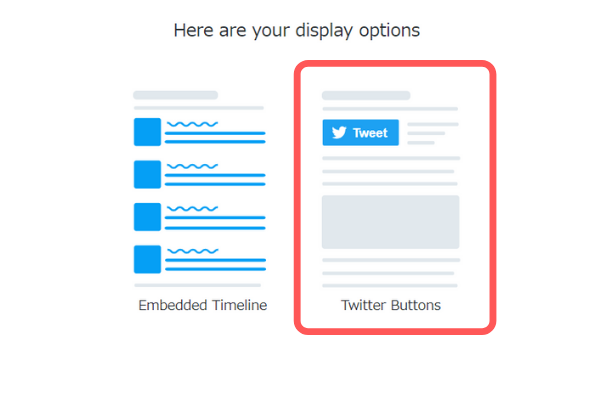
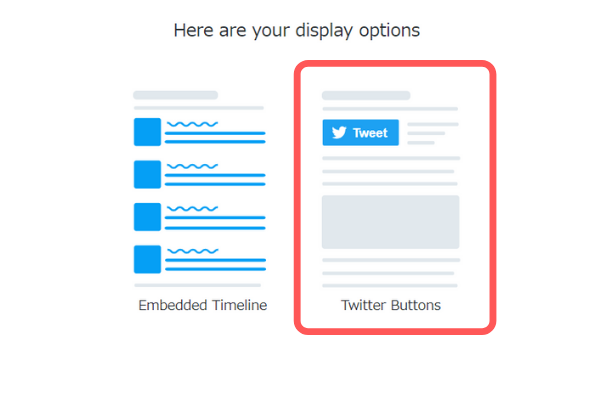
「Here are your display options」の下に、「Embedded Timeline」(タイムライン)と「Twitter Buttons」(ツイッターボタン)のふたつが出てきました。
ここでは、タイムラインを作成したいので「Embedded Timeline」をクリックします。ライムラインを表示させるためのコードが作り出されます。

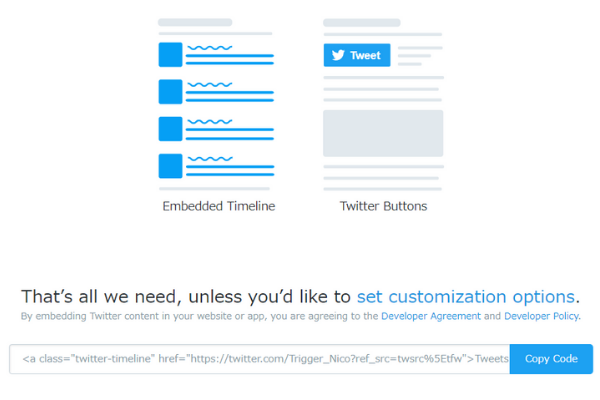
これで、あなたのTwitterタイムラインのコードが作り出されました。「Copy Code」をクリックして、コピーしておきましょう。

ステップ2 タイムラインのデザイン変更
さきほどのTwitterタイムラインのコードは、デフォルト表示のデザインです。デザイン変更したい場合は、表示させるタイムラインをカスタマイズすることもできますよ。
デフォルト表示のままでいいよ!という方はステップ3まで進んでください。
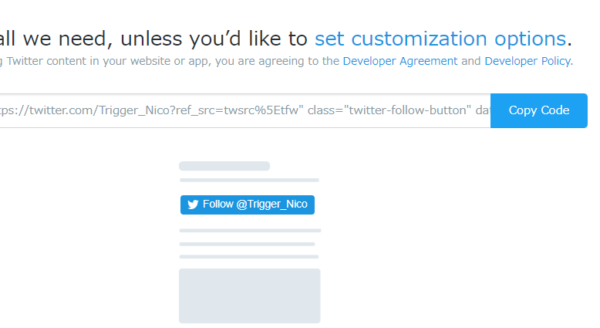
「set customization options」(カスタマイズのオプション)をクリックします。

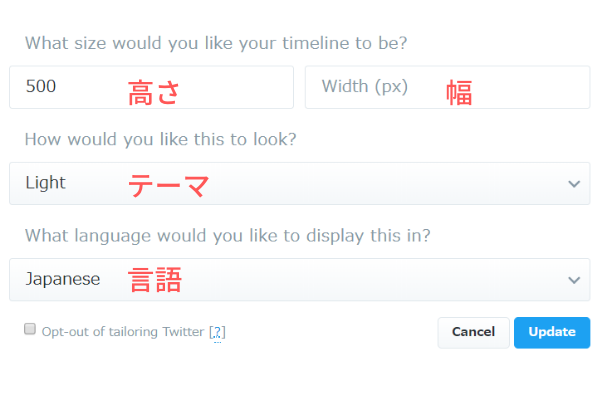
表示させるタイムラインの「高さ」「幅」「テーマ」「言語」をカスタマイズすることができます。ここでは高さを「500」、テーマを「Light」(明るい)、言語を「Japanese」(日本語)としておきましょう。

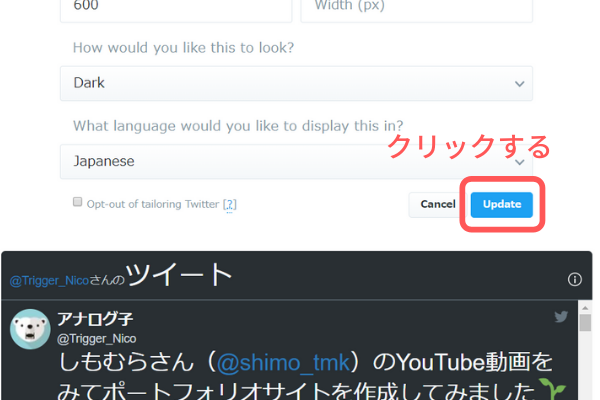
カスタマイズが終わったら、「Update」をクリックします。下側にプレビューが表示されるので、確認してみてくださいね。

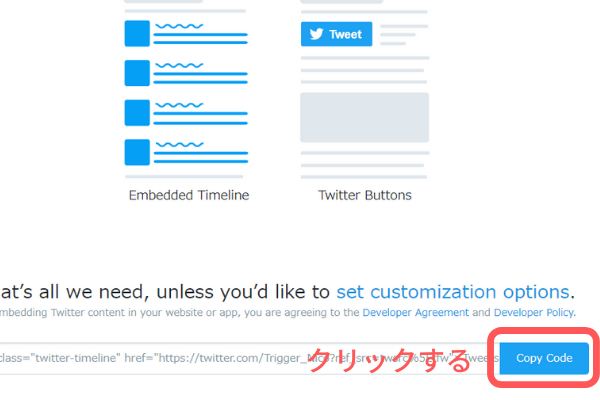
カスタマイズされたデザインのコード作成できました。「Copy Code」をクリックしてコピーしましょう。

ステップ3 WordPressの「カスタムHTML」へコードを追加する

ステップ1(カスタマイズした場合はステップ2)でコピーしたTwitterタイムラインのコードを、WordPressに追加していきましょう。ダッシュボード(管理画面)をひらいて、「外観」の「ウィジェット」をクリックします。

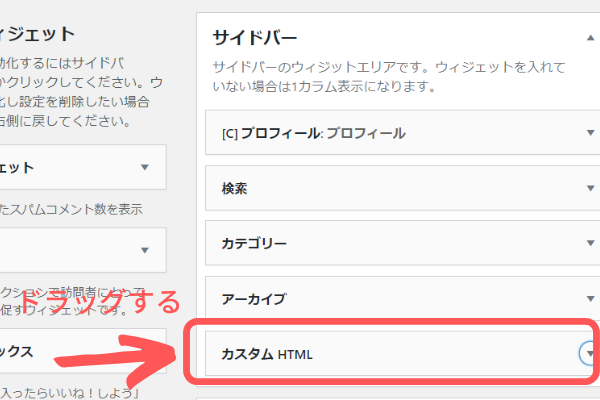
利用できるウィジェットの中から「カスタムHTML」を選び、「サイドバー」の中にドラッグします。

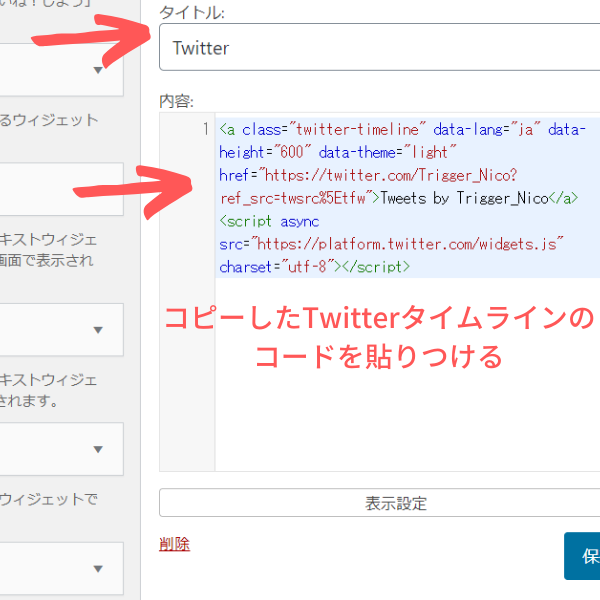
カスタムHTMLの「内容」にステップ1(ステップ2)でコピーした「Twitterタイムラインのコード」を貼りつけます。「タイトル」には「Twitter」と入れておきましょう。

「保存」をクリックして完了します。

サイドバーを見て、Twitterのタイムラインが表示されているか確認しておきましょう。

 アナログ子
アナログ子お疲れさまでした!これで作業完了です!
Twitterが表示されない?間違いやすいポイント
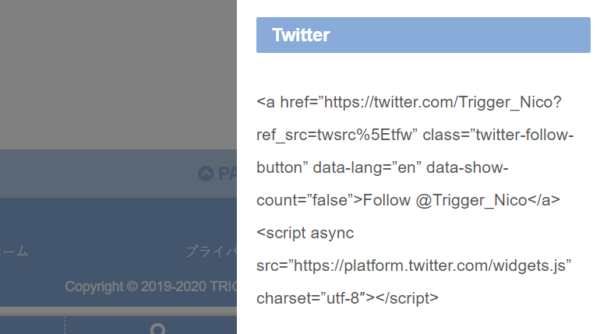
Twitterタイムラインを表示させるための「コード」はプログラミング言語です。ウィジェットの「ビジュアルテキスト」にそのまま貼りつけても、Twitterのタイムラインは表示されませんので注意しましょう。


上の画像のように、そのままのコードが表示されてしまいます。ウィジェットの「カスタムHTML」を選んで貼りつけましょう。
「Twitterボタン」も作ることができます!
ここまでTwitterのタイムラインを表示させる方法を説明してきました。実は、同じ方法を使ってTwitterボタンを作ることもできます。
タイムラインのコードを手に入れる時は、ステップ1で「Here are your display options」の左側にある「Embedded Timeline」(タイムライン)を選びましたよね。


Twitterボタンを作る場合は、右側の「Twitter Buttons」(ツイッターボタン)をクリックします。


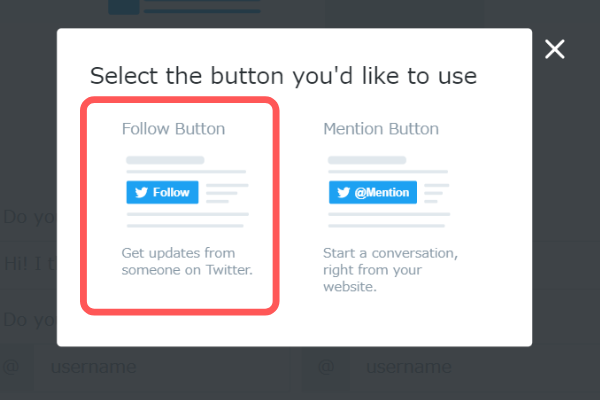
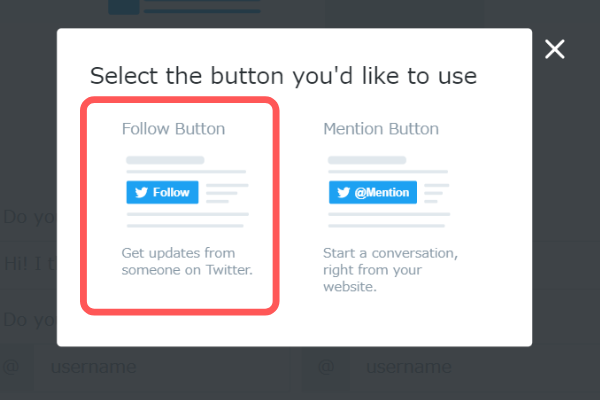
「Follow Button」をクリックします。


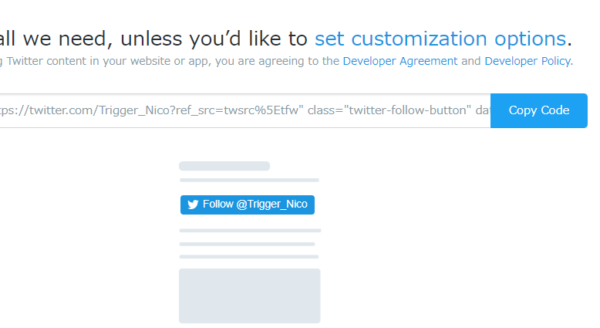
これで、Twitterボタンを表示させるコードができました。


記事の中に入れる場合は「HTMLの挿入」または「テキストエディター」に貼りつければ、下のようなTwitterボタンができます。
まとめ:サイドバーにTwitterのタイムラインを表示させてみよう


今回は、ブログにTwitterタイムラインを表示させる方法を解説しました。
「Twitterを使ってブログ記事のお知らせをする」「逆にブログからTwitterのフォロワーさんになってもらう」など、ブログとTwitterをつなげておくと、とても便利です。
ブログにTwitterタイムラインをのせておけば「Twitterもやっているんだ!」とブログ読者さんに知ってもらうことができます。ぜひ、あなたのブログにもTwitterのタイムラインを表示してみてくださいね。




コメント