突然ですが、次のように考えたことはありませんか?
「ブログデザインを変えてみたいけど、デザインのことよく分からないし。……自分には難しそうだな……」
デザインはとても大切です。けれど、実際にやってみると結構難しいですよね。プログラミングの知識が必要だったり、失敗するとデザインが崩れてしまったり…。
ブログ初心者には、少しハードルが高く感じてしまうかもしれません。
今回は、そんな悩みを解決してくれるサイト「Nomad Code」についてご紹介します。
Nomad Codeって何?
- ブログデザインのライブラリ
- 100種類以上のデザイン
- WordPress、はてなブログ…さまざまなブログに対応
- コピぺするだけでデザインが整う
Nomad Codeは、ブログのためのカスタマイズデザインが集まっているサイトです。
Nomad Codeで出来ること
- 見出し、ボタン、リストなどのデザイン変更
- Rinker、カエレバなどブログツールのデザイン変更
- デザインのカラー変更
100種類以上のデザインサンプルが用意されており、必要なコードをコピペするだけで手軽にデザイン変更ができます。
今のデザインに満足できないブロガーさん、簡単にデザインを変更したいブロガーさんにおすすめのサイトですよ。
本記事では、Nomad Codeについて、Nomad Codeの使い方について解説します。
ブロガーために作られたデザインライブラリNomad Code

「Nomad Code」は、ブロガーが「記事を書くこと」に集中できるように、「コピペだけで簡単にカスタマイズできるデザイン」が集められているサイトです。
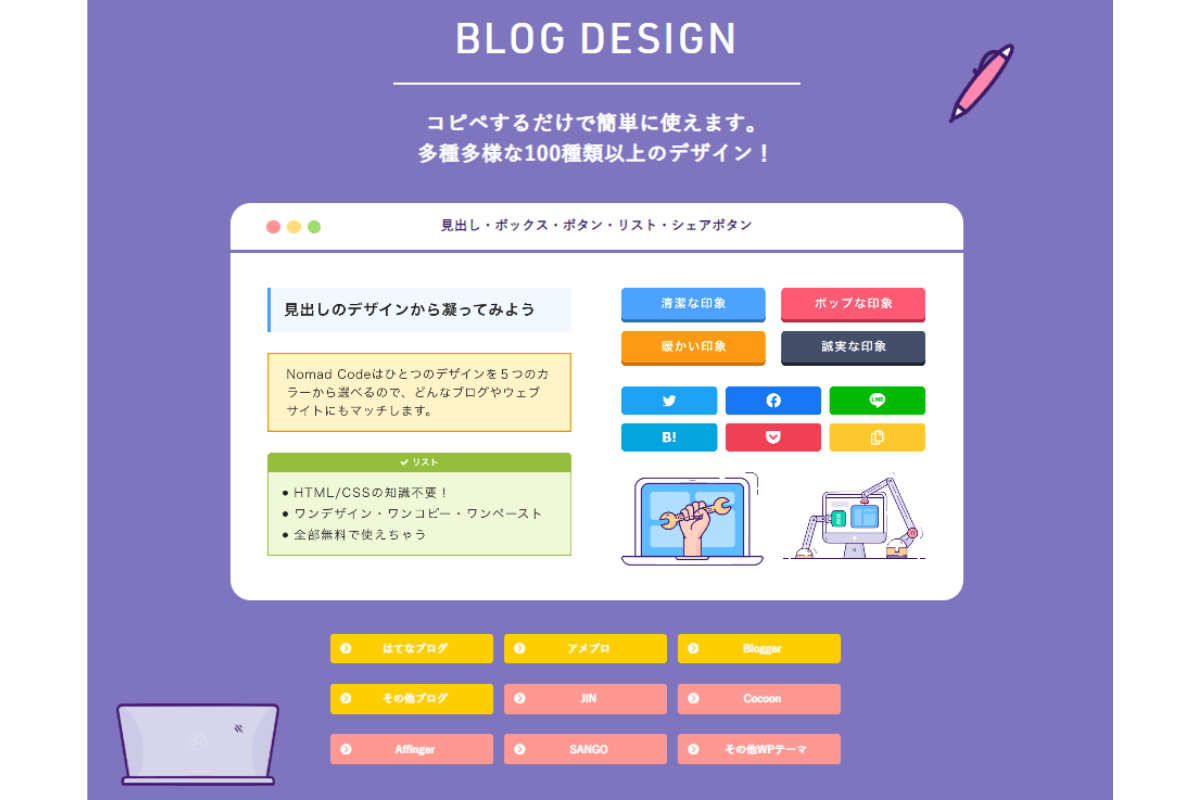
見出し、ボックス、CVボックス、リスト、ボタン、シェアボタン、ブログカード、カエレバ、アプリーチ、Rinker
いろいろなブログデザインのカスタマイズ可能です。
よく使われているブログサービスに対応しています

Nomad Codeは、WordPress、はてなブログ、アメブロ、Bloggerに対応しています。さらに、WordPressはテーマごとにデザインが用意されています。
- JIN
- Cocoon
- Affinger
- SANGO
どれも人気のテーマですね。上記以外のテーマも「その他のテーマ」として、デザインが用意されていますよ。
プログラミング知識がなくても大丈夫

ブログデザインの変更には、HTML、CSSというプログラミング言語が必要です。けれど、1から勉強するのは大変ですよね。
Nomad Codeではデザインの見本と一緒に、カスタマイズ用のHTML、CSSが用意されています。
つまり、用意されたものをコピペすればデザイン変更できるというわけですね。
コピペでできる!Nomad Codeの使い方

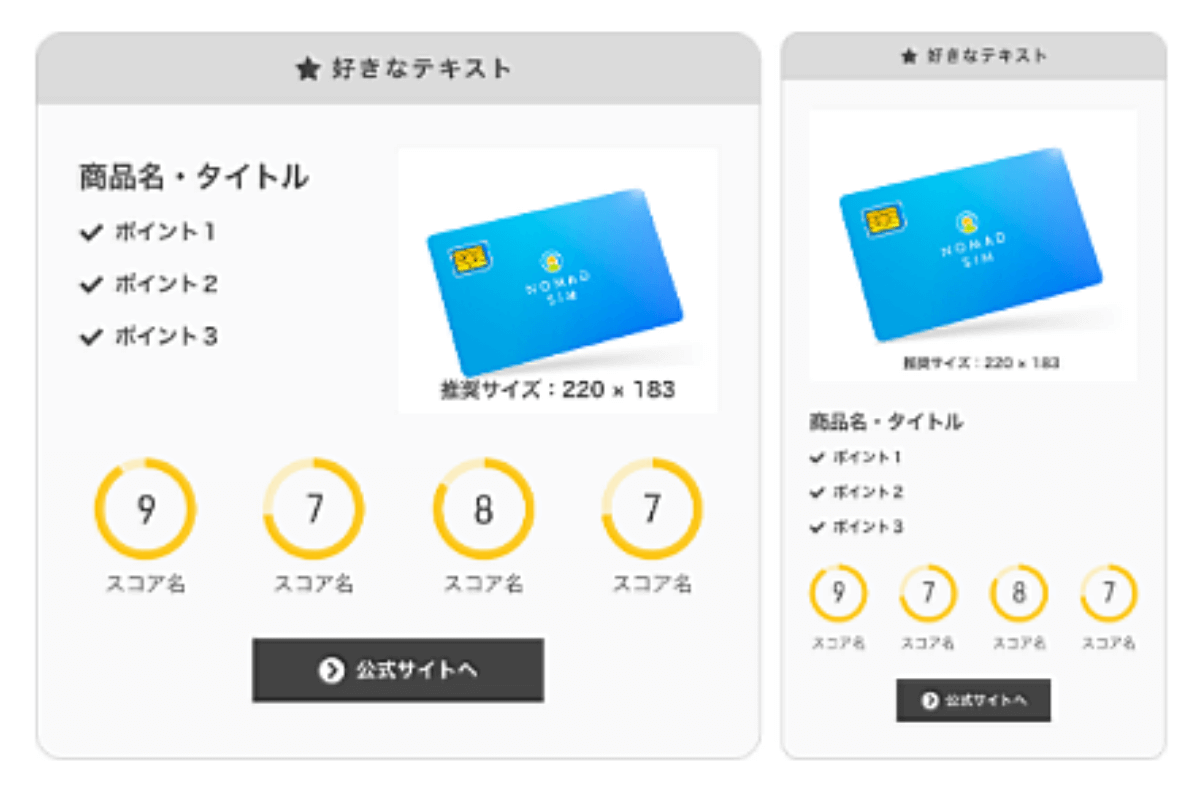
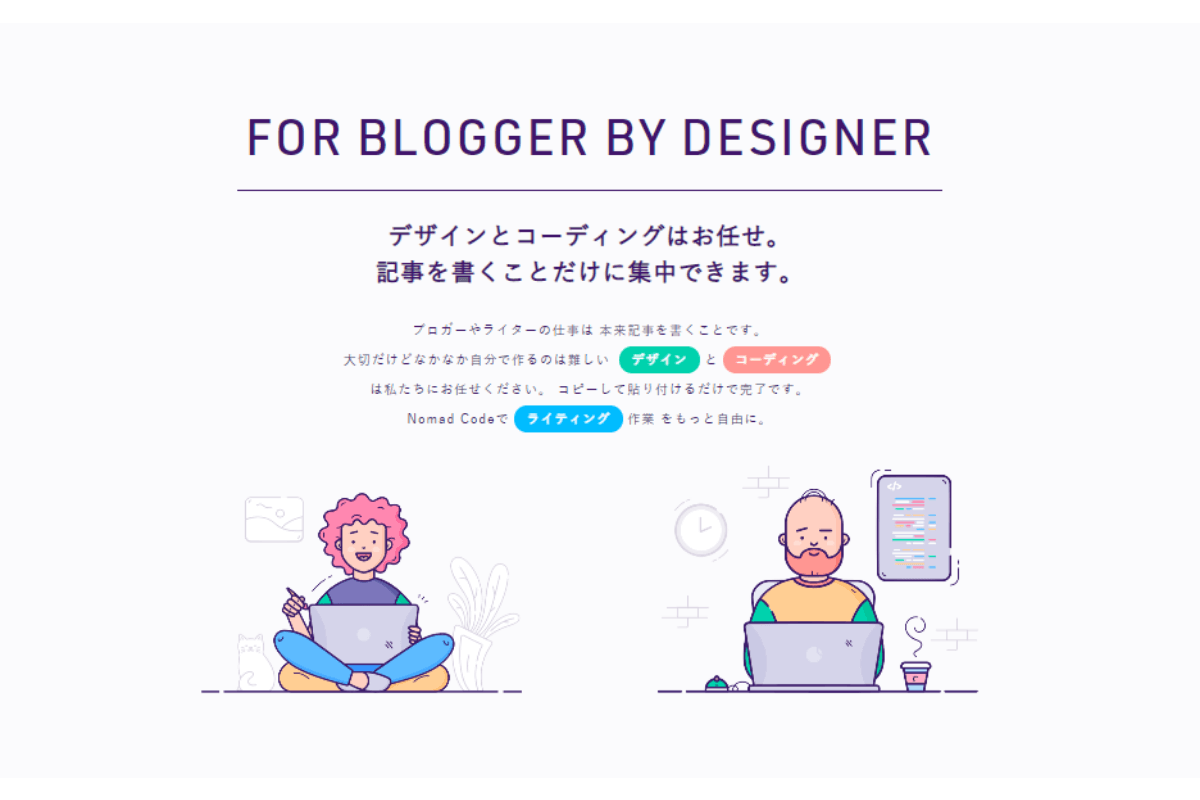
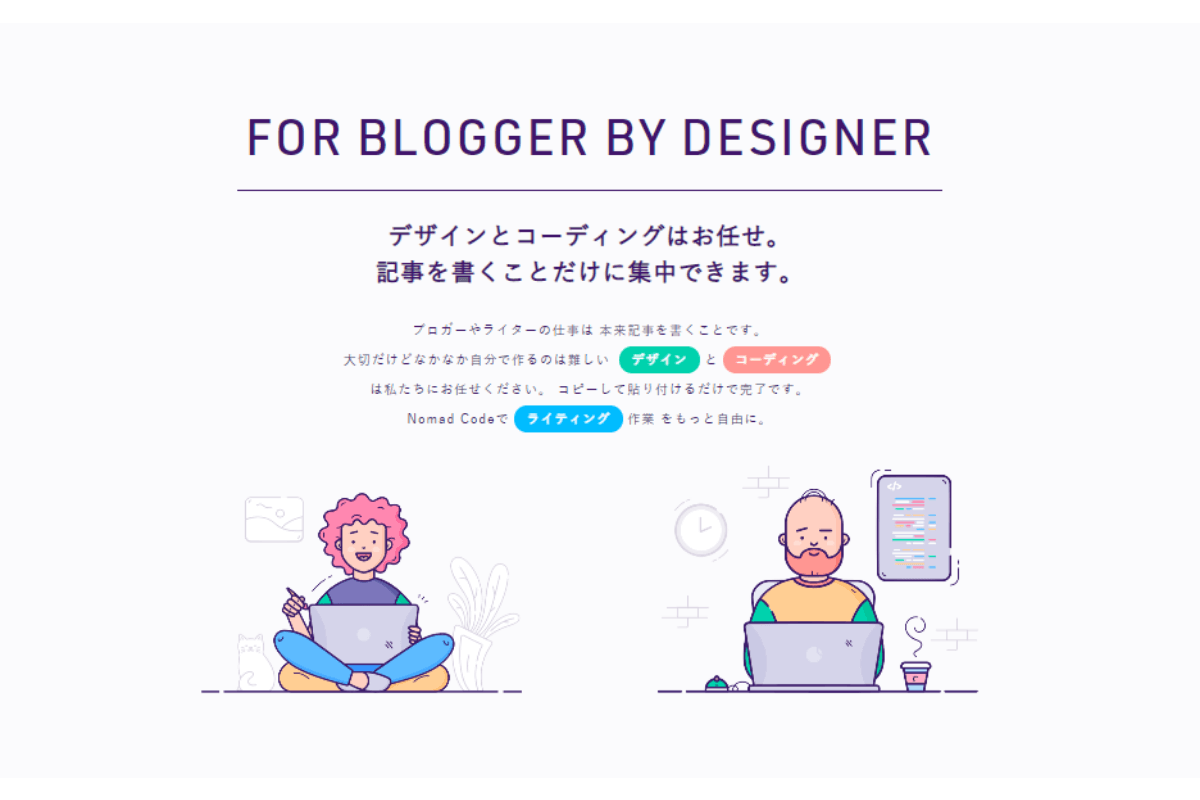
今回は、商品レビューなどで使える「CVボックス」を例としてNomad Codeの使い方を解説します。上にあるのがそうですね。
Nomad Codeの使い方で、おそらく一番難しいのがCVボックスです。これさえできれば、他のカスタマイズはサクサクできると思います。
※WordPressのCocoonテーマに対応したデザインの手順となりますが、他のテーマの場合も使い方はほぼ同じです。
CVボックスって何?
CVボックスはコンバージョン(conversion)ボックスの略です。直訳すると「変換ボックス」「変換ボックス」ですが、ブログ成果につながるものを表示させるボックスと考えたらよいでしょう。例えば、商品レビュー、資料請求の案内、会員登録の案内などですね。
①Nomad Codeでデザインを選ぶ
まずは、Nomad Codeへアクセスしましょう。

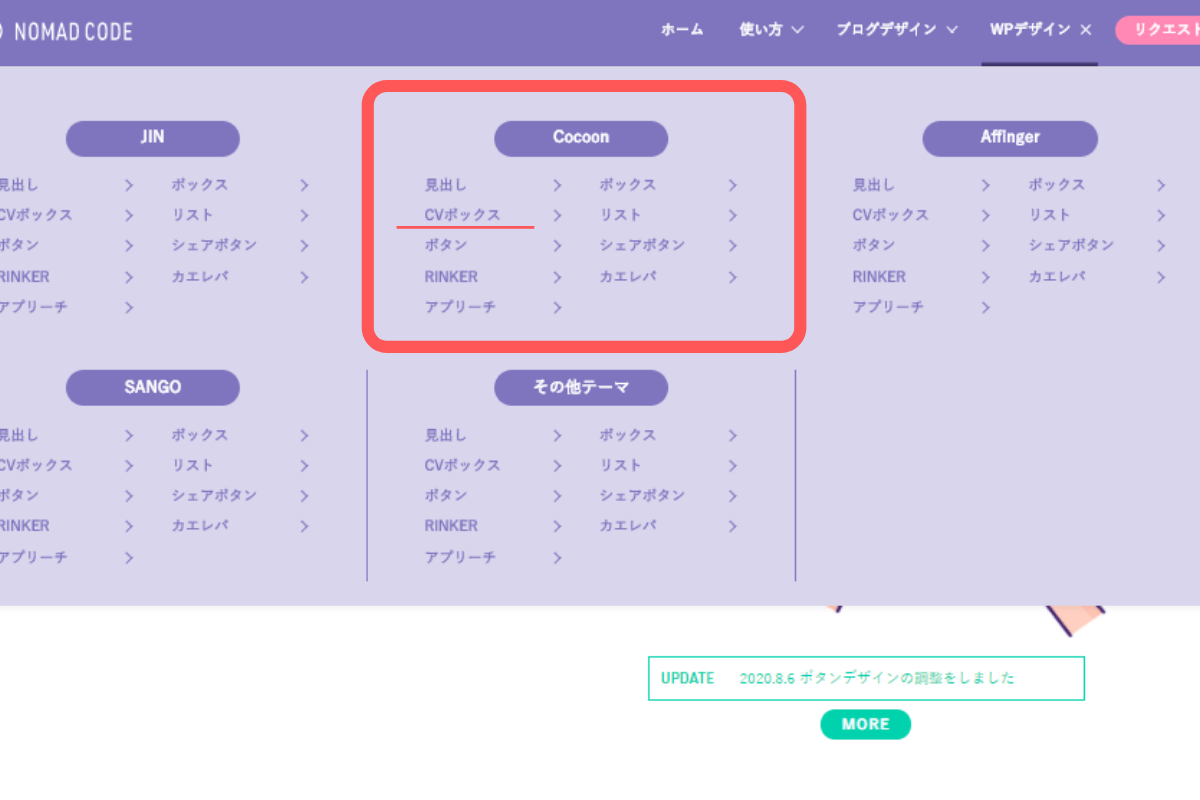
WordPressの場合は「WPデザイン」をクリックします。
※WordPress以外のブログは、「ブログデザイン」から選んでください。

Cocoon(自分の使っているテーマ)から「CVボックス」をクリックします。
②デザインの中から好きなものを選ぶ
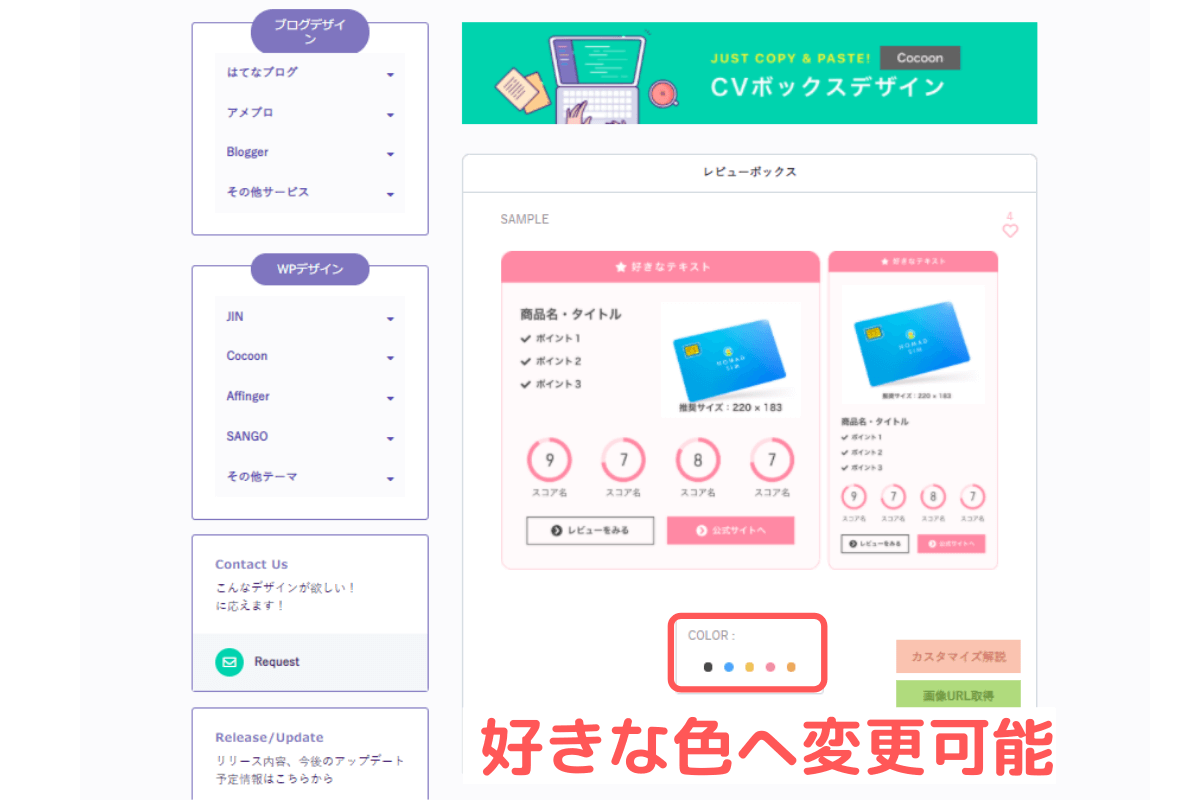
CVボックスデザインの中から、好きなものを選びましょう。

「COLOR」の色をクリックすれば、CVボックスの色変更ができます。
③デザインのコードをコピぺする
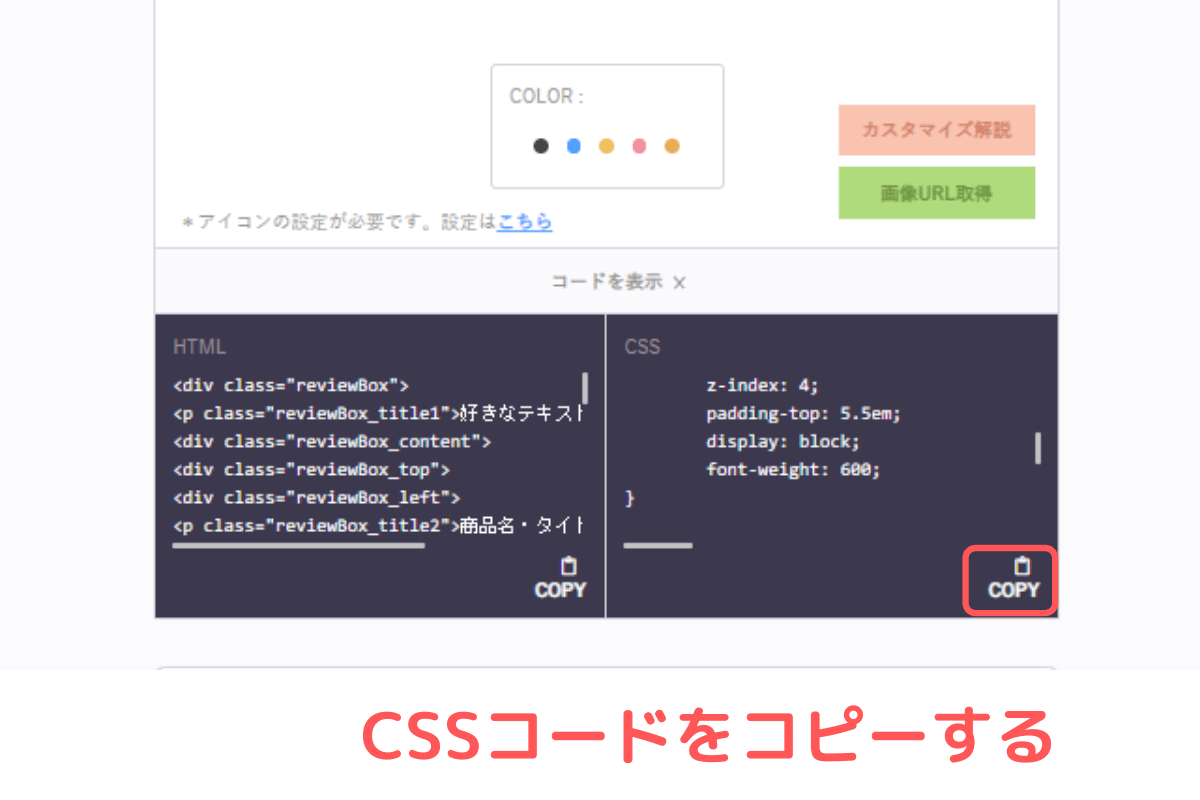
「コードを表示」をクリックしましょう。すると、デザインのHTMLコードとCSSコードが出てきました。
CSSコードをコピペする

「COPY」をクリックして、CSSコードをコピーします。
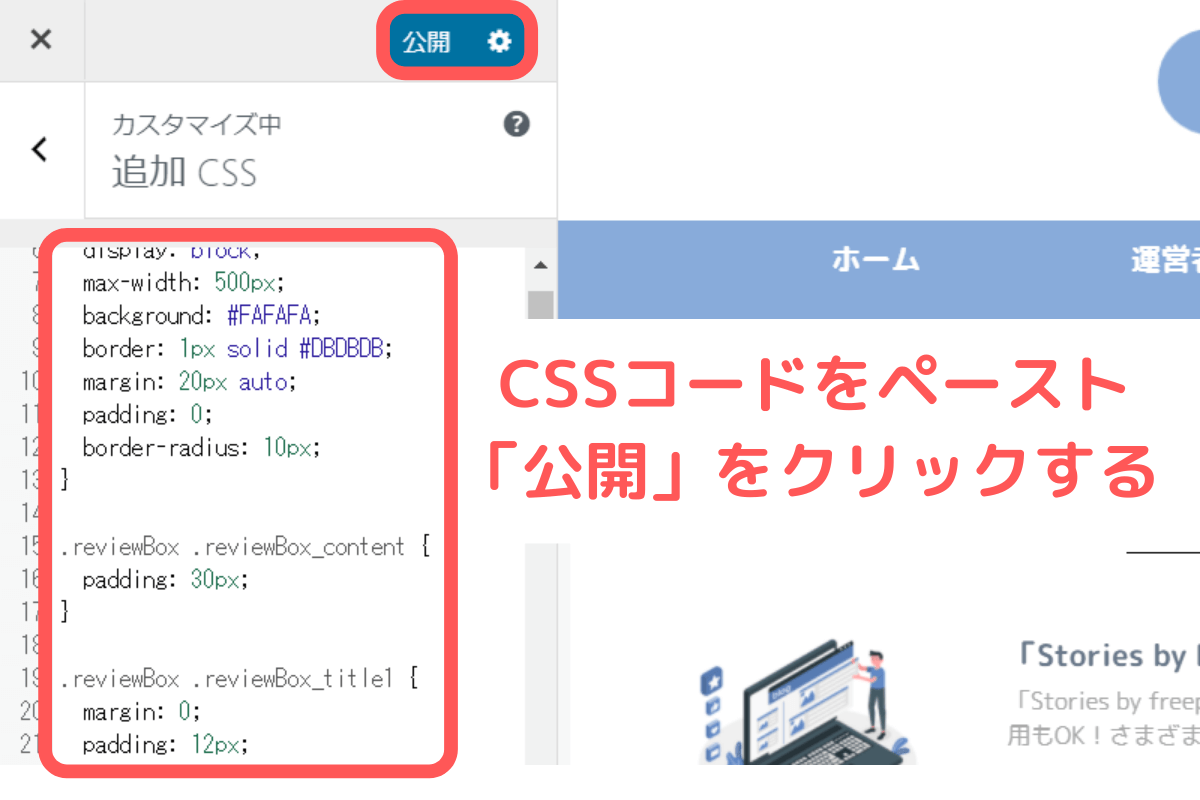
WordPressの管理画面から、外観の「カスタマイズ」をクリックします。

カスタマイズ画面に移動したら、「追加CSS」にコピーしたCSSコードを貼りつけて「公開」をクリックしましょう。
コードをコピーする前に……
※Nomad CodeのCSSコードをコピーする前に、CSSファイルのバックアップを取っておきましょう。表示がおかしい場合は、コピーしたCSSコードの削除、バックアップファイルの上書きで元の状態に戻ります。
HTMLコードをコピペする
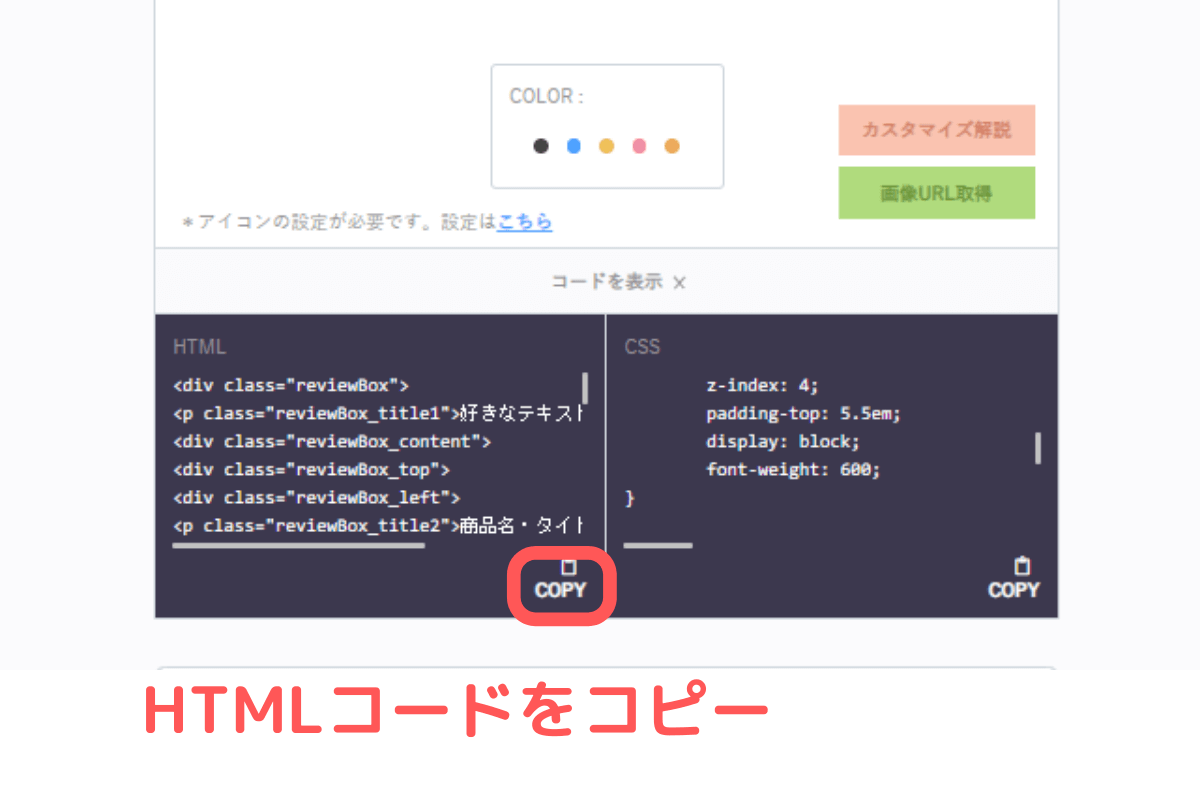
Nomad Codeに戻って、HTMLコードをコピーします。

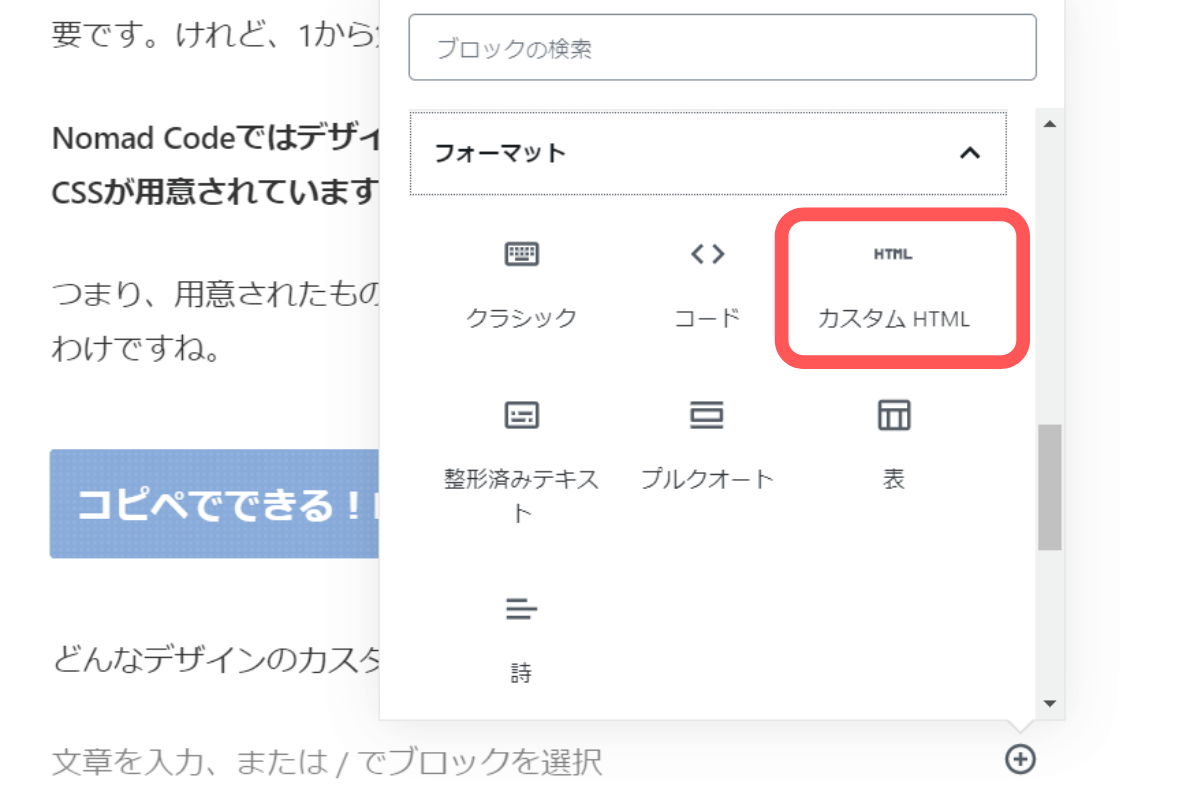
WordPressで投稿画面をひらき、ブロックを「カスタムHTML」にします。

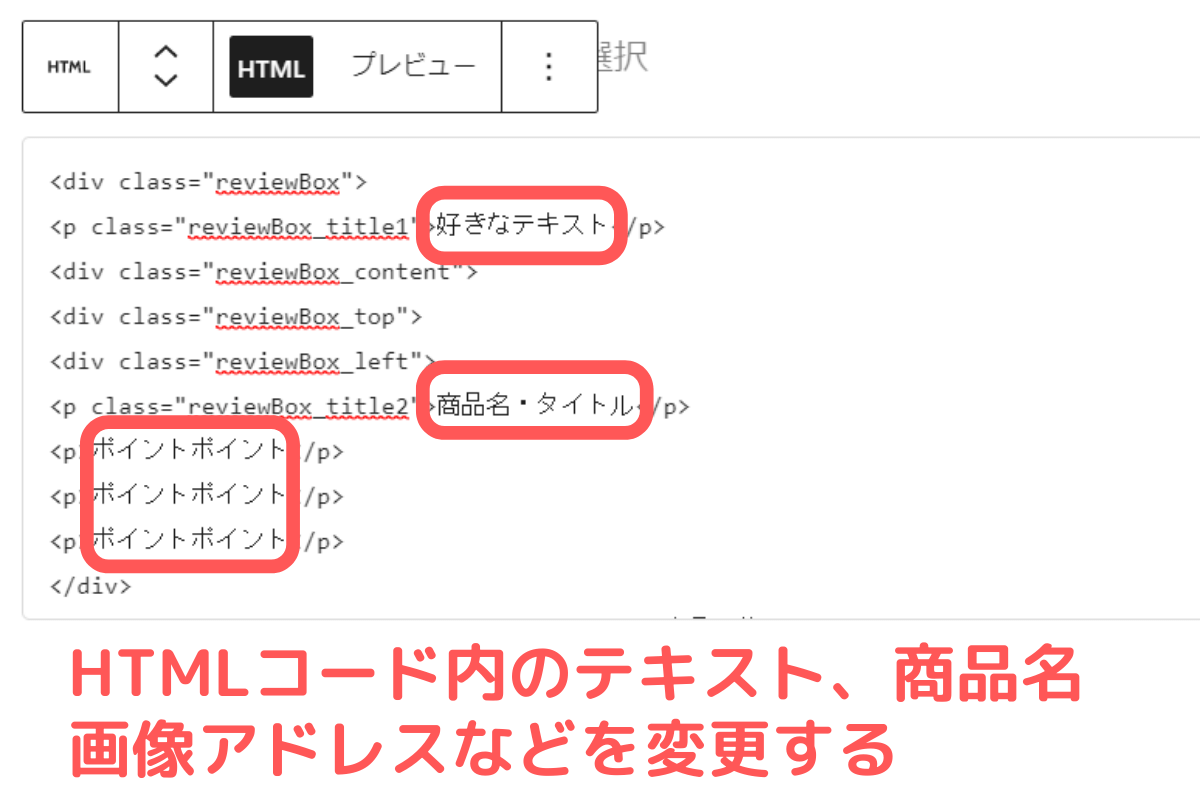
コピーしたHTMLコードを貼りつけたら、コードの中のタイトル、画像などを変更しましょう。

Webアイコンフォントの設定

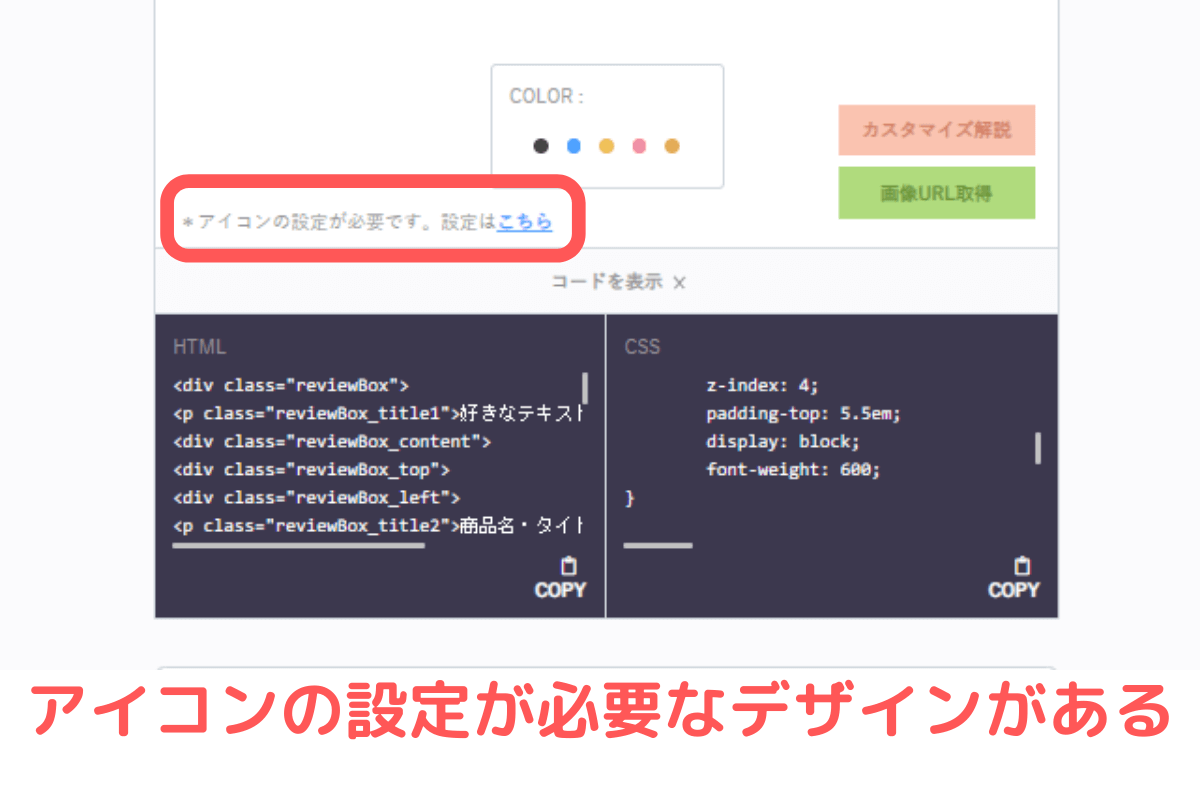
Nomad Codeを使ったカスタマイズでは、Webアイコンフォントの設定が必要なものがあります。CVボックスもその1つです。
Webアイコンフォントは、Webサイト上でアイコン表示させることができるサービスのこと。
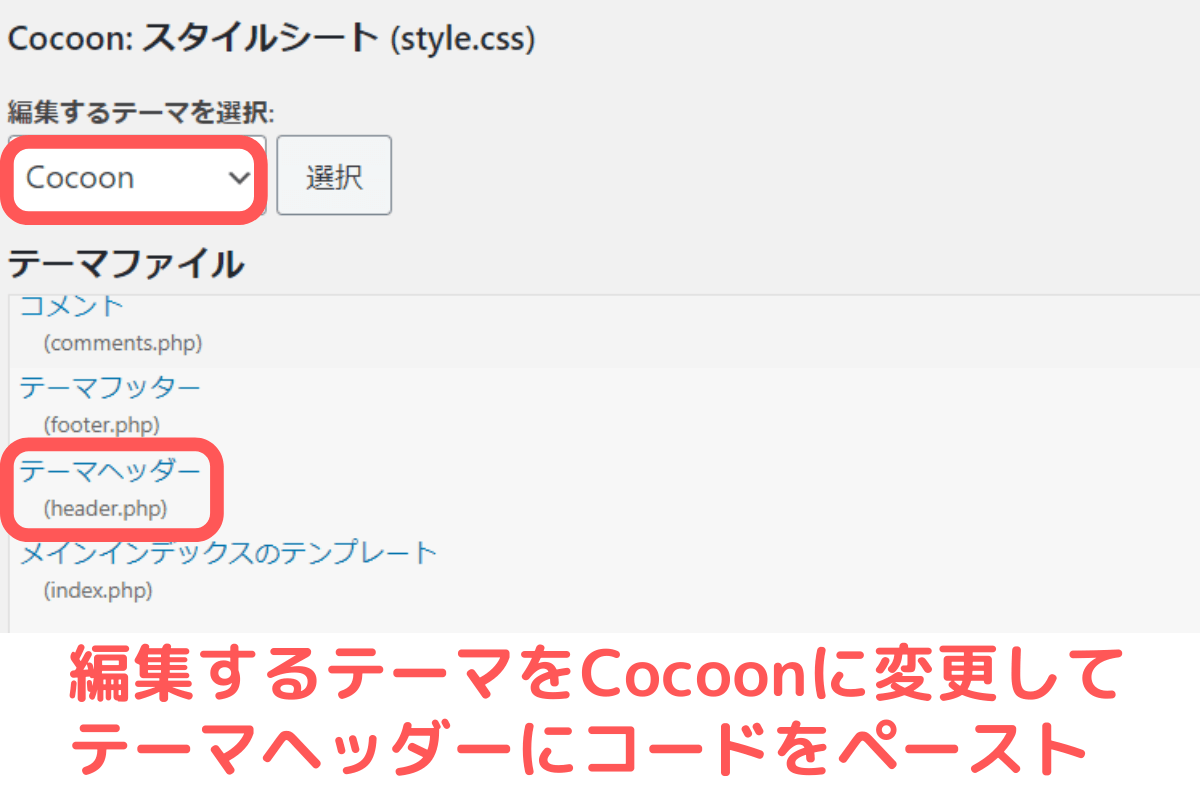
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.0/css/all.min.css">上のコードをコピーしてください。WordPressの管理画面から外観の「テーマエディタ―」をクリックします。

編集するテーマが子テーマになっている場合は、Cocoon(親テーマ)に変更します。「テーマヘッダー」(header.php)をひらき、<head>~</head>内にコードを貼りつけます。
これで作業は完了です!投稿画面のプレビューで確認してみましょう。
 アナログ子
アナログ子わたしのCVボックスを作ってみました!
おすすめ商品!アナログ子
ブログデザインはNomad Codeにおまかせ!


「デザインに時間をかけれない」というブロガーの悩みを解消してくれるサイト「Nomad Code」。ブログ始めたばかりの頃、わたしもデザインのカスタマイズにとても時間がかかっていました。
その時間が無駄だったとは思わないけれど、少しもったいなかったかもしれない……とも思っています。ブログ書かずに、ずっとカスタマイズしていました(笑)
これからデザイン変更を考えておられる方は、Nomad Codeにデザインをおまかせすれば、時短できるはず!(うらやましい)
Nomad Codeでは、「こんなデザインが欲しい!」というリクエストを随時募集されています。リクエストを元に新デザインが次々と追加されていますので、種類が増えてさらに使いやすくなりそうですね。
参考|Nomad Code





コメント
コメント一覧 (2件)
こんばんは!アナログ子さんのブログを参考にさせていただいています。
このブログの文字が凄く見やすく教えていただきたくコメントさせていただきました。
フォント設定はどちらでされていますか?
山中さん、コメントありがとうございます!
WordPressテーマ「Cocoon」を使っているのですが、テーマのCocoon設定からフォント変更しました。フォント名は「小杉丸ゴシック」です~。