「Cocoon」はさまざまな機能を搭載しているWordPressテーマです。その機能のひとつがTwitterカード設定。SNSにブログの記事リンクを貼ったときに、リンクだけでなくアイキャッチ画像や記事タイトルなどが表示されます。
Cocoonでは、初期設定でTwitterカードが表示されるようになっています。しかし、ブログのトップページ画像についてはCocoon画像になっているため、オリジナル画像に変えたい場合は設定変更が必要なのですね。
今回は、Cocoon画像からオリジナル画像へTwitterカードの設定変更する方法をご紹介します。
Twitterカードについて
Twitterカード(ツイッターカード)は、ツイートに貼りつけた記事リンク(URL)をカードのように見やすく表示してくれる機能のことです。
記事タイトルやアイキャッチ画像、説明文などが表示され、見た人の目に留まりやすくなります。
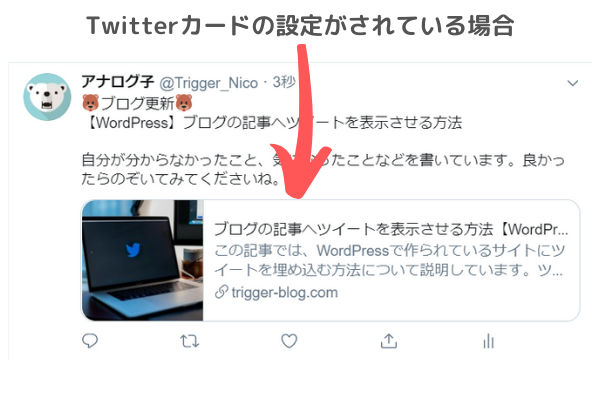
Twitterカード設定ありのツイート例
Twitterカードの設定をしている場合、記事のリンク(URL)が、下の画像のように表示されます。アイキャッチ画像や記事タイトル、概要が出ていますね。

Twitterカード設定なしのツイート例
設定なしの場合は、記事リンク(URL)の文字列だけの表示です。

Twitterカードの設定がしてあると、文字だけで表示されているよりもずっと見やすくなりますね。つまり、フォロワーさんにクリックされやすくなるというわけです。
Twitterで記事のお知らせをしているのであれば、ぜひ設定おきたいですよね。
 アナログ子
アナログ子Twitterカードのほうがクリックしたくなるね
CocoonテーマでTwitterカードの設定変更する方法
Cocoonテーマでは何もしていなくても、Twitterカードが表示されるように初期設定がされています。そのため、ツイートでリンクをシェアすると既にTwitterカードが表示されているはずです。
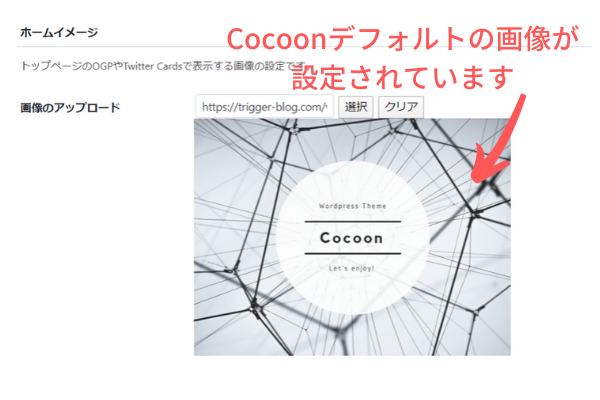
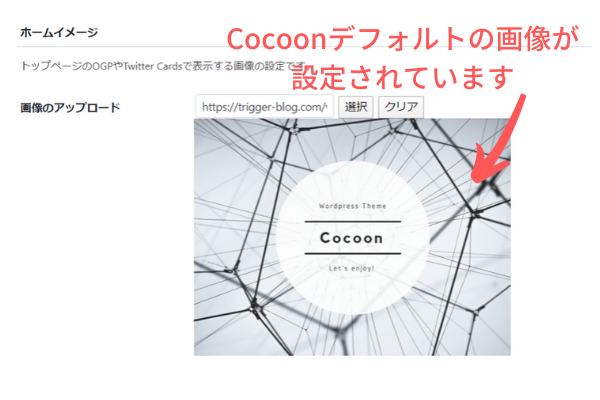
しかし、ブログトップページについてはCocoonのデフォルト画像が設定されています。


Cocoon画像から別のオリジナル画像に変えたい場合は設定変更が必要です。それでは、Twitterカードの設定もできているか合わせて確認していきましょう。
TwitterカードのOGP設定確認
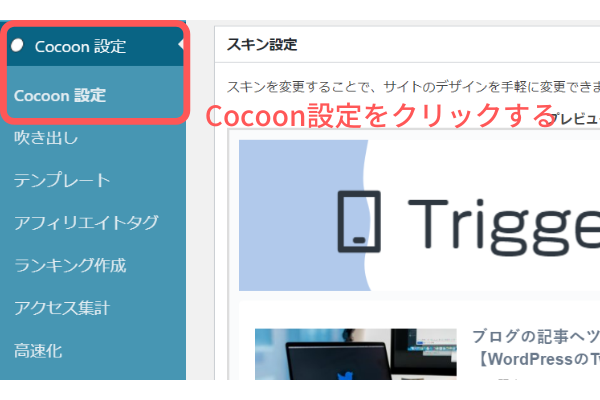
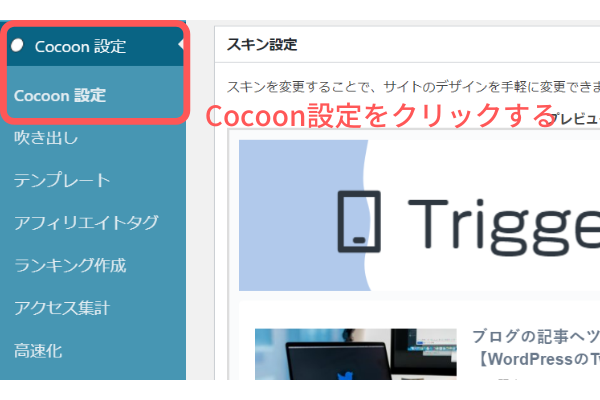
ダッシュボード(管理画面)の「Cocoon設定」をクリックします。


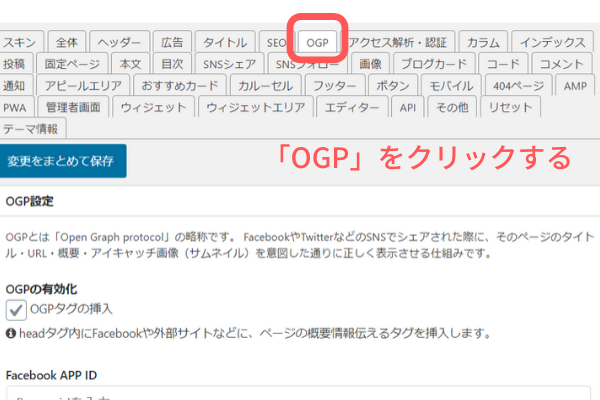
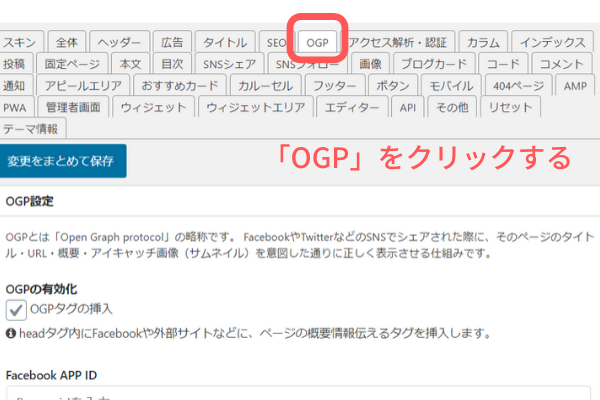
設定タブの中から「OGP」を選びます。すると「OGP設定」「Twitterカードの設定」「ホームイメージ」の3つの設定が出てきます。


まず、「OGP設定」の「有効化OGPタグの挿入」にチェックが入っているか確認してみましょう。


次に、「Twitterカード設定」の「Twitterカードの有効化Twitterカードタブの挿入」にチェックが入っているか確認します。


Twitterカードタイプは2種類あります。「サマリー」と「大きな画像のサマリー」ですね。どちらにもタイトル、概要、アイキャッチ画像が表示されますが、「大きな画像のサマリー」は特にアイキャッチ画像が目立つように表示されます。ここはお好みですので、好きなカードを選んでチェックを入れましょう。
Twitterカード「サマリー」


Twitterカード「大きな画像のサマリー」


トップページ画像をオリジナルへ変更する
さて、いよいよトップページ画像の変更です。
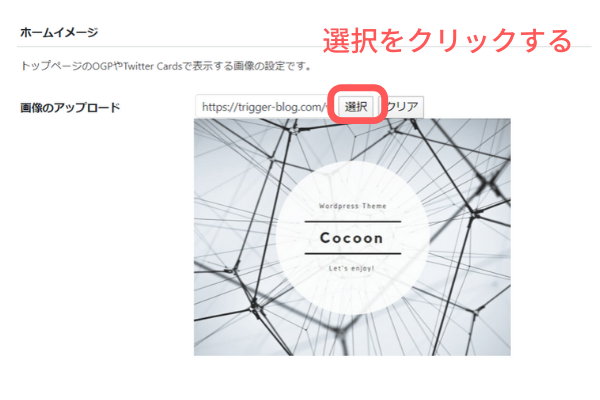
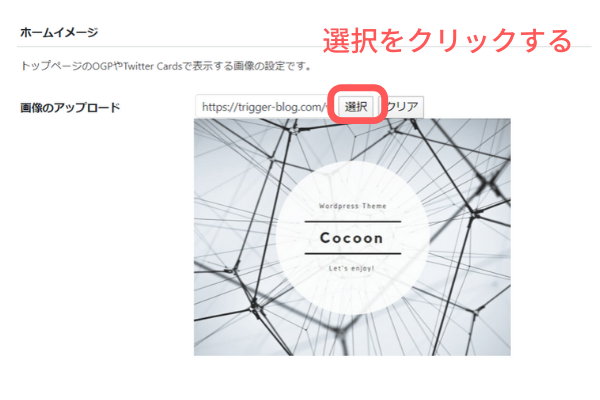
「ホームイメージ」の「選択」をクリックします。ここの画像が、Cocoon画像に設定されているので、オリジナル画像に変更しましょう。


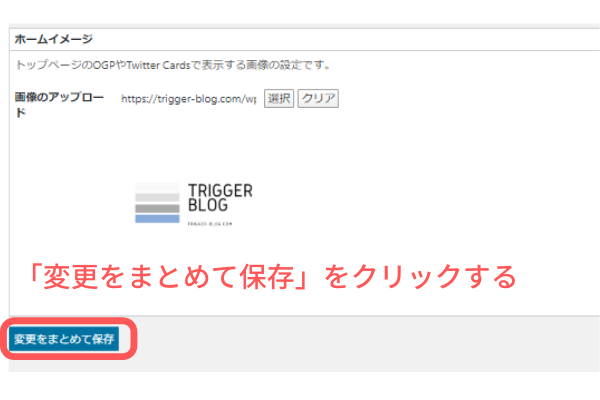
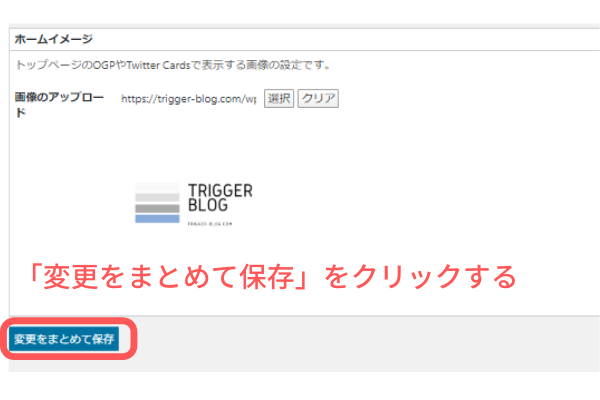
メディアライブラリの中から好きな画像を選び、「変更をまとめて保存」をクリックします。





意外と簡単……
設定が正しくできているか確認してみよう
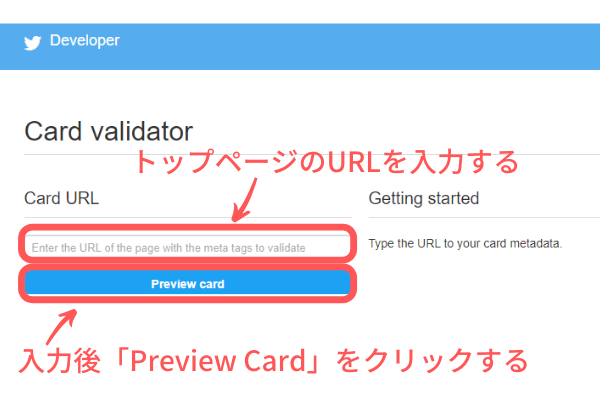
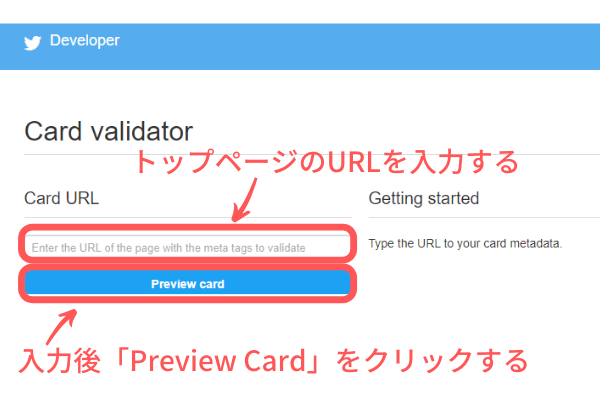
「Card validator」 というTwitterカードの設定が正しくできているかどうかを確認できるツールがあります。Card validatorへアクセスしてみましょう。
「Card validator」 へサイトトップページのリンク(URL)を入力して、「Preview Card」をクリックします。


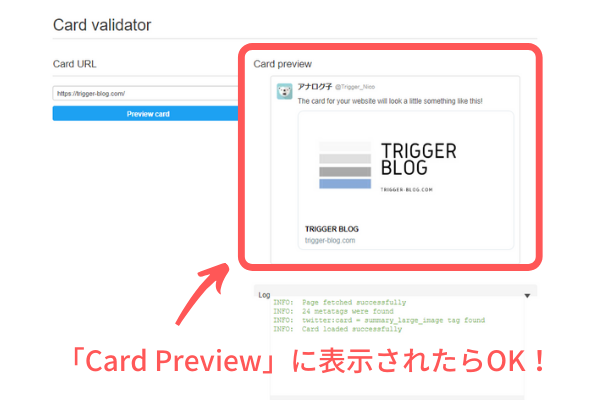
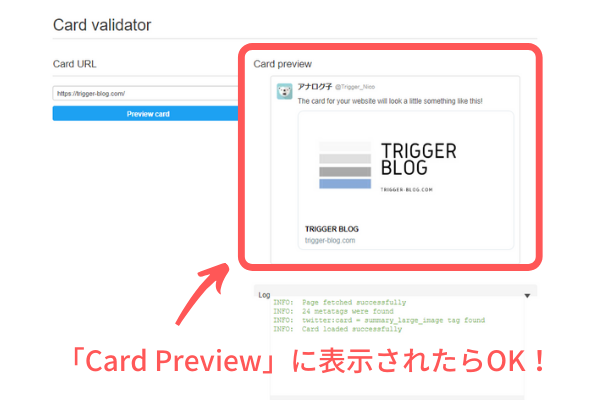
右側の「Card preview」(Twitterカードのプレビュー)を確認してみましょう。Twitterのリンク情報が更新されて、Twitterカードが表示されていたらOKです。





変更した画像が表示されたらOKです!
補足:設定したのにTwitterカードの画像が表示されない?
設定ができているはずなのにうまく表示されない時は、下のチェック項目を確認してみてください。
✔画像のサイズが合っていない
トップページや記事のアイキャッチ画像として設定している画像サイズが合っていないのかもしれません。表からそれぞれの画像サイズを確認してみましょう。
✔SNS画像(アイキャッチ画像)が設定されていない
Twitterカードには投稿記事のSNS画像またはアイキャッチ画像が利用されるので、設定されていないと表示できません。
※SNS画像が未設定の場合は、自動的にアイキャッチ画像が利用されます。
✔設定の反映に時間がかかっている
Twitter側で情報を更新できるまで時間がかかることもあります。少し時間をおいてから、もう一度「Card validator」確認してみましょう。
まとめ:オリジナル画像を設定しておこう


Twitterでブログ紹介をしているツイートで、Cocoon画像が表示されているのを目撃したことはありませんか?
「Cocoon」はとても人気のあるWordPressテーマなので、利用者も多いです。今回紹介したTwitterカードの設定変更をしていない場合は、Cocoon画像が出てきてしまうのですね。
とくに設定しておかなければならない!というわけではありませんが、意外とCocoon画像が出ているブロガーさんが多かったので記事でご紹介しました。ぜひオリジナル画像の設定してみてください。




コメント