「ツイートをWebサイトやブログに埋め込んで表示をさせたい!」と思ったことはありませんか?ツイートを引用して、分かりやすく説明したいとき便利ですよね。
この記事では、WordPressのブログに「ツイートを埋め込む方法」を画像付きで解説しています。マウスクリックしていけばできますので、ぜひ続きをご覧ください。
ツイートの埋め込みとは
Twitterには、ツイートをウェブサイトやブログの記事の中へ表示させる機能があります。この機能を使ってツイートを表示させることを「ツイートの埋め込み」といいます。
あなたのツイートや他のユーザーのツイートどちらでも表示させることができますよ。画像つき、動画つきのツイートも表示可能。実際に表示させると、どんな感じになるか見てみましょう。
テキストだけのツイート
今日もお疲れさまです🌱
メモ:できたこと
✅ウォーキング
✅ドットインストールGoogleFonts#1~#5
✅読書
✅WordPress設定迷子🔧— アナログ子 (@Trigger_Nico) April 26, 2020
画像つきのツイート
今日の夕ごはんは
「イワシのフライ」時々、無性に食べたくなります😋#おうちごはん pic.twitter.com/8VFb2O0iDw
— アナログ子 (@Trigger_Nico) May 15, 2020
動画つきのツイート
しもむらさん(@shimo_tmk)のYouTube動画をみてポートフォリオサイトを作成してみました🌱
【内容】
・ワイヤーフレームの使い方
・HTML,CSS,Bootstrapでコーディング
・問い合わせフォーム設置
・GithubPagesでの公開丁寧に解説されているので、分かりやすかったです💡#ポートフォリオサイト pic.twitter.com/lT8FOmHR4b
— アナログ子 (@Trigger_Nico) May 12, 2020
 アナログ子
アナログ子ブログあるある!さっそくやってみましょう
ブログ記事へツイートを表示させる方法
ブログ記事へツイートを表示させるには、「ツイートのコード」が必要になります。ここからは、その方法を解説します。
- 記事に埋め込みたいツイートの「コード」を取得する
- WordPressのコードエディタ―に「コード」を貼りつける



コードというのはツイートを表示させるためのプログラミング言語だよ
ステップ1. ツイートのコードを取得する
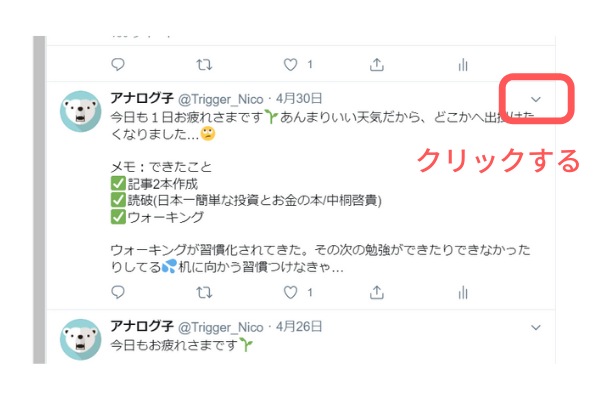
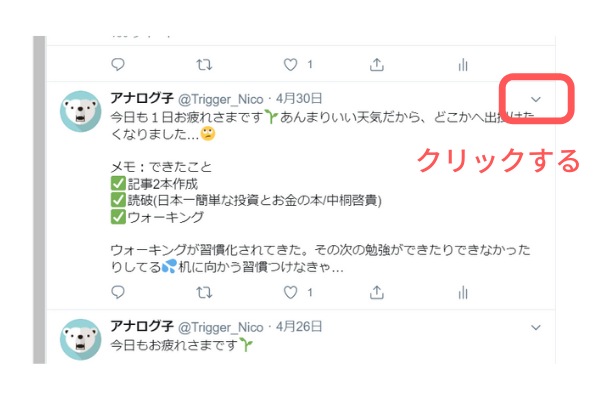
ツイートの右側に表示されるアイコンをクリックします。


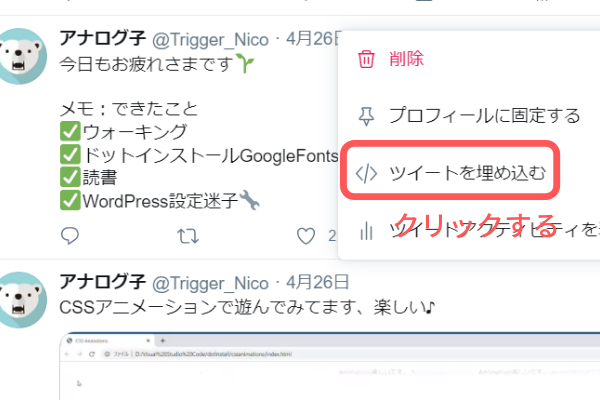
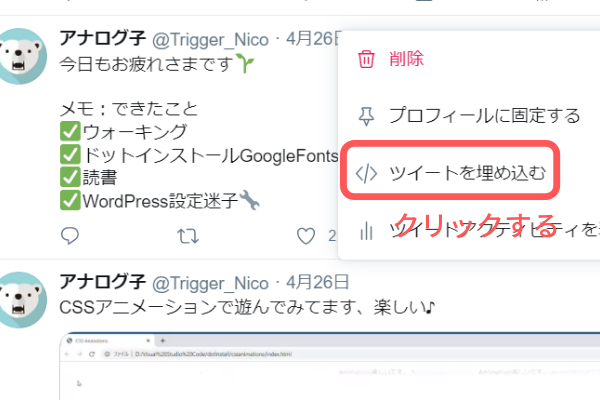
メニューからツイートを埋め込むを選びましょう。


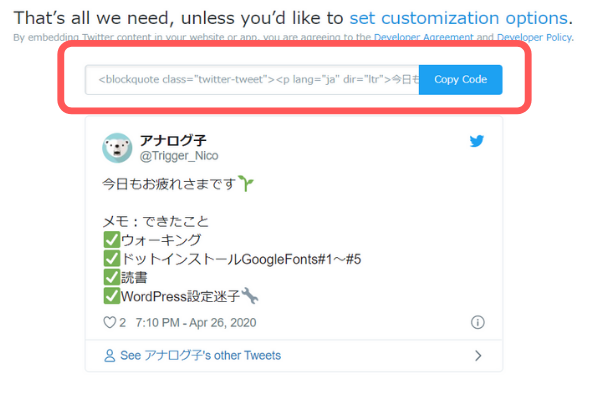
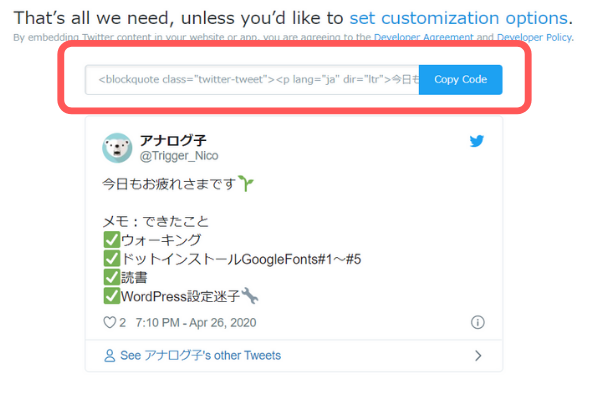
Publish.twitter.comのページに移動します。下側にツイートのコードが作られています。




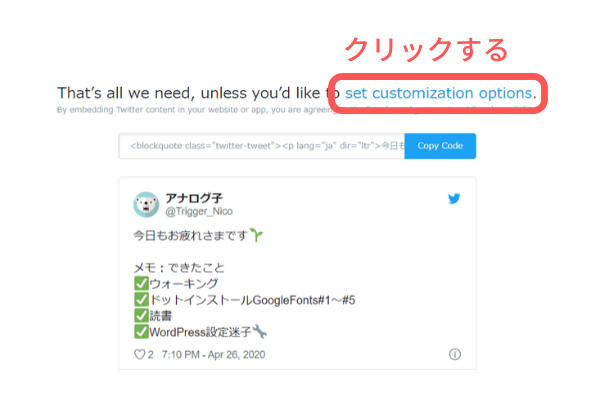
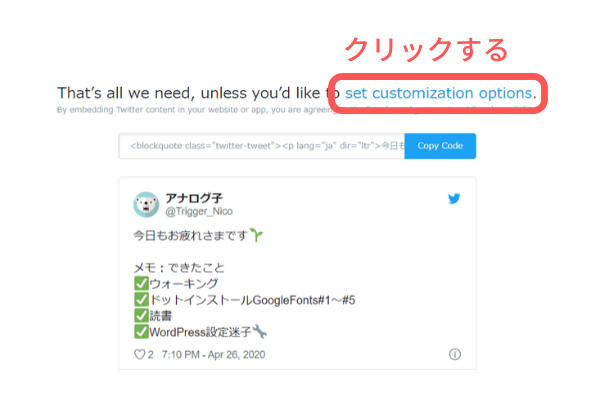
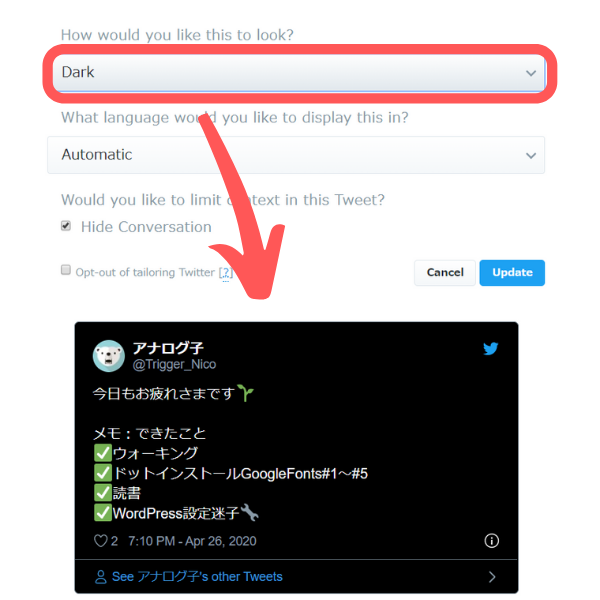
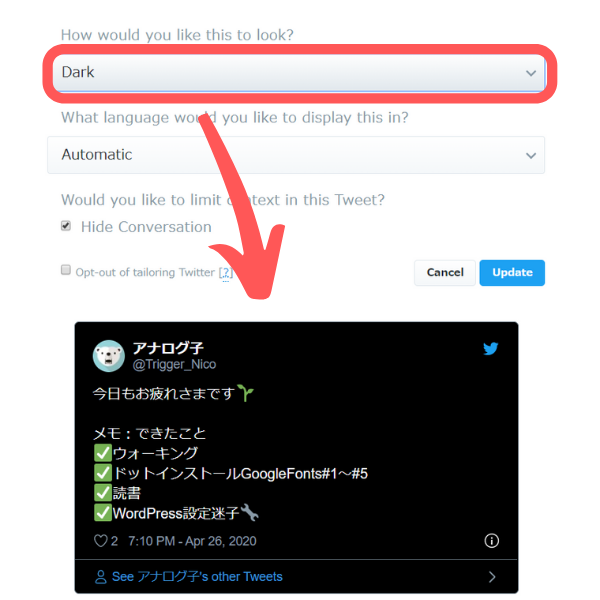
埋め込みツイートのデザインを変更したい場合は、set customization options(カスタマイズ設定のオプション)をクリックします。


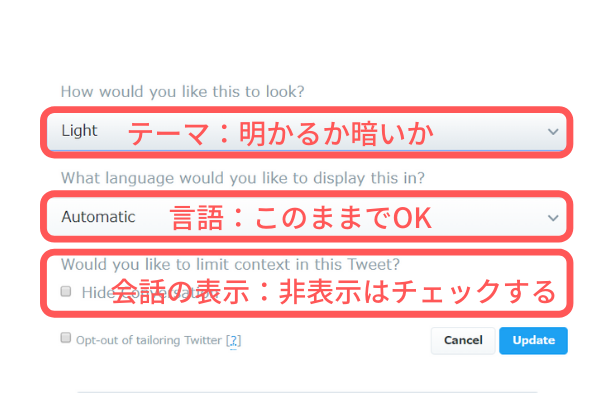
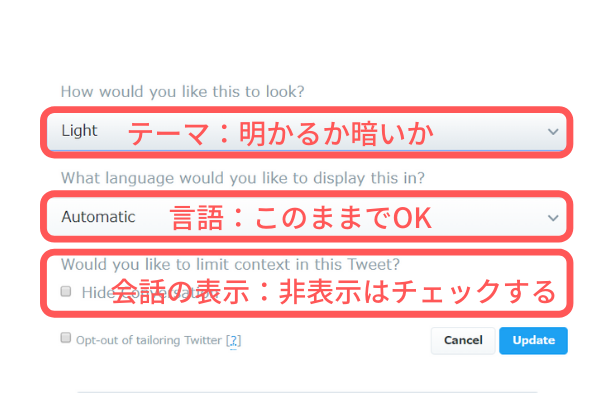
テーマ、言語、会話の表示を変更することができます。


ちなみにですが、テーマでDark(暗い)を選ぶと下の画像のようになりますよ。


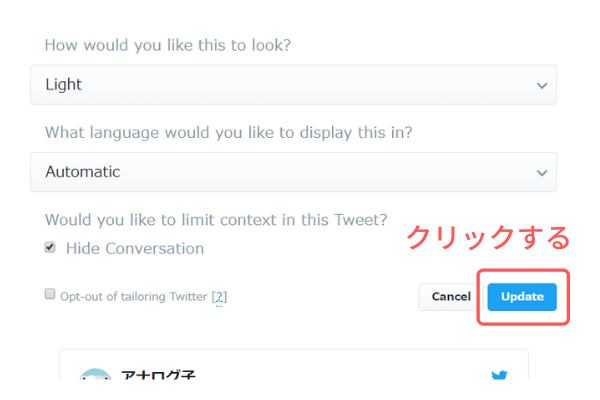
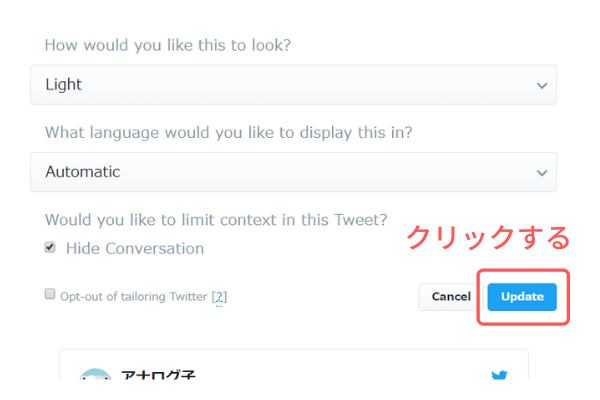
カスタマイズができたら、Updateをクリック。


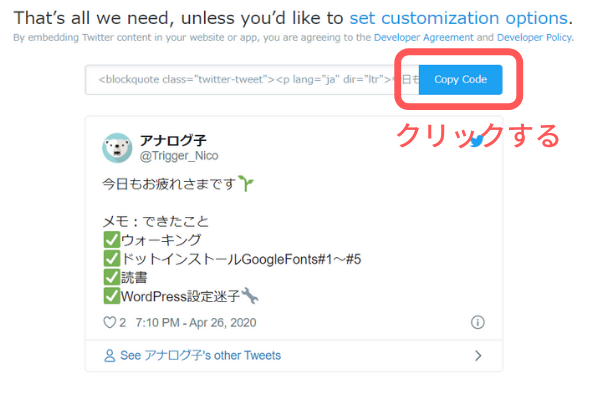
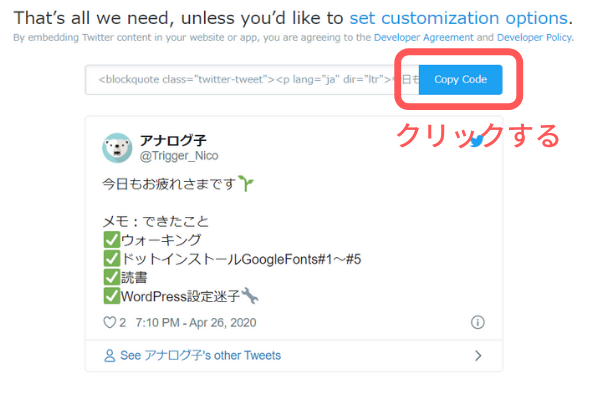
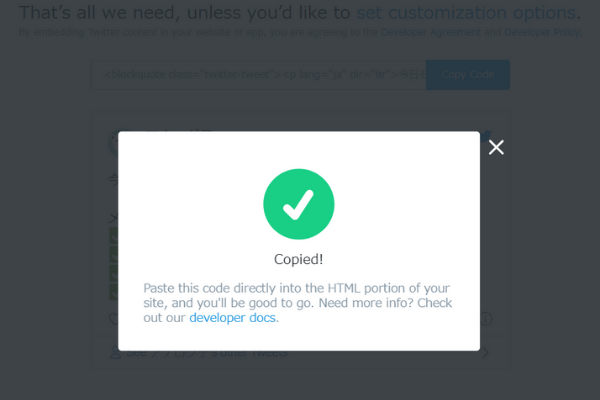
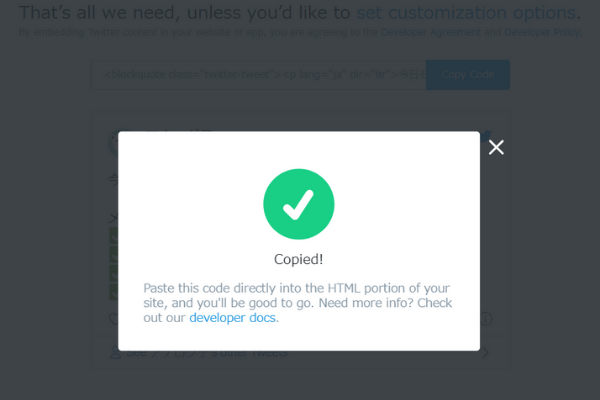
Copy Codeをクリックしてツイートのコードをコピーしましょう。




ステップ2. WordPressのテキストエディターにコードを貼りつける
WordPressの投稿ページにあるテキストエディターをクリックします。ビジュアルエディターでは、ツイートが表示されません。必ずテキストエディタ―を選んでくださいね。


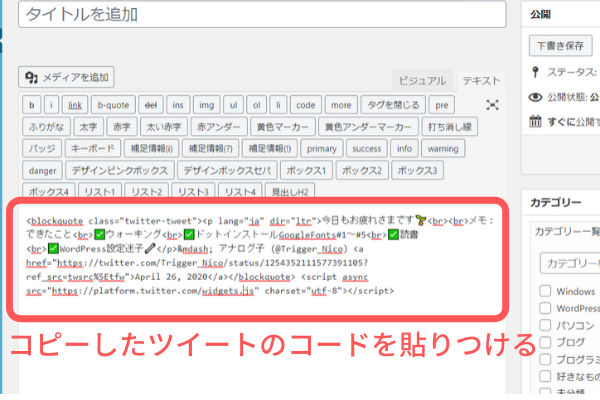
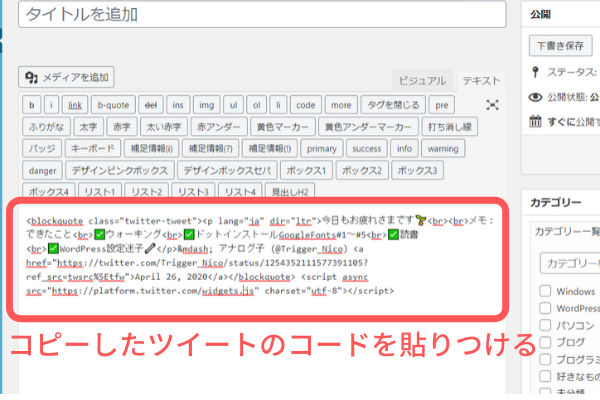
ステップ1でコピーしたツイートのコードを貼りつけましょう。


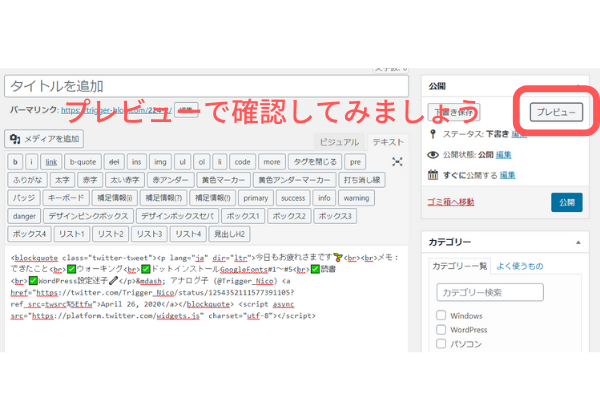
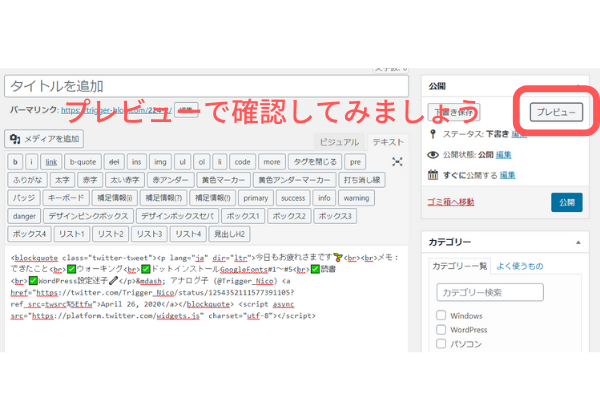
これで作業完了です!プレビュー画面をひらいて、ツイートが記事に表示されているか確認してみましょう。





お疲れさまでした!ツイート表示されたかな?
ツイートの著作権は?他の人のツイートを引用しても問題ないのか
ツイート自体はユーザーのものですが、Twitterのサービス利用規約でツイートを「他の人と共有できるもの」として認められています。つまり、Twitterが提供している機能を利用した埋め込み方法であれば、引用できるということです。
しかし、モラルに反するような使い方はNG。他人のツイートを埋め込むときは注意しましょう。
この記事で紹介しているのは、Twitterの機能を利用した埋め込み方法です。あなたのサイトにもぜひ活用してみてくださいね!




コメント