記事は書けたのに、イラスト選びに時間がかかる…
そんな悩みを抱えていませんか?無料画像サイトを探しまわっていると、結構時間がかかってしまいますよね。
そこで、おすすめしたいのが無料イラスト画像サイト「storyset by Freepik」です。
storyset by Freepikの特徴
- 無料
- 商用利用OK
- 超ハイクオリティ
- カスタマイズできる
- アニメーション化できる
「storyset by Freepik」には、商用利用可能なクオリティの高いイラストがたくさん揃っています。しかも、イラストの色を変える・アニメーション化するなど、細かくカスタマイズすることが可能。
あなたのイメージにぴったりと合ったイラストがきっと見つかるはずです。ぜひ続きをご覧ください。
欲しかったイラストが見つかる!「storyset by Freepik」

「storyset by Freepik」 は、クオリティの高いイラストを無料で提供しているサイトです。
海外のサイトなので、イラストは英語で探します。とはいえ、直感的な操作でいけるので、英語が苦手な人も大丈夫です。
Stories by Freepikの特徴
- 会員登録|不要
- 商用利用|可
- 出典の表記|要
- ファイル形式|SVG、PNG
- イラスト編集|可
- アニメーション化|可
一番の特徴は、アニメーション化ができることです!いくつかのパターンが用意されており、アニメのようにイラストを動かすことが可能。
はじめて見たときは、本当に驚きました。ブログやWebサイトで使えば、印象づけるのに役立つと思います。
それでは、さっそく使い方を解説します。
Storyset by Freepik の使い方
「storyset by Freepik」 の使い方は、次の4ステップです。
- イラストを選ぶ
- カスタマイズする
- ダウンロードする
- 出典を表記する
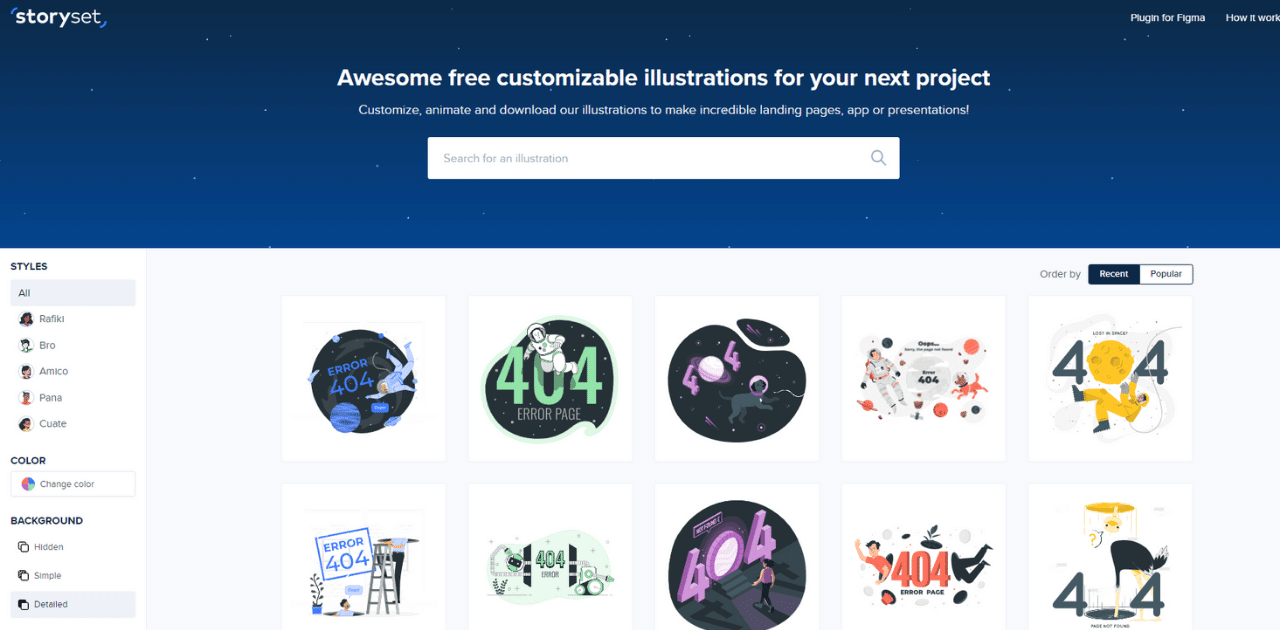
①イラストを選ぶ
まずは、下のリンクから「storyset by Freepik」へ移動しましょう。
たくさん表示されているイラストの中から、好きなものを探してもいいのですが、「キーワード検索」「スタイル」「タグ」の3つの方法で、イラストを選ぶことができます。
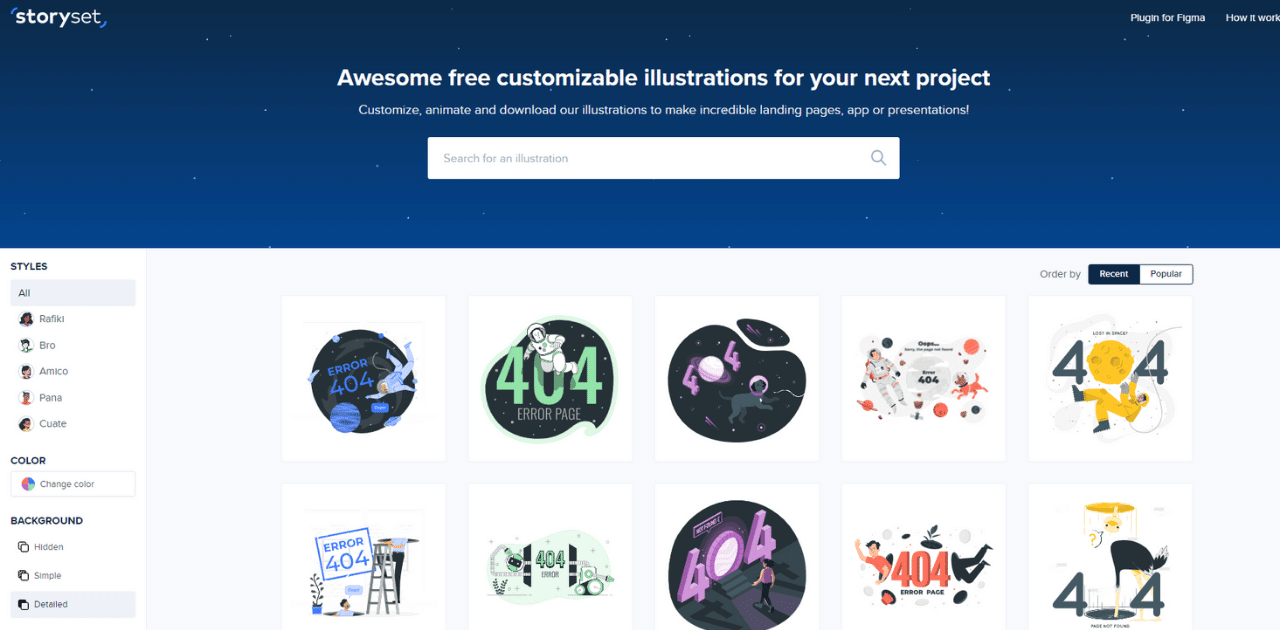
キーワード検索で選ぶ

1つ目は、キーワード検索で選ぶ方法です。
キーワードは英語で入力しましょう!
検索窓にキーワードを入力すれば、関連するイラストだけを表示させることができます。英語が苦手な方は、Google翻訳が便利です。使いたいイラストのイメージした言葉で検索してみまてくださいね。
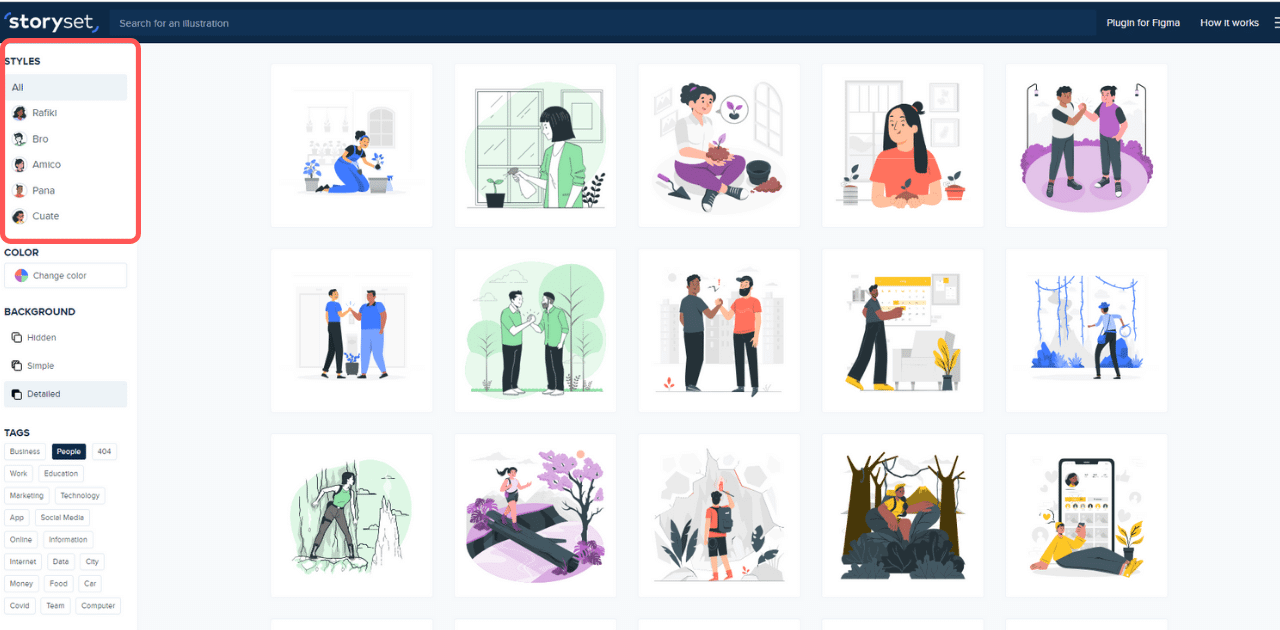
スタイルで選ぶ

2つ目は、スタイルで選ぶ方法です。
「Storyset by Freepik」 のイラストには、5つのスタイルがあります。
- Rafiki
- Bro
- Amico
- Pana
- Cuate
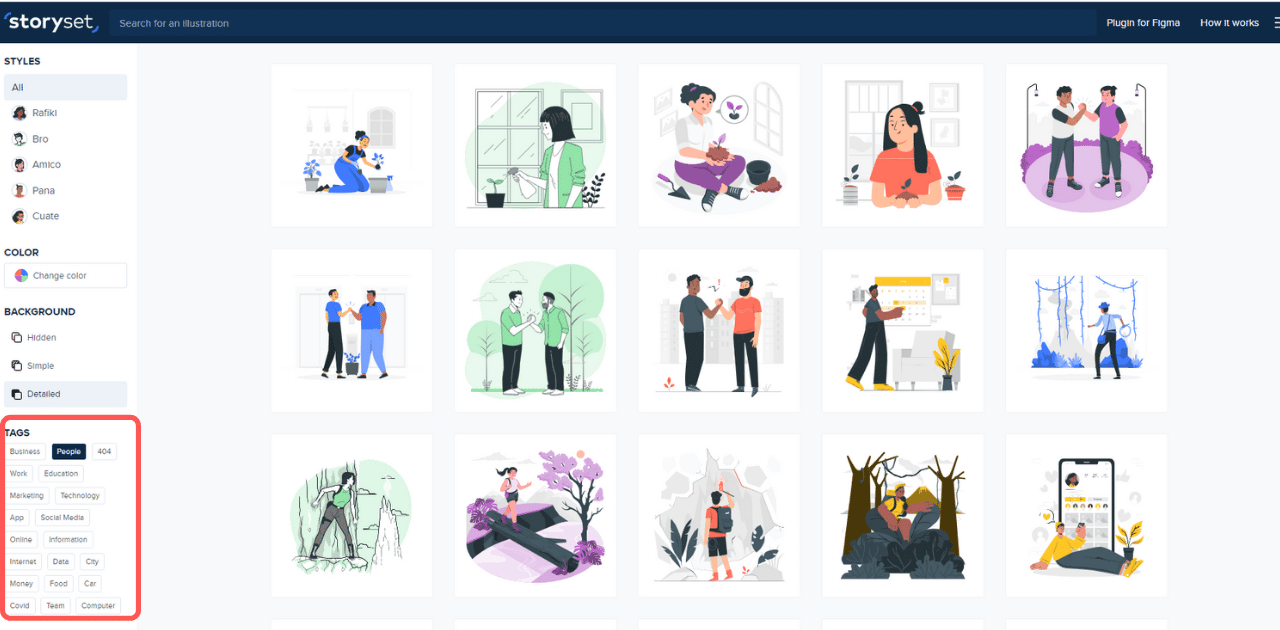
トップページの左側に「STYLES」が表示されています。はじめはAll(すべて)になっていますが、スタイル名を選択すれば、スタイルごとに表示できますよ。
それぞれのスタイルを順番に見てみましょう。
「Rafiki」

「Bro」

「Amico」

「Pana」

「Cuate」

5つとも同じ「Blog post」というコンセプトのイラストです。スタイルごとに特徴があって、面白いですよね。
タグで選ぶ

3つ目は、タグで選ぶ方法です。
「TAGS」にタグ名が表示されています。自分の探したいキーワードのタグがあれば、クリックしてみましょう。
タグ名に関連するイラストが表示されます。
②カスタマイズする

なんと、「storyset by Freepik」 では、イラストをカスタマイズできます。カスタマイズできるのは、色、背景、レイヤーです。
使いたいイラストが決まったら、クリックしてください。カスタマイズをしてみましょう。
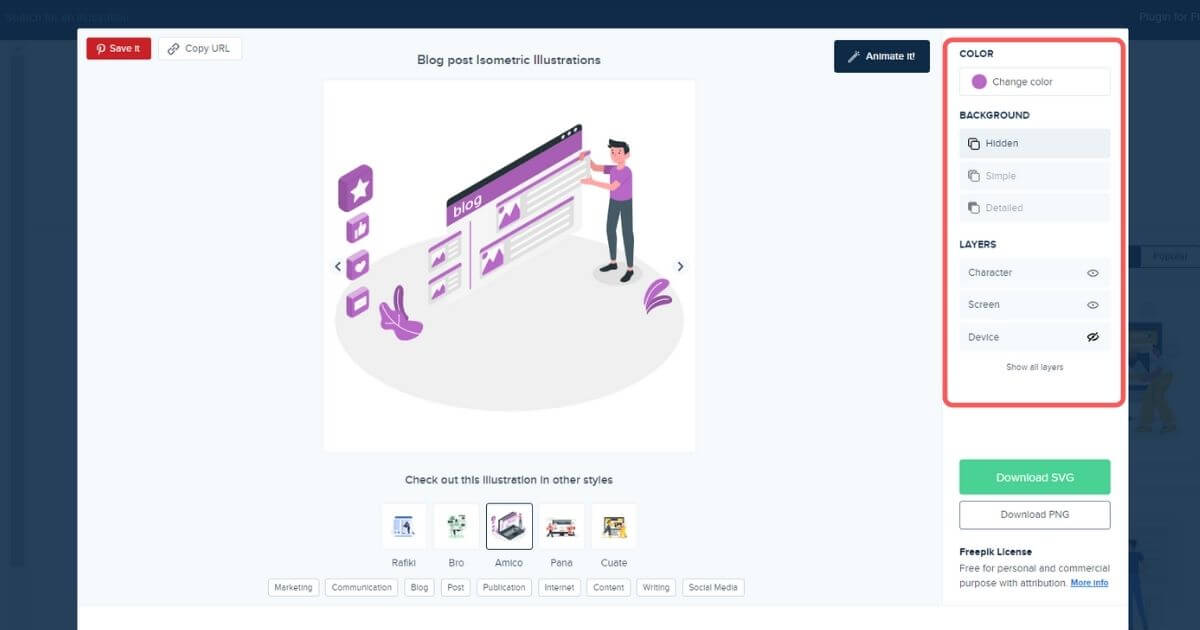
この記事では、「Blog post」(Amico)のイラストを使います。
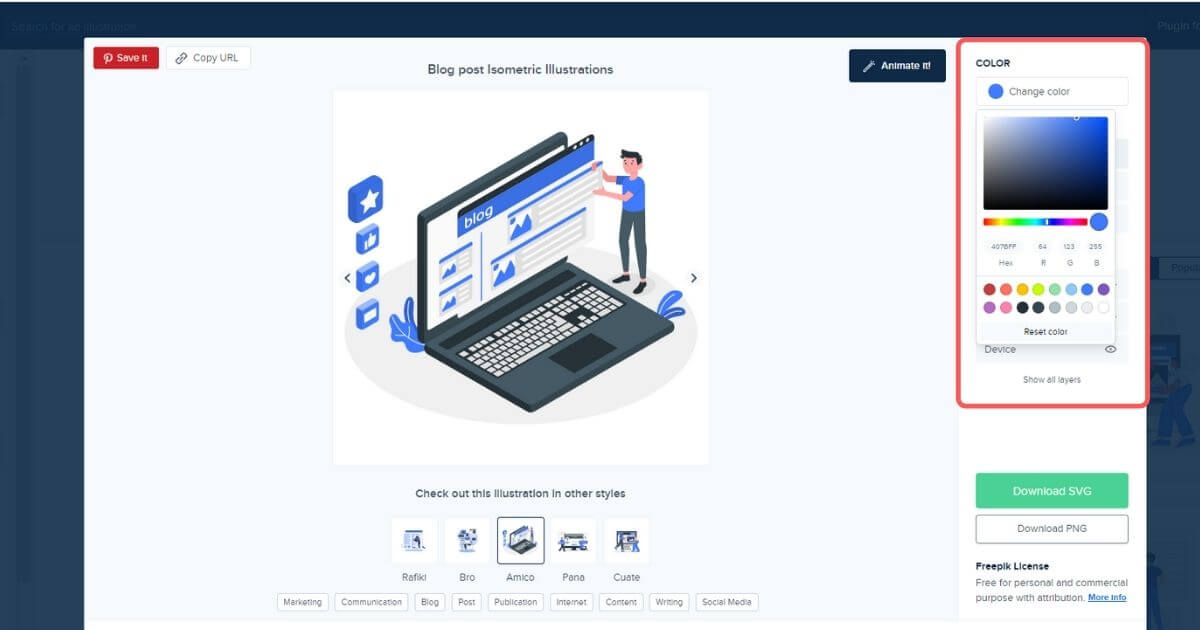
色をカスタマイズ
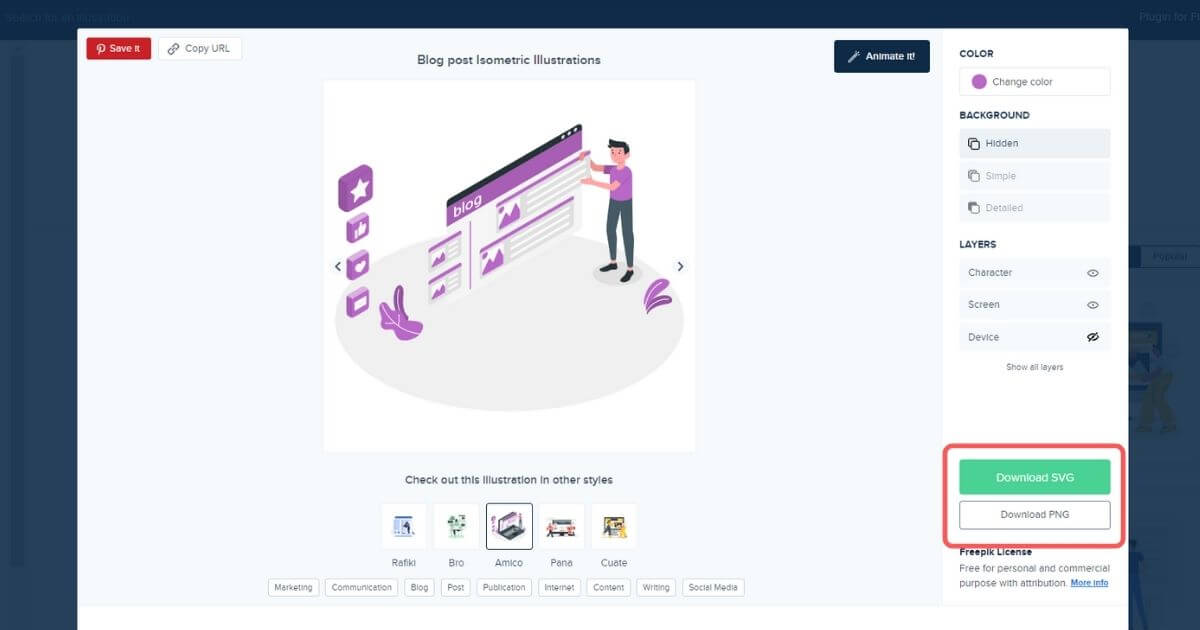
「Change color」のボタンをクリックしてみましょう。

カラーパレットが出てきました。ここで好きな色を選択し、変更することができます。
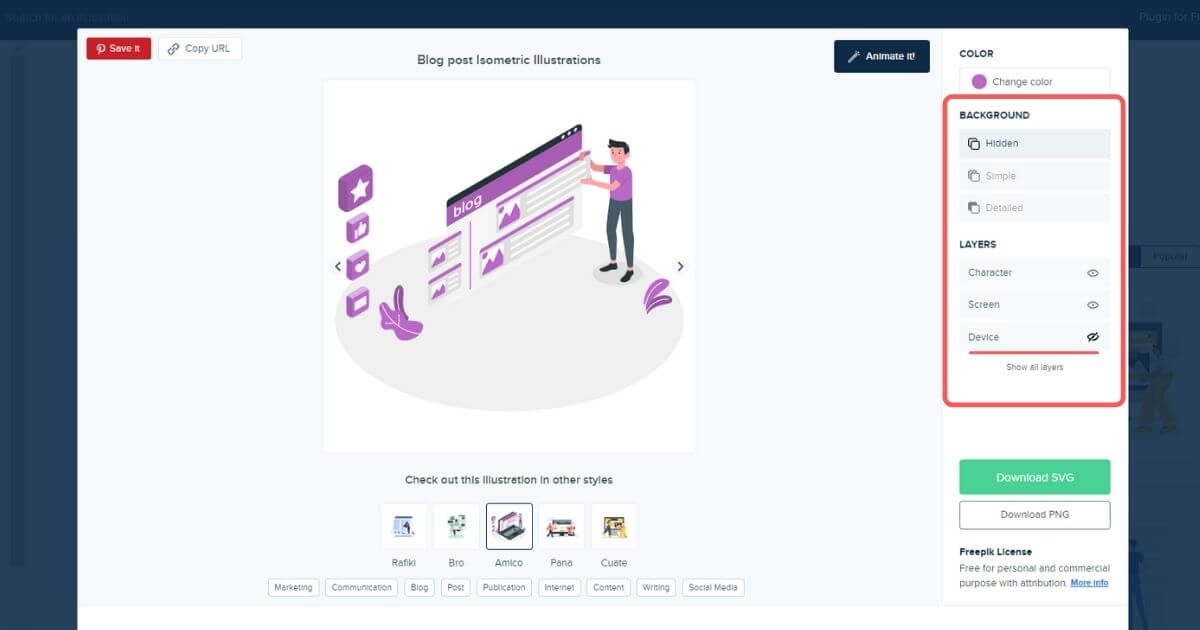
背景、レイヤーをカスタマイズ
背景は「BACKGROUND」、レイヤーは「LAYERS」のボタンで切替表示できます。

上のイラストでは、「LAYERS」の「Device」をクリックしました。PCが消えてしまいましたね。
このようにイラストの一部や背景を自由にカスタマイズ可能です。
※イラストによっては、変更できないものもあります。
③ダウンロードする
カスタマイズが終わったら、いよいよダウンロードです。イラストのファイル形式は、「SVG」「PNG」の2つです。

ブログ記事にそのまま使う画像であれば、PNGを選びましょう。「Downlad PNG」をクリックで、ダウンロードできます。
④出典を表記する

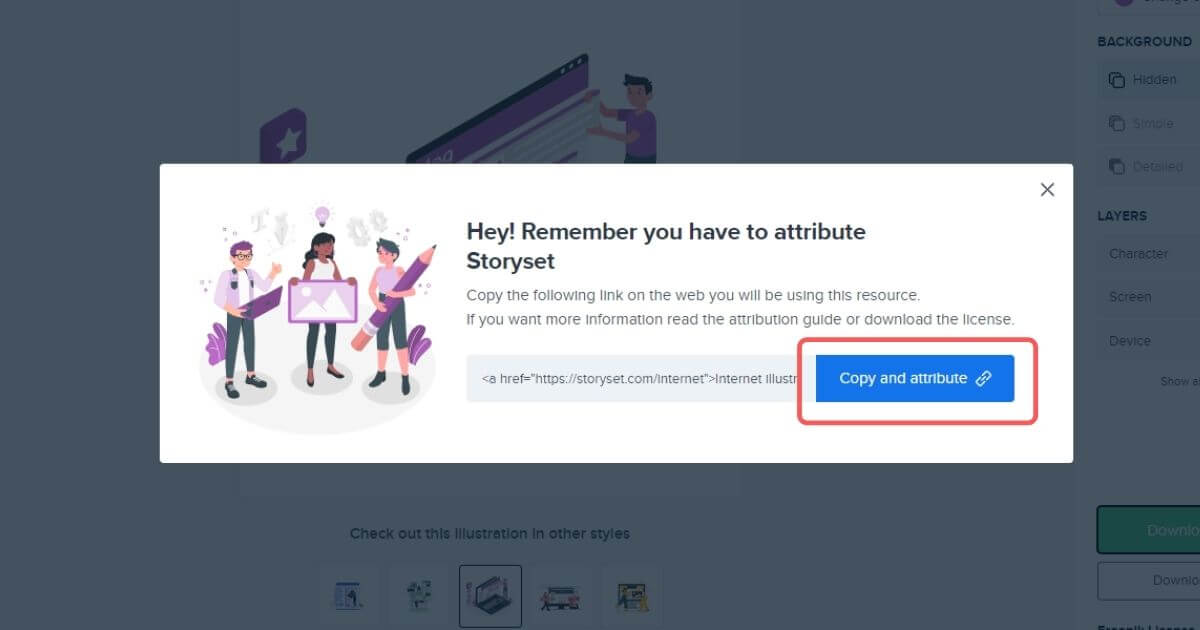
イラスト画像をダウンロードしたあとに、メッセージが出てきました。
「イラストは出典を表記しないとダメだよ、忘れないでね!」と書かれています(たぶん、そんな感じです)
イラストを利用したら、「Illustration by storyset by Freepik」と記載してサイトへのリンクをつけておきましょう。
「Copy and Attribute」をクリックすると、出典表記用のコードをコピーすることができます。ライセンスについて詳しく知りたい方は、利用規約も確認しておくといいでしょう。
これはすごい!イラストのアニメーション化
「storyset by Freepik」では、さらにイラスト画像をアニメーション化する機能があります。イラストに動きがつくとインパクトがあります。
アニメーション化する方法

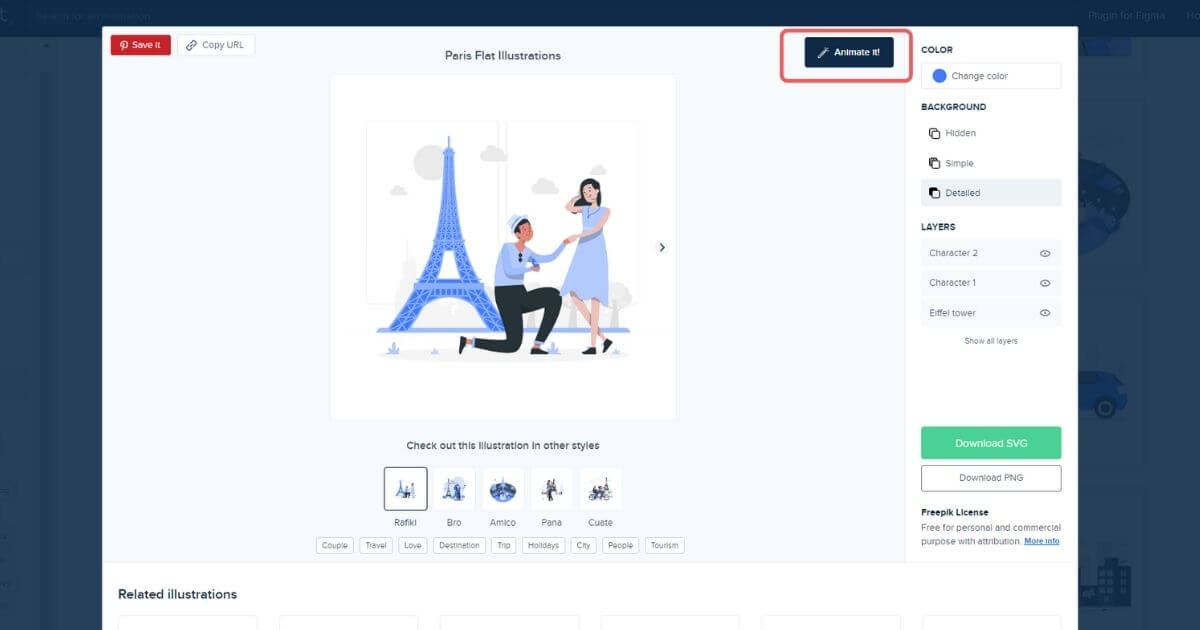
まずは、アニメーション化したいイラストを選びましょう。イラストの右上にある「Animate it」をクリックします。

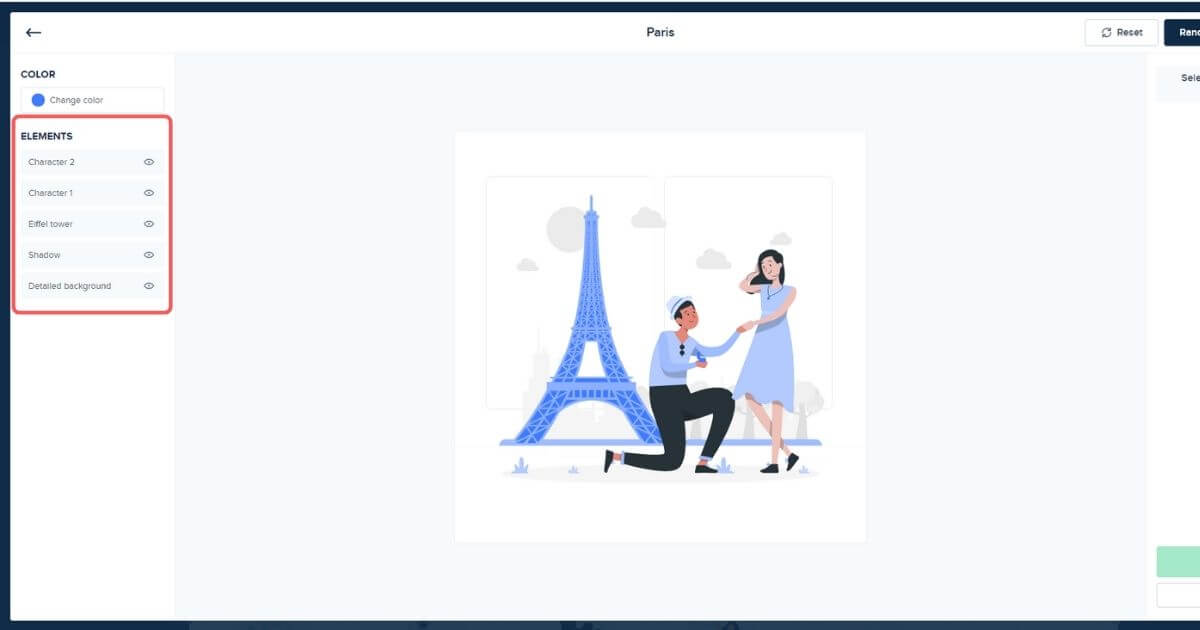
動かしたいパーツを「ELEMENTS」で選びます。選択中のパーツは、イラスト上で色が変わります。

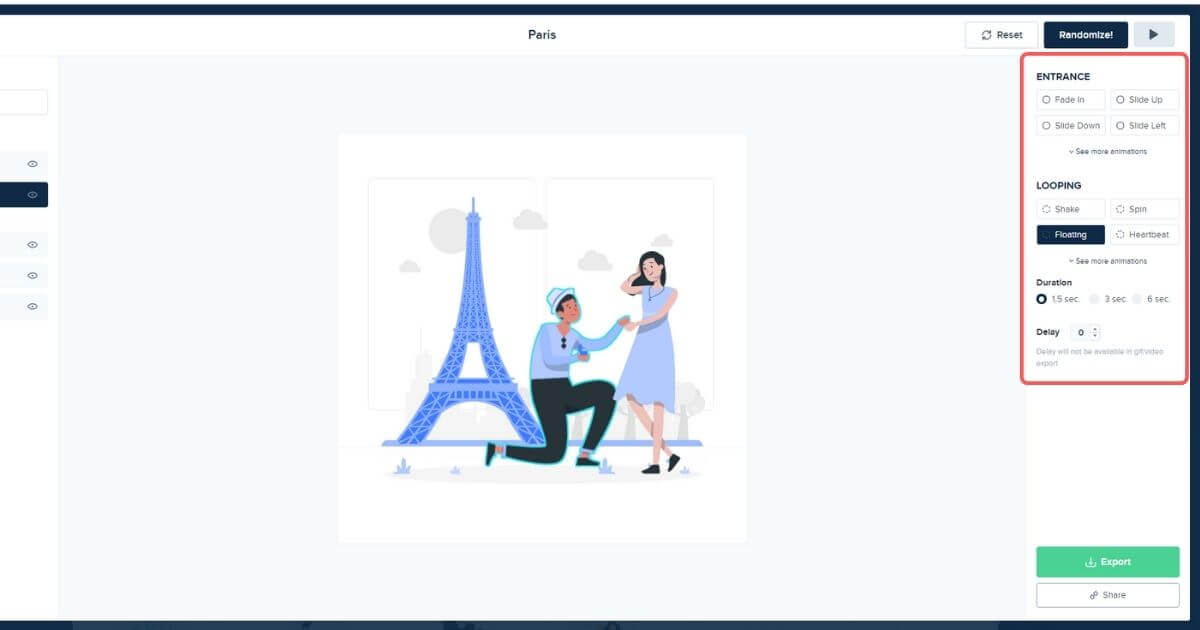
つぎに、パーツを動かすアニメーションの種類を選びます。「ENTRANCE」「LOOPING」のリストの中から好きなものをクリックしてください。
スライドインしたり、クルクルと回ったり、さまざまな動きを割り当てることができます。

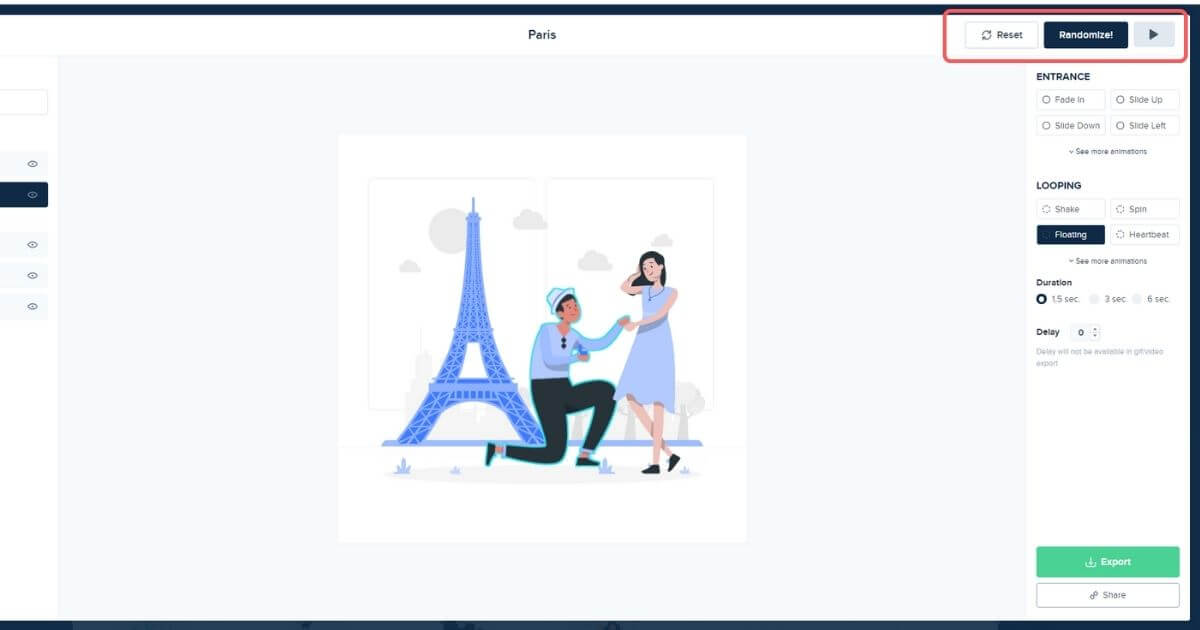
プレビューを表示する場合は、右上にある再生ボタンをクリックします。リセットやランダムに動きをつけることもできますよ。
- Reset=リセット
- Randomize=ランダムに動きをつける
- ▶=プレビュー

アニメーションのカスタマイズが終わったら、「Export」をクリックしましょう。ダウンロードページへ移動します。
「GIF」「Video」またはHTMLファイルとしてダウンロードできます。HTMLコードはコピーもできるようになっていますよ。
あなたのWebサイトに「storyset by Freepik」でストーリーを!

今回は、無料のイラスト画像サイト「storyset by Freepik」をご紹介しました。
出典表記は必要になりますが、クオリティの高いイラストを無料で使えるのはうれしいですよね。
バリエーションも豊富でとても使いやすいサイトです。統一感のあるイラストですので、ブログ記事などの印象もグッとよくなると思います。
また色変更やアニメーション化を活用すれば、あなただけのオリジナリティを出すことも可能。人とはちょっと違うイラストにしたい方にもいいかもしれません。
わたしは「storyset by Freepik」に出会ってから、イラスト選びが楽しくなりました。ぜひ試してみてください。
無料イラスト素材サイト
コチラの記事もおすすめです





コメント
コメント一覧 (2件)
storyset by Freepikの画像をアイキャッチに
使用したい場合は、どこに出典表記を書けば
よろしいんでしょうか
>ちむさん
アイキャッチ画像にするとき悩みますよね…。
画像の中やフッターに表記する、またFreepik有料アカウントになる(出典表記しなくてもよくなる)方法があります。
くわしくはFreepikの公式サイトで確認してみてください。